一. 常用语法
1. { { } } 变量相关
2. { % % } 逻辑相关
二. 变量
当模板引擎遇到一个变量, 它将计算这个变量, 然后用结果替换掉它本身.
变量的命名包括任何字母数字以及下划线的组合. 变量名中不能有空格或标点符号.
点(" . ")在模板语言中有特殊的含义. 当模板系统遇到点(" . "), 将会以下列顺序进行查询:
字典查询
属性或方法查询
数字索引查询
注意事项 :
1. 如果计算结果的值是可调用的, 它将被无参数的调用. 调用的结果将成为模板的值.
2. 如果使用的变量不存在, 模板系统将插入steing_if_invalid选项的的值, 它被默认设置为"".
举个栗子 :
#####################view中的代码#################### def template_test(request): l = [11, 22, 33] d = {"name": "jia"} class Person(object): def __init__(self, name, age): self.name = name self.age = age def dream(self): return "{} is dream...".format(self.name) A= Person(name="yi", age=34) E = Person(name="bing", age=9000) J = Person(name="ding", age=18) person_list = [A, E, J] return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})
模板支持的写法 :
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}
三. Filters过滤器
在Django的模板语言中, 通过使用过滤器来改变变量的显示.
语法: { { value|filter_name:参数 } } 使用管道符"|"来应用过滤器.
value为变量的变量名
注意事项 :
1. 过滤器支持"链式"操作. 即一个过滤器的输出作为另一个过滤器的输入.
2. 过滤器可以接受参数.
3. 过滤器参数包含空格的话, 必须用引号包裹起来.
4. 管道符"|"左右没有空格.
1. default
如果一个变量是false或者为 空, 使用给定的默认值. 否则使用变量的值
{{ value|default:"nothing"}}
如果value没有传值或者值为空的话就显示nothing
2. lenght
返回值得长度,作用域字符串和列表
{{ value|lenght }}
3. filesizeformat
将值格式化为人类可以直观读取的文件尺寸(例: 1G, 1.5M, 12bytes等)
{{ value|filesizeformat }}
4. slice
切片
{{ value|slice:"开始位置:结束位置" }}
包括开始位置,不包括结束位置( 顾头不顾尾 )
5. date
格式化
{{ value|date:"Y-m-d H:i:s" }}
date可用的参数解释 :
| 格式化字符 | 描述 | 示例输出 |
| a | 'a.m.'或'p.m.'(请注意,这与PHP的输出略有不同,因为这包括符合Associated Press风格的期间) |
'a.m.' |
| A | 'AM'或'PM'。 |
'AM' |
| B | 未实现 | |
| c | ISO 8601格式。 (注意:与其他格式化程序不同,例如“Z”,“O”或“r”,如果值为naive datetime,则“c”格式化程序不会添加时区偏移量(请参阅datetime.tzinfo) 。 |
2008-01-02T10:30:00.000123+02:00或2008-01-02T10:30:00.000123如果datetime是天真的 |
| d | 月的日子,带前导零的2位数字。 | '01'到'31' |
| D | 一周中的文字,3个字母。 | “星期五” |
| e | 时区名称 可能是任何格式,或者可能返回一个空字符串,具体取决于datetime。 | ''、'GMT'、'-500'、'US/Eastern'等 |
| E | 月份,特定地区的替代表示通常用于长日期表示。 | 'listopada'(对于波兰语区域,而不是'Listopad') |
| f | 时间,在12小时的小时和分钟内,如果它们为零,则分钟停留。 专有扩展。 | '1','1:30' |
| F | 月,文,长。 | '一月' |
| g | 小时,12小时格式,无前导零。 | '1'到'12' |
| G | 小时,24小时格式,无前导零。 | '0'到'23' |
| h | 小时,12小时格式。 | '01'到'12' |
| H | 小时,24小时格式。 | '00'到'23' |
| i | 分钟。 | '00'到'59' |
| I | 夏令时间,无论是否生效。 | '1'或'0' |
| j | 没有前导零的月份的日子。 | '1'到'31' |
| l | 星期几,文字长。 | '星期五' |
| L | 布尔值是否是一个闰年。 | True或False |
| m | 月,2位数字带前导零。 | '01'到'12' |
| M | 月,文字,3个字母。 | “扬” |
| n | 月无前导零。 | '1'到'12' |
| N | 美联社风格的月份缩写。 专有扩展。 | 'Jan.','Feb.','March','May' |
| o | ISO-8601周编号,对应于使用闰年的ISO-8601周数(W)。 对于更常见的年份格式,请参见Y。 | '1999年' |
| O | 与格林威治时间的差异在几小时内。 | '+0200' |
| P | 时间为12小时,分钟和'a.m。'/'p.m。',如果为零,分钟停留,特殊情况下的字符串“午夜”和“中午”。 专有扩展。 | '1 am','1:30 pm' / t3>, |
| r | RFC 5322格式化日期。 | 'Thu, 21 Dec 2000 16:01:07 +0200' |
| s | 秒,带前导零的2位数字 | '00'到'59' |
| S | 一个月的英文序数后缀,2个字符。 | 'st','nd','rd'或'th' |
| t | 给定月份的天数。 | 28 to 31 |
| T | 本机的时区。 | 'EST','MDT' |
| u | 微秒。 | 000000 to 999999 |
| U | 自Unix Epoch以来的二分之一(1970年1月1日00:00:00 UTC) | |
| w | 星期几,数字无前导零。 | '0'(星期日)至'6'(星期六) |
| W | ISO-8601周数,周数从星期一开始。 | 1,53 |
| y | 年份,2位数字。 | '99' |
| Y | 年,4位数。 | '1999年' |
| z | 一年中的日子 | 0到365 |
| Z | 时区偏移量,单位为秒。 UTC以西时区的偏移量总是为负数,对于UTC以东时,它们总是为正 | -43200到43200 |
6. safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
{{ value|safe }}
7. truncatechars
如果字符串字符多于指定的字符数量,那么会在页面层次被截断. 阶段的字符串将以可翻译的省略号序列("...")结尾.
