本文记录的所有东西,都是吸取别人的经验,自己实践得来,记录下来,也是为了某一天,用上的时候,能够更加的得心应手,平日的学习,都是未雨绸缪之举,但愿,这些笔记,也能帮上正在摸索的你。
第一步,下载虚拟机并安装。下载地址:http://www.zdfans.com/html/5928.html
第二步,下载CentOS7镜像,下载地址:https://www.centos.org/download/
第三步,在虚拟机中安装CentOS7,按照默认配置一直下一步即可,最后一步选择你刚下载的CentOS7的镜像文件,最后开启此虚拟机,按照提示安装完成即可。
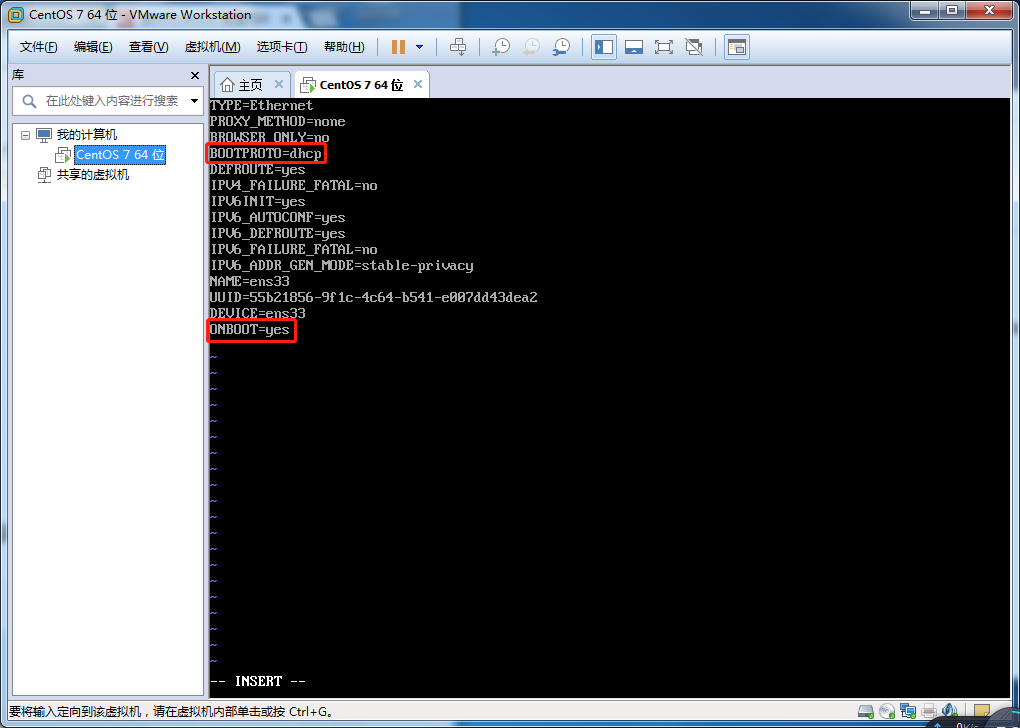
第四步,配置CentOS7的网络
-
进入目录:
cd /etc/sysconfig/network-srcipts
-
重启网络服务:service network restart

