创建分支:detail-list
拉取到本地并切换分支:
git pull
git checkout detail-list
在detail/components目录下,创建List.vue文件:
<template> <div>list</div> </template> <script> export default { name: 'DetailList' } </script> <style lang="stylus" scoped> </style>
回到Detail.vue中引用:
<template> <div> <detail-banner></detail-banner> <detail-header></detail-header> <div style="height:50rem"> <detail-list></detail-list> </div> </div> </template> <script> import DetailBanner from './components/Banner' import DetailHeader from './components/Header' import DetailList from './components/List' export default { name: 'Detail', components: { DetailBanner, DetailHeader, DetailList } } </script>
先在Detail.vue写一些数据,然后传给detail-list组件:
<detail-list :list="list"></detail-list> <script> import DetailBanner from './components/Banner' import DetailHeader from './components/Header' import DetailList from './components/List' export default { name: 'Detail', components: { DetailBanner, DetailHeader, DetailList }, data () { return { list: [ {title: '成人票'}, {title: '学生票'}, {title: '儿童票'}, {title: '特惠票'} ] } } } </script>
回到List.vue中接收list:
<template> <div> <div class="item" v-for="(item, index) in list" :key="index"> <div class="item-title border-bottom"> <span class="item-title-icon"></span> {{item.title}} </div> </div> </div> </template> <script> export default { name: 'DetailList', props: { list: Array } } </script> <style lang="stylus" scoped> .item-title-icon position: relative left: .06rem top: .06rem display: inline-block; .36rem; height: .36rem; background: url(http://s.qunarzz.com/piao/image/touch/sight/detail.png) 0 -.45rem no-repeat; margin-right: .1rem; background-size: .4rem 3rem; .item-title line-height: .8rem font-size: .32rem padding: 0 .2rem </style>
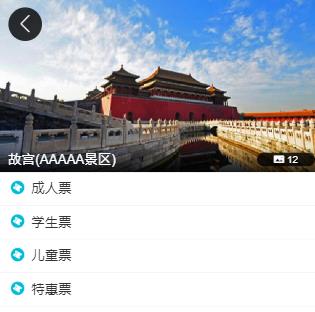
效果图:

一级标题已经差不多了,有的时候经常会使用二级标题:
比如:
list: [ { title: '成人票', children: [ {title: '成人三馆联票'}, {title: '成人五馆联票'} ] }, {title: '学生票'}, {title: '儿童票'}, {title: '特惠票'} ]
然后就可以使用递归组件:就是在组件的自身去调用自身
回到List.vue页:
<template> <div> <div class="item" v-for="(item, index) in list" :key="index"> <div class="item-title border-bottom"> <span class="item-title-icon"></span> {{item.title}} </div> <div v-if="item.children"> <detail-list :list="item.children"></detail-list> </div> </div> </div> </template> <script> export default { name: 'DetailList', props: { list: Array } } </script> <style lang="stylus" scoped> .item-children padding:0 .2rem </style>
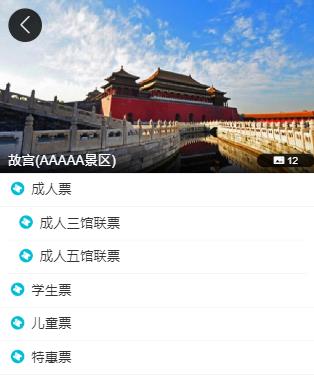
刷新后效果图:

继续修改数据,再添加一层children:
list: [ { title: '成人票', children: [ { title: '成人三馆联票', children: [ {title: '成人三馆联票 - 某一连锁店销售'}, {title: '成人三馆联票 - 某二连锁店销售'} ] }, {title: '成人五馆联票'} ] }, {title: '学生票'}, {title: '儿童票'}, {title: '特惠票'} ]
此时刷新页面直接看到:

修复个小bug:当我们往下滚动的时候,发现Header的内容没有盖住list的内容,所以修改下Header.vue:
.header-fixed
z-index: 2
提交下代码:
git add . git commit -m "使用递归组件实现详情页列表" git push git checkout master git merge detail-list git push