{{ value|truncatechars:截断的字符数 }}
截断的字符数 = 省略号("...")的位数 + value显示的位数
8. truncatewords
在一定的数量的字之后截断字符串(一般以空格为间隔)
{{ value|truncatewords:在多少数量之后截断字符串 }}
9. cut
移除value中所有的与给出的变量相同的字符串
{{ value|cut:"想要去重的参数" }}
10. join
使用字符串连接列表
{{ value|join:"连接列表的参数" }}
四. 自定义filter
1. 自定义过滤器只是带有一个或者两个参数的python函数 :
变量(输入)的值不一定是一个字符串
参数的值可以有一个默认值或者完全省略
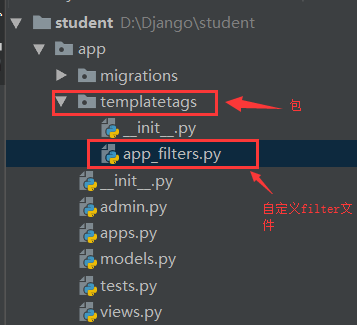
2. 自定义filter代码文件的存放位置 :
app文件下新建一个名为 templatetags 的python包, 名字不可变.
自定义filter文件放在 templatetags 包下的 py 文件内, 名字随意.

3. 编写自定义filter
from django import template #固定写法, 生成一个注册实例对象 register = template.Library() @register.filter() #装饰器作用于告诉django的模板语言,注册了一个自定义的filter def 函数名(value): return value + "biu" #arg参数为html页面传来的 def 函数名(value,arg): return value + arg ____________________________________________________________________________ 自定义filter文件写完后,django项目需要重新启动
4. 使用自定义filter
#想要使用自定义的filter必须要先将自定义filter文件导入 {% load 自定义filter文件名 %} #使用自定义filter {{ value|自定义filter内的函数 }} {{ value|自定义filter内的函数:参数 }}
五. tags(标签)
1. for 循环
<ul> {% for i in 可迭代对象%} <li>{{ i.属性名}}</li> {% endfor %} </ul>
for循环可用的参数 :
| Varable | Description |
| forloop.counter | 当前循环的索引值(从1开始) |
| forloop.counter0 | 当前循环的索引值(从0开始) |
| forloop.revcounter | 当前循环的倒叙索引值(从1开始) |
| forloop.revcounter0 | 当前循环的倒叙索引值(从0开始) |
| forloop.first | 当前循环是不是第一次循环(返回布尔值) |
| forloop.last | 当前循环是不是最后一次循环(返回布尔值) |
| forloop.parentloop | 本层循环的外层循环 |
2. for ... empty
<ul> {% for i in 可迭代对象%} <li>{{ i.属性名 }}</li> {% empty %} #如果值为空 <li>空空如也</li> {% endfor %} </ul>
3. if elif 和 else
if语句支持and, or, ==, >, <, !=, <=, >=, in, not in, is, is not判断
但是django的模板语言不支持连续判断, 即: {% if a>b>c %}形式.
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
4. with 对变量重新命名
{% with 变量 as 别名%}
{{ 别名 }}
{% endwith %}
六. csrf_token
这个标签用于跨站请求伪造保护.
在页面的form表单里面写上{% csrf_token %}
七. 母版
1. 编写母版
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>母版</title> {% block page-css %} #模板的css样式 {% endblock %} </head> <body> {% block page-main %} #这是母板为子母版准备的位置 {% endblock %} {% block page-js %} #母版的js内容 {% endblock %} </body> </html>
2. 继承母版
###############在子页面的最上方使用######################## {% extends '母版名.html' %}
3. 块(block)
通过在母版中使用{% block xxx %}来定义"块".
在子页面中通过定义母版中的block名来对应替换模板中的相应的内容.
{% block page-main %}
<p>世情薄</p>
<p>人情恶</p>
<p>雨送黄昏花易落</p>
{% endblock %}
4. 组件
可以将常用的页面内容如导航条, 等组件保存在单独的文件中, 然后再需要使用的地方导入
###############相当于python中的模块################## {% include '组件保存的html文件名.html' %}
八. 静态文件相关
1. 动态导入文件
############在导入文件上面写############## {% load static %} #############导入文件############### <link herf="{% static 'bootstrap-3.3.7-dist/css/bootstrap.css' %}"> <script src="{% static 'jquery-3.3.1.min.js' %}"></script> _________________________________________________________________ 可以使文件导入变为动态导入,即使settings中的代码被改变, 也不会影响页面显示 STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ]
2. 某个文件在多处被用到可以将其存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
3. 使用get_static_prefix
{% load static %}
<link herf="{% get_static_prefix %} bootstrap-3.3.7-dist/css/bootstrap.css ">
<script src="{% get_static_prefix %} jquery-3.3.1.min.js"></script>
_________________________________________________________________
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
4. 自定义simpletag
和自定义filter类似, 只不过接收更灵活的参数.
存放位置和filter相同.
#################定义注册################## @register.simple_tag def join_str(*args, **kwargs): return "_".join(args) #################使用################# {% load 存放simpletag文件的py文件名 %} {% join_str "h" "a" "h" %}
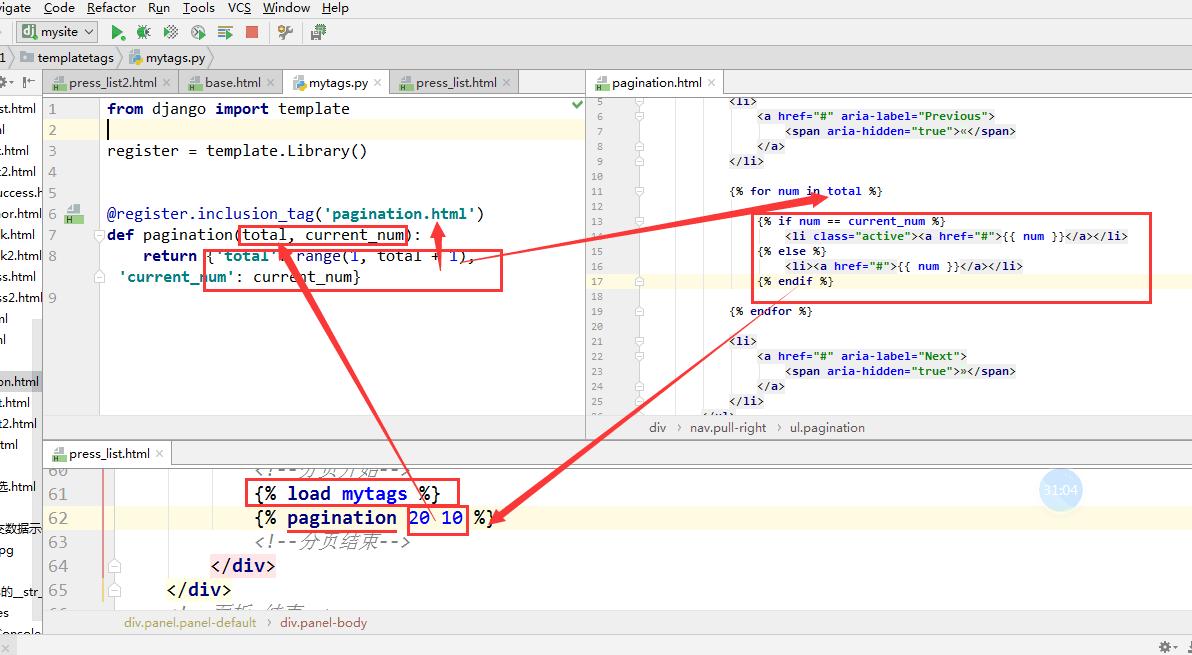
5. 自定义inclusion_tag
1. 在app下创建一个templatetags的python包 templatetags名字不能错
2. 在包下写py文件
3. 编辑文件
from django import template
register = template.Library()
4. 定义函数
可以接受参数
返回一个字典
5. 函数上加装饰器
@register.inclusion_tag('pagination.html')
6. 函数返回的字典 交给 pagination.html 渲染
例 : 动态显示分页. 每个不同的页面有不同的页码数