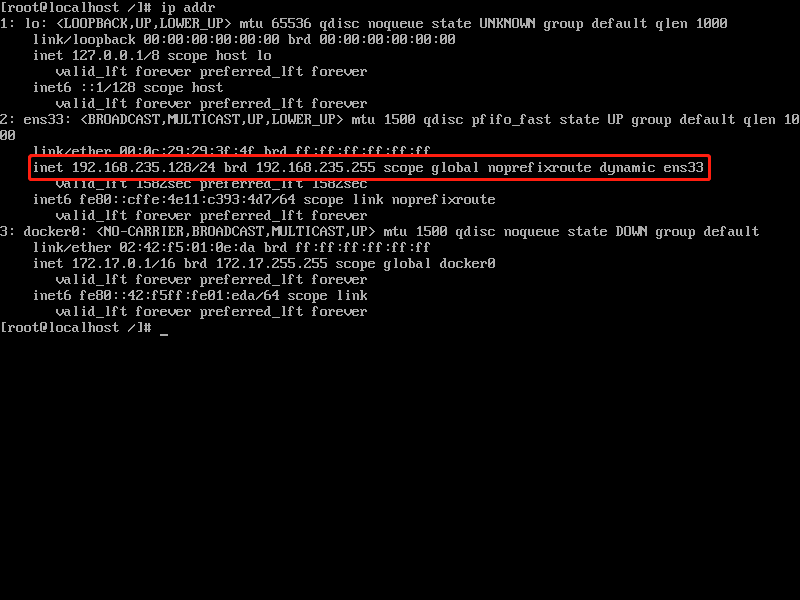
- 查看IP地址:
ip addr

- 安装需要的软件包:-y:对所有的提问都回答“yes”
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
-
设置yum源
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
-
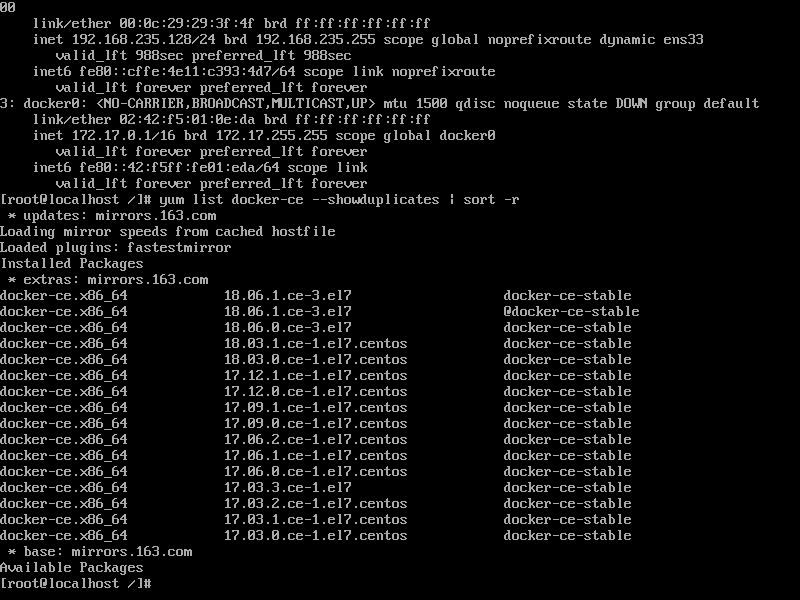
查看docker版本,直接安装最新的18.06.1.ce-3.el7
yum list docker-ce --showduplicates | sort -r sudo yum install 18.06.1.ce-3.el7

-
启动并设置为开机启动
sudo systemctl start docker sudo systemctl enable docker
-
查看版本号,查看是否安装成功:
docker version
参阅:https://www.cnblogs.com/yufeng218/p/8370670.html
-
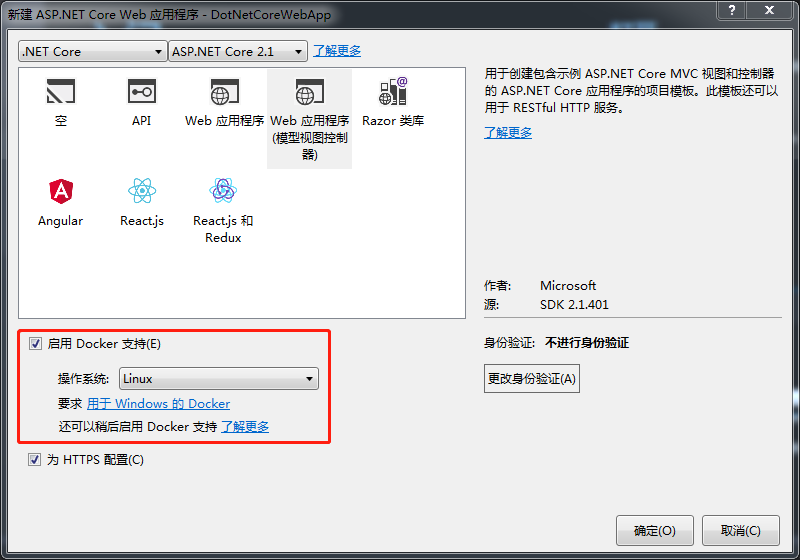
使用VS2017新建Asp.Net Core Web应用程序NetCoreWebApp,并启用对Docker的支持。

