也许你是以为代码高手,Markdown写作高手,但你是PPT高手吗?
你的成绩有没有被PPT高手抢走过呢?
不会作精美PPT是不是很头疼呢?
今天就给大家介绍了一款PPT制作利器:Slidev~

说Slidev之前,咱先聊聊Markdown,在认识Markdown之前,各种版式样式的问题也一直困扰着TJ君,所幸Markdown的出现完美的解决了这个问题,而Slidev,或许就是和Markdown一样的一个东东哦!
这里整理了一波超级好用的IDEA插件,一定有你喜欢的!
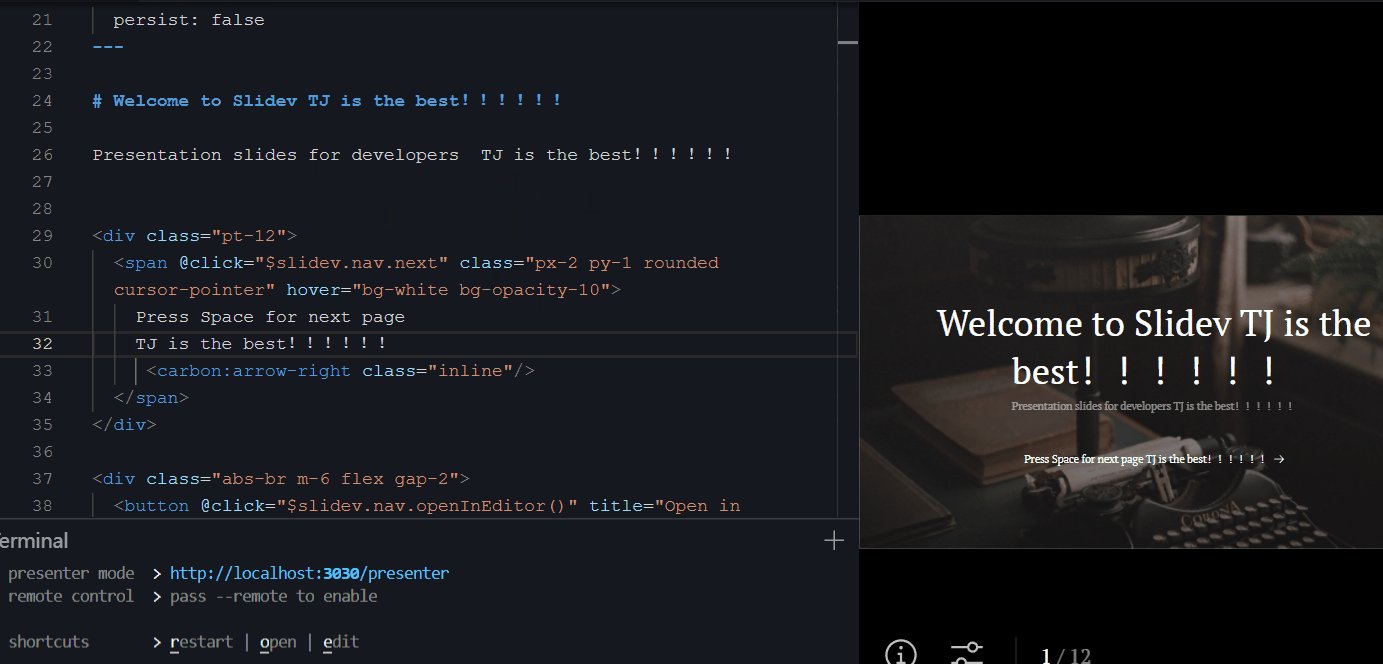
Slidev使用了一种扩展的Markdown格式,使得用户可以仅仅使用纯文本的形式也完成PPT的制作,尤其对于开发者来说,Slidev可以通过代码支持 HTML 和 Vue 组件,可以现场根据演示效果进行编码和修改,开发者可以将精力更多的集中在内容实现上
