什么是Autocomplete效果,我们经常可以在google搜索时看到:
输入某几个关键字,google的搜索引擎会列出这个关键字对应的
列表选项,然后只要其中选一个便可以了。这种功能很方便,在
网页中很受欢迎。
今天我们就来讲一下如何利用JQuery附带的Autocomplete插件来制作类似
谷歌的效果。
首先,需要下载JQuery Autocomplete的js和css文件,可从JQuery官网下载.
jquery.autocomplete.js
jquery.autocomplete.css
至于列表数据,我们可以有几种方式,我们先来看最简单的一种,
使用网页端的js静态数组传入.
代码如下:
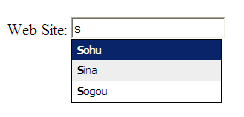
效果如下:

输入某几个关键字,google的搜索引擎会列出这个关键字对应的
列表选项,然后只要其中选一个便可以了。这种功能很方便,在
网页中很受欢迎。
今天我们就来讲一下如何利用JQuery附带的Autocomplete插件来制作类似
谷歌的效果。
首先,需要下载JQuery Autocomplete的js和css文件,可从JQuery官网下载.
jquery.autocomplete.js
jquery.autocomplete.css
至于列表数据,我们可以有几种方式,我们先来看最简单的一种,
使用网页端的js静态数组传入.
代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JqueryAutocomplete1.aspx.cs" Inherits="BlogNet.JQueryDemo.JqueryAutocomplete1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>JQuery Autocomplete - 静态数组数据</title>
<link rel="stylesheet" type="text/css" href="../CSS/jquery.autocomplete.css" />
<script type="text/javascript" src="../JsLib/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../JsLib/jquery.autocomplete.js"></script>
<script type="text/javascript">
var websites = [
"Google","NetEase", "Sohu", "Sina", "Sogou", "Baidu", "Tencent",
"Taobao", "Tom", "Yahoo", "JavaEye", "Csdn", "Alipay"
];
$().ready(function() {
$("#website").autocomplete(websites);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
Web Site: <input type="text" id="website" />
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>JQuery Autocomplete - 静态数组数据</title>
<link rel="stylesheet" type="text/css" href="../CSS/jquery.autocomplete.css" />
<script type="text/javascript" src="../JsLib/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../JsLib/jquery.autocomplete.js"></script>
<script type="text/javascript">
var websites = [
"Google","NetEase", "Sohu", "Sina", "Sogou", "Baidu", "Tencent",
"Taobao", "Tom", "Yahoo", "JavaEye", "Csdn", "Alipay"
];
$().ready(function() {
$("#website").autocomplete(websites);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
Web Site: <input type="text" id="website" />
</div>
</form>
</body>
</html>
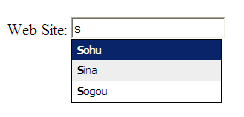
效果如下: