1. JavaScript事件循环
JavaScript是单线程,JS任务要一个一个顺序执行。如果一个任务耗时过长,那么后一个任务必须等待。会造成阻塞, 因此聪明的程序员将任务分为两类:
- 同步任务
- 异步任务
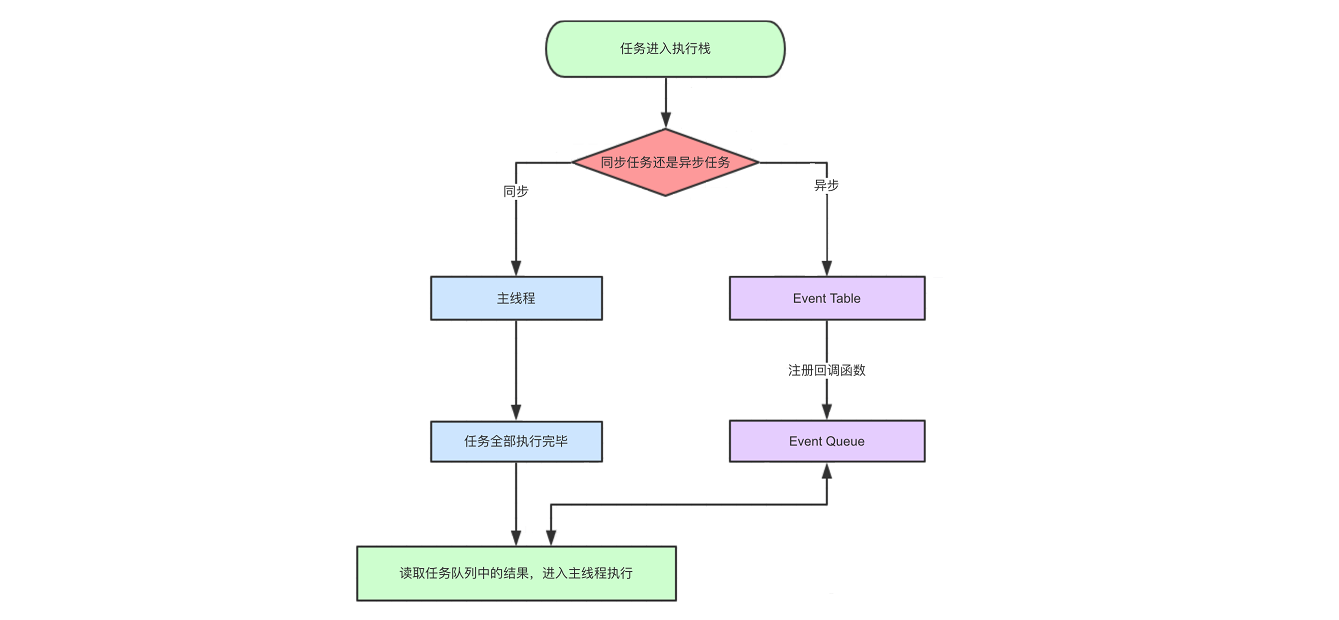
当我们打开网站时,网页的渲染过程就是一大堆同步任务,比如页面骨架和页面元素的渲染。而像加载图片音乐之类占用资源大耗时久的任务,就是异步任务。关于这部分有严格的文字定义,但本文的目的是用最小的学习成本彻底弄懂执行机制,所以我们用导图来说明:

导图要表达的内容用文字来表述的话:
- 首先判断JS是同步还是异步,
同步就进入主线程,异步的进入Event Table并注册函数。 - 当满足触发条件后,Event Table会将这个函数移入Event Queue(事件队列)。
- 主线程内的任务执行完毕为空,会去Event Queue查看是否有可执行的异步任务,如果有就推入主线程中
- 上述过程会不断重复,这就是常说的Event Loop(事件循环)。
- 事件循环是JS实现异步的一种方法,也是JS的执行机制。
那怎么知道主线程执行栈为空呢?js引擎存在监控进程monitoring process,会持续不断的检查主线程执行栈是否为空,一旦为空,就会去Event Queue 检查是否有等待被调用的函数。
let data = [];
$.ajax({
url:www.javascript.com,
data:data,
success:() => {
console.log('发送成功!');
}
})
console.log('代码执行结束');
- ajax进入Event Table,注册回调函数success。
- 执行console.log('代码执行结束')。
- ajax事件完成,回调函数success进入Event Queue。
- 主线程从Event Queue读取回调函数success并执行。
2.setTimeout
大名鼎鼎的setTimeout无需再多言,大家对他的第一印象就是异步可以延时执行,我们经常这么实现延时3秒执行:
setTimeout(() => {
console.log('延时3秒');
},3000)
console.log('执行console');
//执行console
//延时3秒
渐渐的setTimeout用的地方多了,问题也出现了,有时候明明写的延时3秒,实际却5,6秒才执行函数,这又咋回事啊?
我们修改一下前面的代码:
setTimeout(() => {
task()
},3000)
sleep(10000000)
乍一看其实差不多嘛,但我们把这段代码在chrome执行一下,却发现控制台执行task()需要的时间远远超过3秒,这时候我们需要重新理解setTimeout的定义。我们先说上述代码是怎么执行的:
task()进入Event Table并注册,计时开始。- 执行
sleep函数,很慢,非常慢,计时仍在继续。 - 3秒到了,计时事件
timeout完成,task()进入Event Queue,但是sleep也太慢了吧,还没执行完,只好等着。 sleep终于执行完了,task()终于从Event Queue进入了主线程执行。
上述的流程走完,我们知道setTimeout这个函数,是经过指定时间后,把要执行的任务(本例中为task())加入到Event Queue中,又因为是单线程任务要一个一个执行,如果前面的任务需要的时间太久,那么只能等着,导致真正的延迟时间远远大于3秒。
我们还经常遇到setTimeout(fn,0)这样的代码,0秒后执行又是什么意思呢?是不是可以立即执行呢?
答案是不会的,setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,意思就是不用再等多少秒了,(而HTML5标准规定了setTimeout的最短间隔,不得低于4毫秒,如果低于这个值,就会自动增加,因此即便主线程为空,0毫秒实际上也是达不到的),只要主线程执行栈内的同步任务全部执行完成,栈为空就开始执行。
console.log('先执行这里');
setTimeout(() => {
console.log('执行啦')
},0);
//先执行这里
//执行啦
//-----------------------------------
console.log('先执行这里');
setTimeout(() => {
console.log('执行啦')
},3000);
//先执行这里
// ... 3s later
// 执行啦
3.Promise与process.nextTick(callback)
Promise的定义和功能本文不再赘述,不了解的读者可以学习一下阮一峰老师的Promise。而process.nextTick(callback)(Nodejs独有),在事件循环的下一次循环中调用 callback 回调函数。
我们进入正题,除了广义的同步任务和异步任务,我们对任务有更精细的定义:
macro-task(宏任务):包括整体代码script,setTimeout,setInterval,事件绑定,ajax,回调函数等micro-task(微任务):Promise,process.nextTick
不同类型的任务会进入对应的Event Queue,事件循环的顺序,决定JS代码的执行顺序。进入整体代码(宏任务)后,开始第一次循环。接着执行所有的微任务。然后再次从宏任务开始,找到其中一个任务队列执行完毕,再执行所有的微任务。听起来有点绕,用一段代码说明:
setTimeout(function() {
console.log('setTimeout');
})
new Promise(function(resolve) {
console.log('promise');
}).then(function() {
console.log('then');
})
console.log('console');
- 这段代码作为宏任务,进入主线程。
- 先遇到
setTimeout,那么将其回调函数注册后分发到宏任务Event Queue。(注册过程与上同,下文不再描述) - 接下来遇到
new Promise立即执行,then函数分发到微任务Event Queue。 - 遇到console.log(),立即执行。
- 此时整体代码script作为第一个宏任务执行结束,看看有哪些微任务?我们发现了
then在微任务Event Queue里面,执行。 - ok,第一轮事件循环结束了,我们开始第二轮循环,当然要从宏任务Event Queue开始。我们发现了宏任务Event Queue中
setTimeout对应的回调函数,立即执行。 - 结束。
事件循环,宏任务,微任务的关系如图所示:

我们来分析一段较复杂的代码,看看你是否真的掌握了JS的执行机制:
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
1. 第一轮事件循环流程分析如下:
-
整体script作为第一个宏任务进入主线程,遇到
console.log,输出 1。 -
遇到
setTimeout,其回调函数被分发到宏任务Event Queue中。我们暂且记为 setTimeout1。 -
遇到
process.nextTick(),其回调函数被分发到微任务Event Queue中。我们记为 process1。 -
遇到
new Promise直接执行,输出 7。then被分发到微任务Event Queue中。我们记为 then1。 -
又遇到了
setTimeout,其回调函数被分发到宏任务Event Queue中,我们记为 setTimeout2。宏任务Event Queue 微任务Event Queue setTimeout1 process1 setTimeout2 then1 -
上表是第一轮事件循环宏任务结束时各Event Queue的情况,此时已经输出了1和7。
-
发现存在 process1 和 then1 两个微任务。
-
执行
process1,输出 6。 -
执行
then1,输出 8。 -
第一轮事件循环正式结束,这一轮的结果是输出 1,7,6,8。
2. 第二轮事件循环从setTimeout1宏任务开始:
-
首先输出 2。遇到
process.nextTick(),将其分发到微任务Event Queue中,标记为 process2。 -
new Promise立即执行输出 4,then也分发到微任务Event Queue中,记为 then2。宏任务Event Queue 微任务Event Queue setTimeout2 process2 then2 -
第二轮事件循环宏任务结束后,发现有 process2 和 then2 两个微任务可以执行。
-
输出 3。
-
输出 5。
-
第二轮事件循环结束,第二轮输出 2,4,3,5。
3. 第三轮事件循环开始,此时只剩setTimeout2,执行。
-
直接输出 9。
-
将
process.nextTick()分发到微任务Event Queue中。记为 process3。 -
new Promise立即执行,输出 11。 -
将
then分发到微任务Event Queue中,记为 then3。宏任务Event Queue 微任务Event Queue process3 then3 -
第三轮事件循环宏任务执行结束后,执行两个微任务 process3 和 then3。
-
输出 10。
-
输出 12。
-
第三轮事件循环结束,第三轮输出 9,11,10,12。
整段代码,共进行了三次事件循环,完整的输出为 1,7,6,8,2,4,3,5,9,11,10,12。
注意,node环境与前端环境不完全相同,输出顺序可能会有误差
node版本 < 11,输出 1,7,6,8 ,2,4,9,11,3,10,5,12)。
如果还是不懂得同学可以去看一下这个小哥哥/小姐姐的文章,总结的挺到位的。向他/她学习: