1.页面定制css
body{ cursor: url(https://blog-static.cnblogs.com/files/doudou0809/bitbug_favicon.ico),auto; background: url(https://images.cnblogs.com/cnblogs_com/doudou0809/1880245/o_201112021705background.jpg); background-size:100%; background-position:center; } #home{ opacity:0.8 } /** #main{ background: url(https://images.cnblogs.com/cnblogs_com/doudou0809/1880245/o_201112021705background.jpg); background-size:100%; background-position:center; } **/ }
2.侧边公告栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css"/>
<script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js"></script>
</head>
<body>
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
//jsonpath控制显示那个小萝莉模型,下面这个就是我觉得最可爱的小萝莉模型,替换时后面名字也要替换掉
jsonPath: "https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json",
"scale": 1
},
"display": {
"position": "right", //看板娘的表现位置
"width": 150, //小萝莉的宽度
"height": 300, //小萝莉的高度
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
</script>
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("灰原哀", "琴酒", "艾斯德斯", "刺痛hurt", "林陌", "王晨艺", "七海" );
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#00BFFF"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
2200,
function() {
$i.remove();
});
});
});
</script>
</body>
</html>
3.页首html
无
4.页脚html
<script id="c_n_script" src="https://blog-static.cnblogs.com/files/hxun/canvas-nest.js" color="0,255,255" opacity="100" count="200" zindex="-2"> if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) { //这里可以写移动端展示效果代码,本人没试过 } </script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css"> <script src="https://blog-static.cnblogs.com/files/yjlaugus/APlayer.min.js"></script> <div id="aplayer" class="aplayer" data-id="5332609529" data-server="netease" data-type="playlist" data-fixed="true" data-autoplay="false" data-volume="0.3" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div> <script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
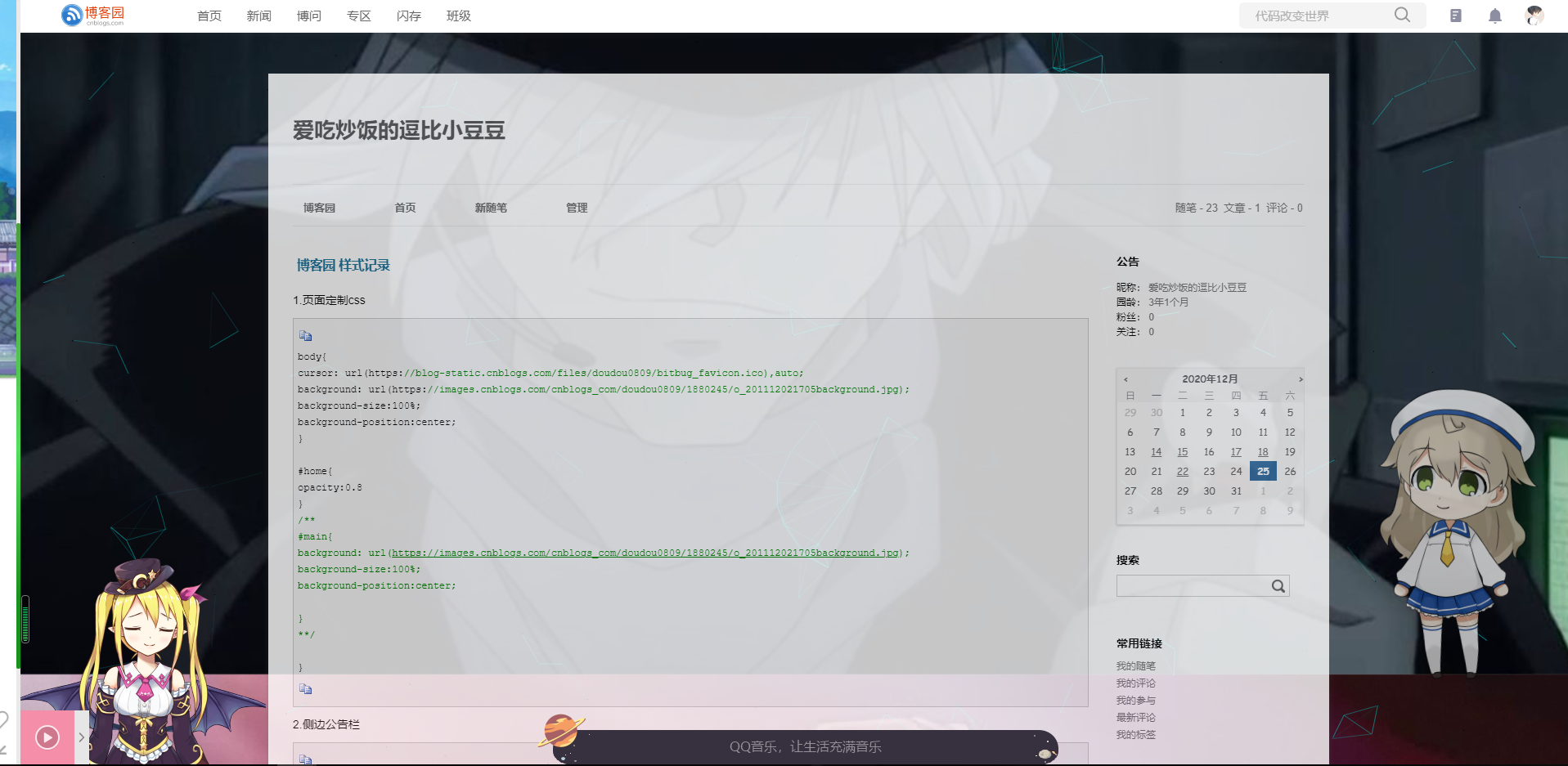
最终效果