简单来说,Slidev有如下的功能特点:
- Markdown 支持 —— 使用你最喜欢的编辑器和工作流编写 Markdown 文件
- 开发者友好 —— 内置代码高亮、实时编码等功能
- 可定制主题 —— 以 npm 包的形式共享、使用主题
- 灵活样式 —— 使用 Windi CSS 按需使用的实用类和易用的内嵌样式表
- 可交互 —— 无缝嵌入 Vue 组件
- 演讲者模式 —— 可以使用另一个窗口,甚至是你的手机来控制幻灯片
- 绘图 - 在你的幻灯片上进行绘图和批注
- LaTeX 支持 —— 内置了对 LaTeX 数学公示的支持
- 图表支持 —— 使用文本描述语言创建图表
- 图标 —— 能够直接从任意图标库中获取图标
- 编辑器 —— 集成的编辑器,或者使用 VS Code 扩展
- 演讲录制 —— 内置录制功能和摄像头视图
- 跨平台 —— 能够导出 PDF、PNG 文件,甚至是一个可以托管的单页应用
- ⚡️ 快速 —— 基于 Vite 的即时重载
- 可配置 —— 支持使用 Vite 插件、Vue 组件以及任何的 npm 包
是不是功能很丰富?不过也许可能是BETA版本的关系,作者表示Slidev的API接口还不是很稳定,有待进一步优化

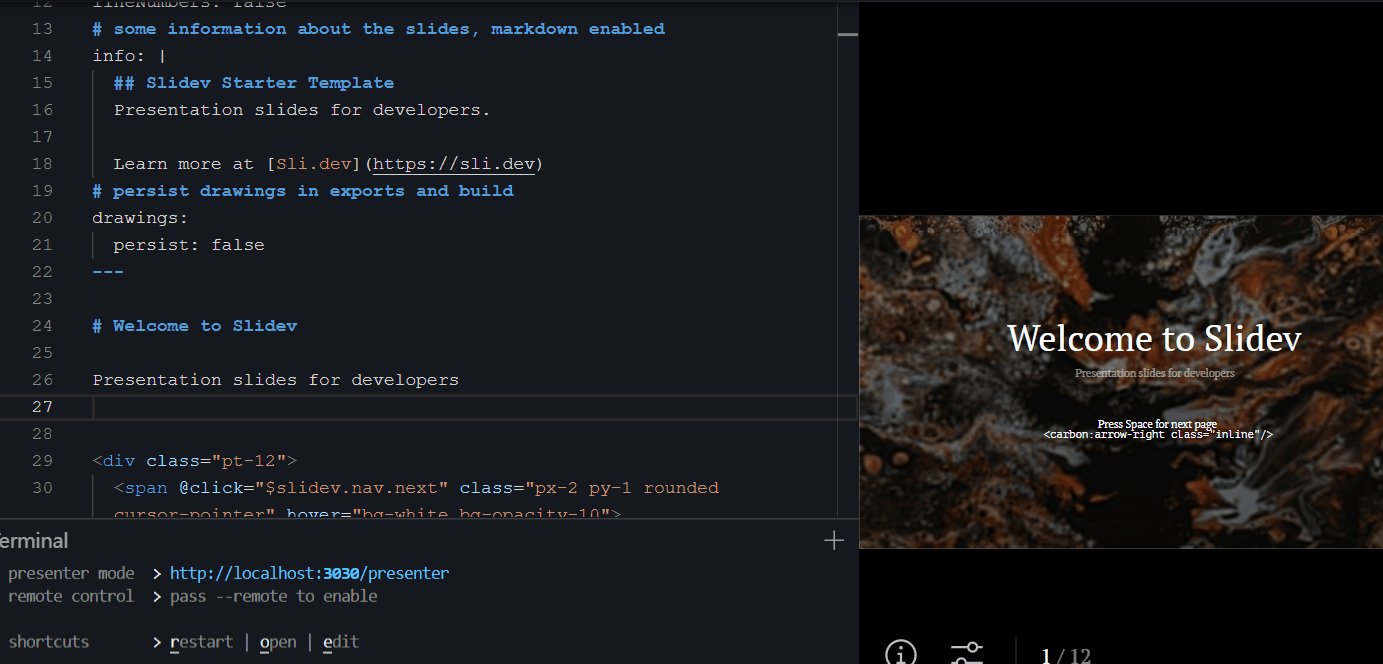
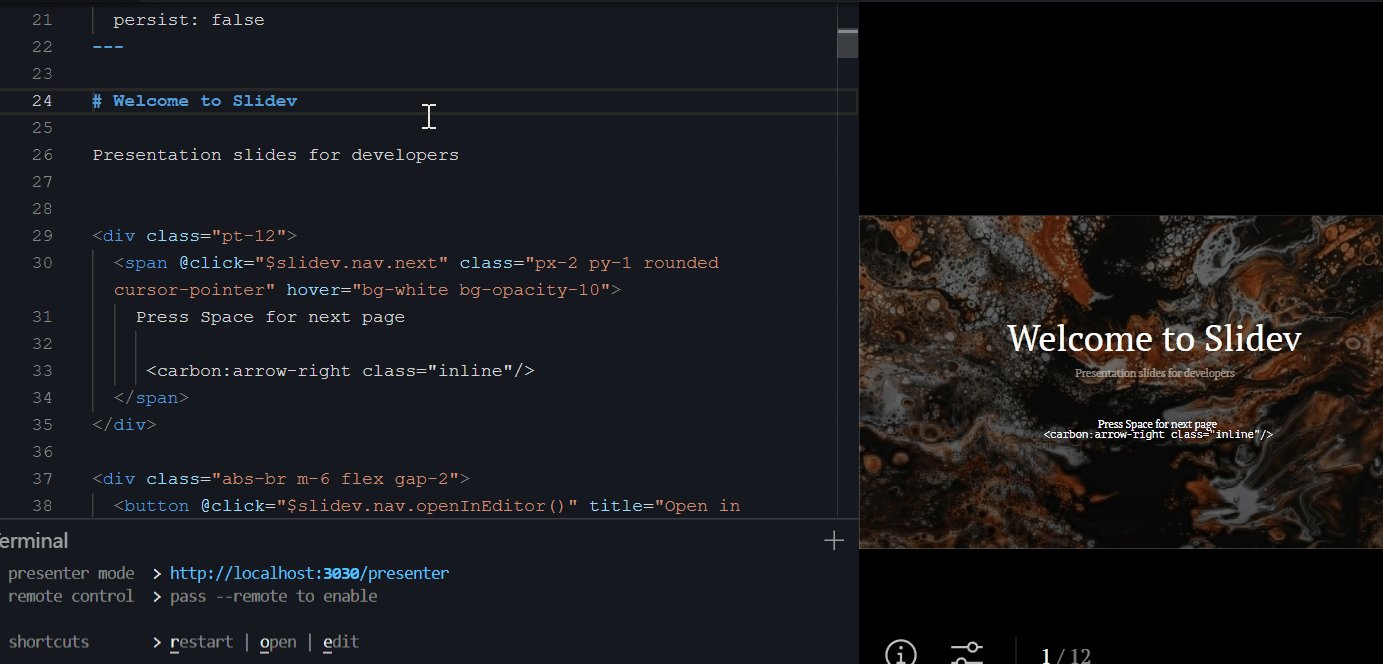
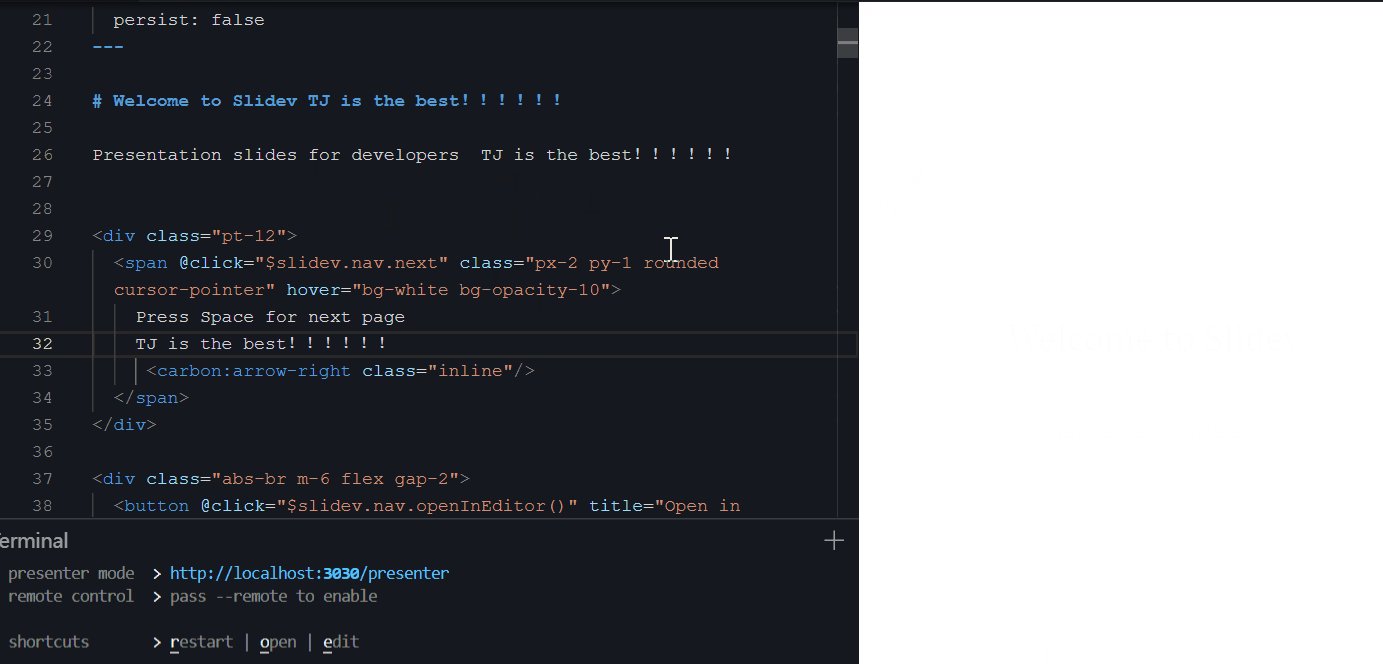
我们看一下简单的试用(白色是在刷新,有点慢):

喜欢的小伙伴不要错过,让你的Markdown产出结果更多样化!
项目地址:https://github.com/slidevjs/slidev
欢迎关注我的公众号:程序猿DD,分享外面看不到的干货与思考!