- 创建完成之后,是可以直接运行的,但是,我们这里需要添加一些自己的代码,然后再发布到CentOS下运行。
public class Movie { public int ID { get; set; } public string Title { get; set; } [DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)] public DateTime ReleaseDate { get; set; } public string Genre { get; set; } public decimal Price { get; set; } }
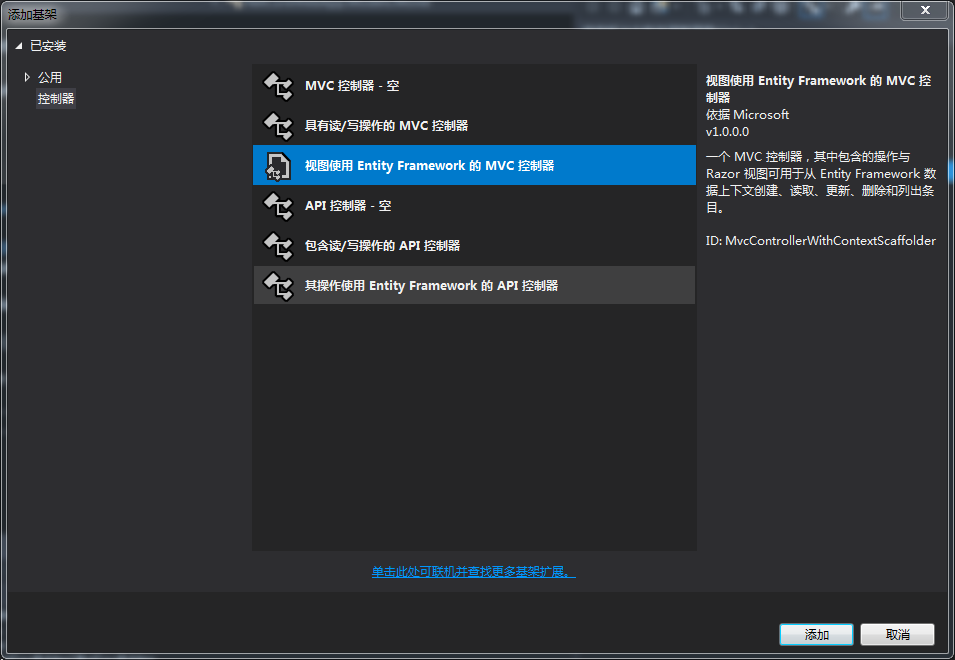
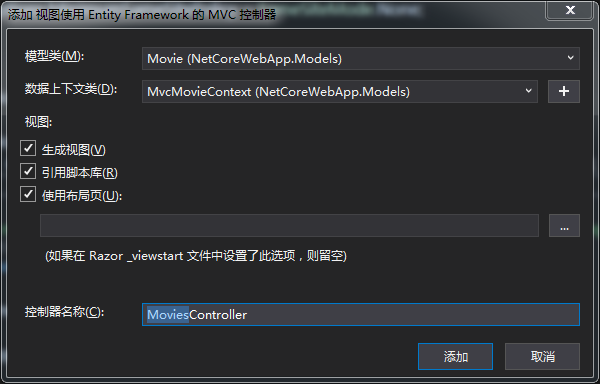
添加控制器


- Entity Framework Core 数据库上下文类 (Data/MvcMovieContext.cs)
- 电影控制器 (Controllers/MoviesController.cs)
- “创建”、“删除”、“详细信息”、“编辑”和“索引”页面的 Razor 视图文件 (Views/Movies/*.cshtml)
services.AddDbContext<MvcMovieContext>(options => options.UseSqlServer(Configuration.GetConnectionString("MvcMovieContext")));
因为我本机并没有安装Sql Server,并且一会要部署到CentOS7中,Sql Server LocalDB不能远程连接,所以这里改用MySql数据库,本机有MySql数据库,实际工作中,这两年也是用的MySql数据库。
- 修改appsettings.json中的连接字符串
{ "Logging": { "LogLevel": { "Default": "Warning" } }, "AllowedHosts": "*", "ConnectionStrings": { "MvcMovieContext": "Data Source=10.101.98.197;port=3306;Initial Catalog=mvcmovies;user id=test;password=123456;Charset=utf8;SslMode = none;" } }
- 修改Startup中数据库上下为你的实例为使用MySql数据库
services.AddDbContext<MvcMovieContext>(options => options.UseMySql(Configuration.GetConnectionString("MvcMovieContext")));
- 从NuGet引用Pomelo.EntityFrameworkCore.MySql以及Microsoft.EntityFrameworkCore.Tools,在包管理器控制台中运行:
Install-Package Pomelo.EntityFrameworkCore.MySql Install-Package Microsoft.EntityFrameworkCore.Tools
- 添加初始迁移,并更新数据库,在包管理器控制台中运行:
Add-Migration Initial Update-Database
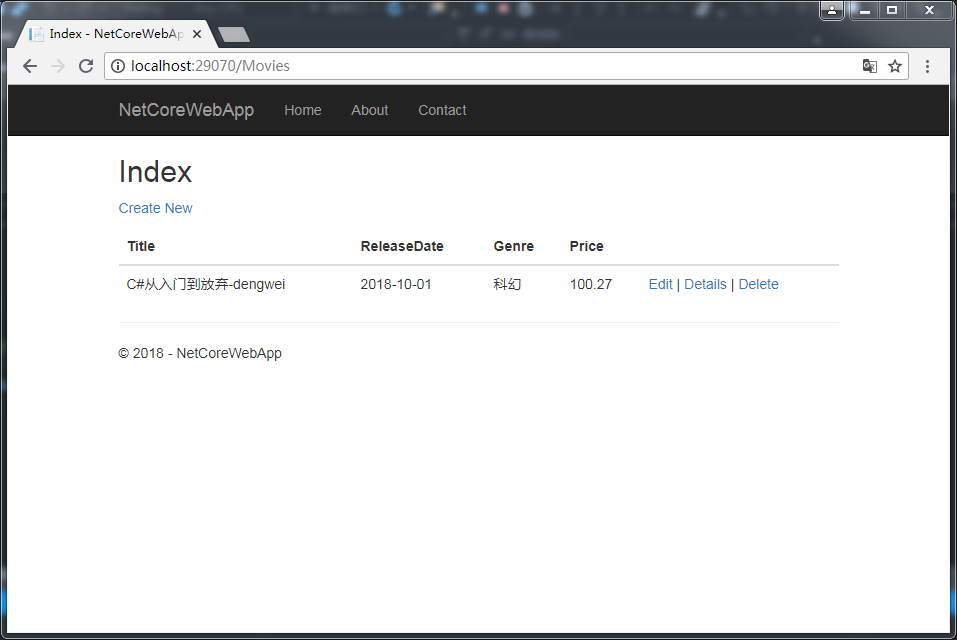
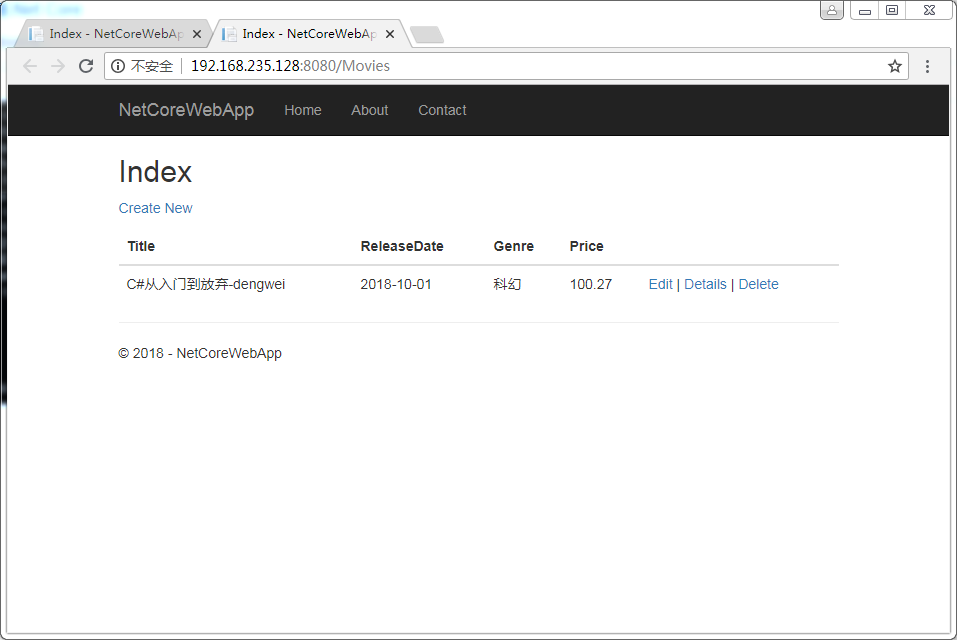
- 最后,直接运行,对Movie的增删查改就实现了。


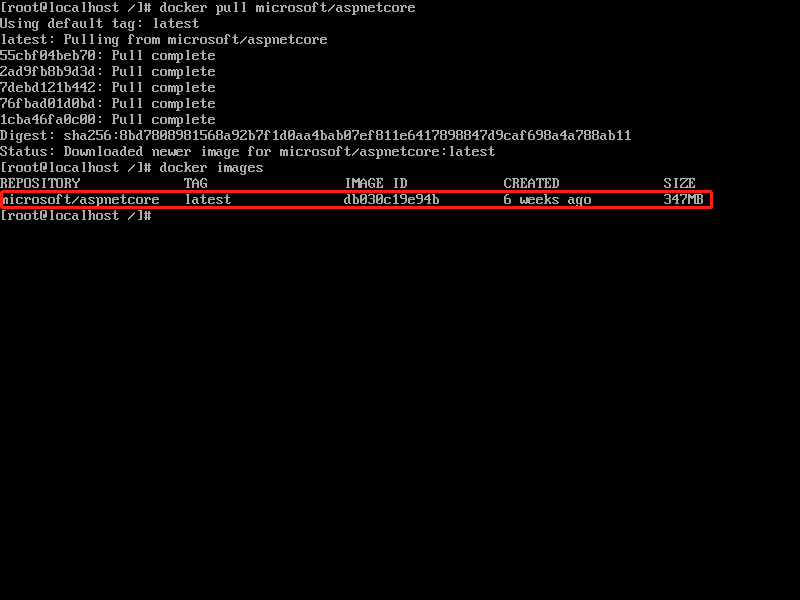
docker pull microsoft/aspnetcore
拉取完成之后,查看镜像
docker images

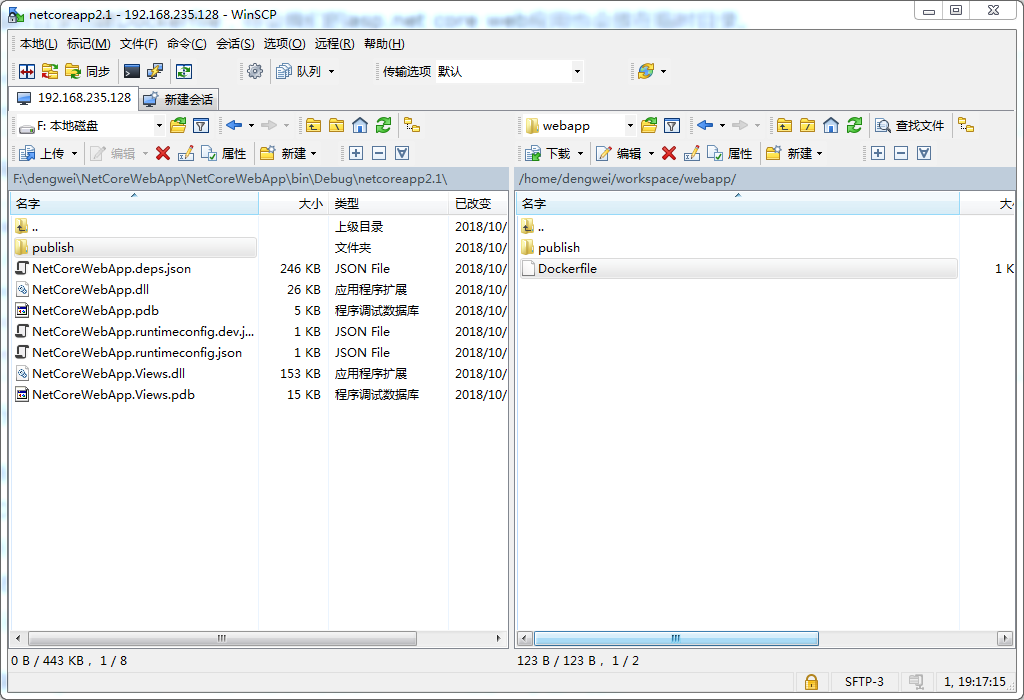
第九步,下载winscp,并安装,用来传输文件到CentOS中,下载地址:https://winscp.net/eng/docs/lang:chs

第十步,修改Dockerfile的文件内容为:
FROM microsoft/dotnet:2.1-aspnetcore-runtime WORKDIR /app COPY ./publish . EXPOSE 8080 CMD ["dotnet", "NetCoreWebApp.dll"]
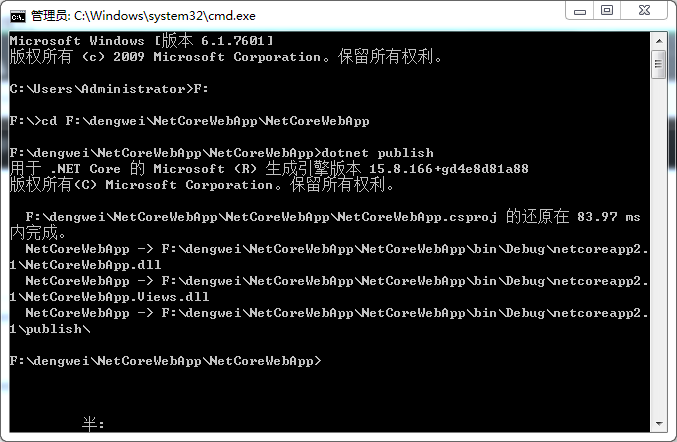
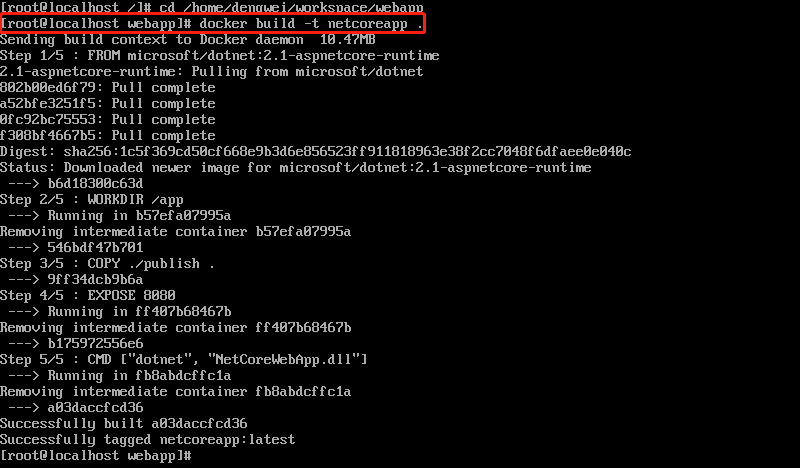
第十一步,切换到第九步上传文件的目录,创建镜像,注意最后的“.”
docker build -t netcoreapp .

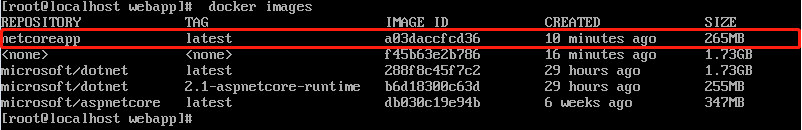
查看镜像,除了刚才拉取的.net core运行环境的镜像,还有刚创建的netcoreapp镜像

运行容器:ctnetcore为容器的名称 netcoreapp为刚才创建的镜像名称
docker run --name ctnetcore -p 8080:80 -d netcoreapp

使用curl访问网址:curl http://192.168.235.128:8080返回了首页的html
curl http://192.168.235.128:8080




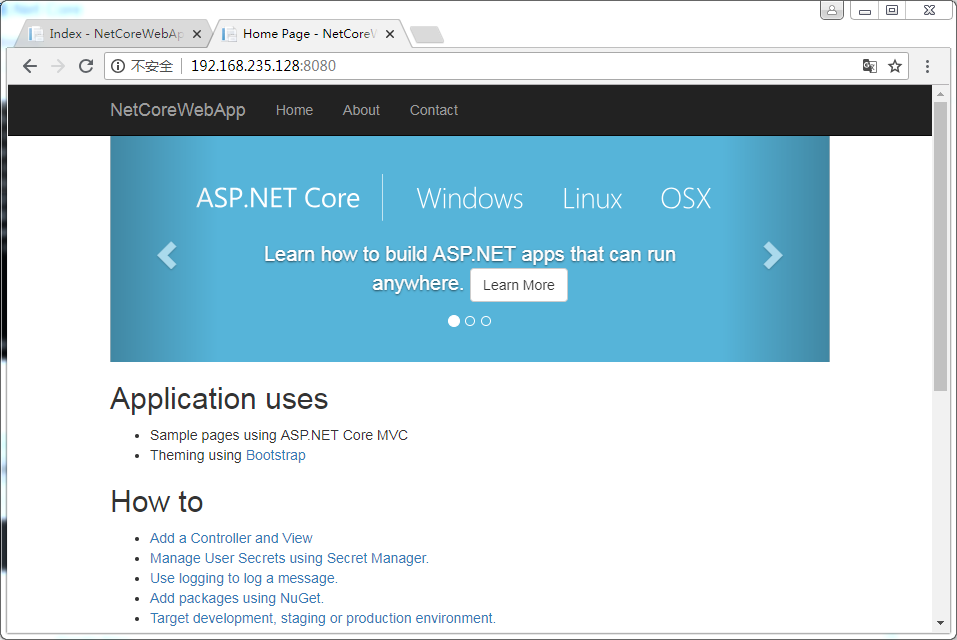
直接在Windows中运行:

学习使用过程中,你可能会使用到的命令
pwd # 查看当前路径 cd / # 回到根目录 mkdir # 创建文件夹 docker rm ctnetcore # 删除名称为ctnetcore的容器 docker rmi netcoreapp # 删除名称为netcoreapp的镜像 docker ps -a # 查看所有容器 docker images # 查看所有镜像 docker rm $(docker ps -a -q) # 删除所有的容器 docker rmi $(docker images -q) # 删除所有的镜像
没有人能随随便便成功!