1.定义类
// ts中定义类和方法 class Person { name: string; constructor(n: string) { //构造函数,实例化类的时候触发的方法 this.name = n; } run(): void { console.log(this.name); } }
class Person1 { name: string; constructor(name: string) { //构造函数,实例化类的时候触发的方法 this.name = name; } getName(): string { return this.name; } setName(name: string): void { this.name = name } } let p1 = new Person1('李四'); console.log(p1.getName()); p1.setName('王五'); console.log(p1.getName());
2.TS中实现继承(extends、super)
// 父类 class Person { name: string; constructor(name: string) { this.name = name; } run(): string { return `${this.name}在奔跑`; } } let p = new Person('张三'); console.log(p.run()); // 子类Web继承父类Person class Web extends Person { constructor(name: string) { super(name); // 表示调用父类的构造函数 } } let w = new Web('李四'); console.log(w.run());
注意的是:如果子类和父类中有相同的方法名,则父类的方法被覆盖
3.类里面的修饰符
typescript里面定义属性的时候给我们提供了三种修饰符:
- public:公有 在当前类里面、子类、类外面都可以访问
- protected:保护类型 在当前类里面、子类可以访问,类外部无法访问
- private:私有 不能在声明它的类的外部访问
如果不加修饰符,默认就是公有
(1)public
// 父类 class Person { public name: string; // 公有属性 constructor(name: string) { this.name = name; } run(): string { return `${this.name}在奔跑`; } } // 子类Web继承父类Person class Web extends Person { constructor(name: string) { super(name); // 表示调用父类的构造函数 } work() { console.log(`${this.name}在工作`); } } // 子类访问name let w = new Web('李四'); w.work(); // 类外部访问name let p = new Person('XXX'); console.log(p.name);
(2)protected
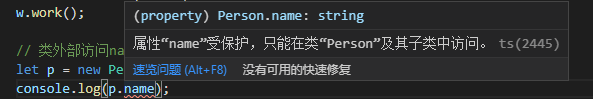
// 父类 class Person { protected name: string; // 保护属性 constructor(name: string) { this.name = name; } } // 子类Web继承父类Person class Web extends Person { constructor(name: string) { super(name); // 表示调用父类的构造函数 } work() { console.log(`${this.name}在工作`); } } // 子类访问name :可以访问 let w = new Web('李四'); w.work(); // 类外部访问name let p = new Person('XXX'); console.log(p.name); // 报错
此时如果打印父类里面的保护属性会出现如下报错:

(3)private
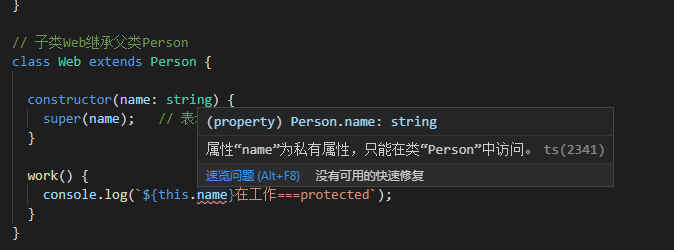
// 父类 class Person { private name: string; // 私有属性 constructor(name: string) { this.name = name; }; } // 子类Web继承父类Person class Web extends Person { constructor(name: string) { super(name); // 表示调用父类的构造函数 } work() { console.log(`${this.name}在工作===protected`); } } // 子类访问name :可以访问 let w = new Web('李四'); w.work();
此时在子类中已经无法访问父类中的属性,会出现如下报错: