自从去年初使用MONORIAL以来,就很喜欢MVC这种干干净净的方式,不过MONORIAL不足也很多,当ASP.NET MVC PREVIEW以后,我就是坚定的支持者。一直到PREVIEW3,现在PREVIEW4也出了,但是迟迟没有找到下载,简直急死我也
不知道用什么实例开始,就拿大家最熟悉的文章管理程序开始吧
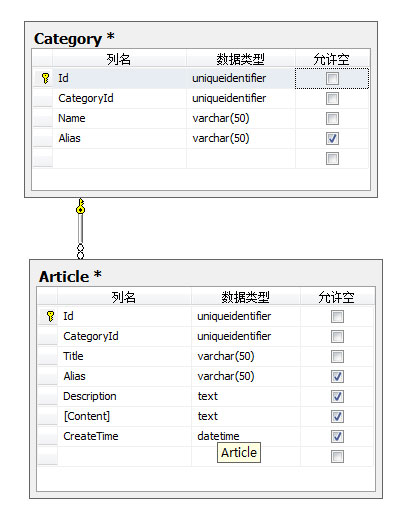
首先建立数据库,为了简单,我只建立了两个表,其他的作者、评论这些统统省略掉

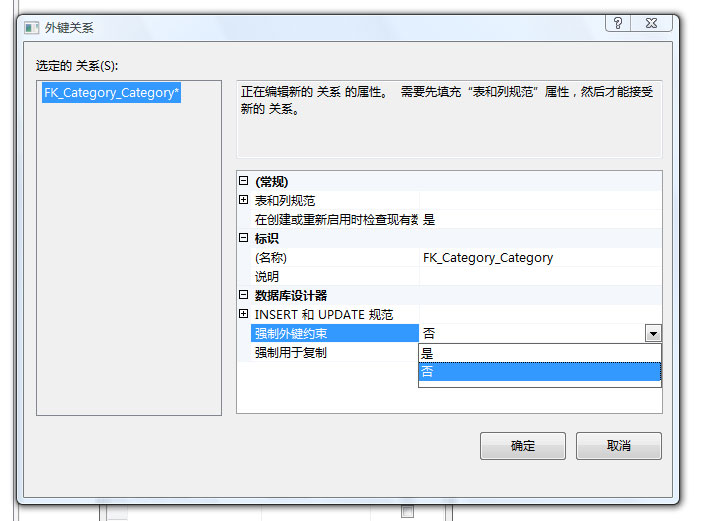
考虑到栏目之间的无限分级,所以还需要建立一个关系。

记得把强制外键约束去掉,否者插入不了数据。但是这样也影响了数据库结构,为了简单,就先这样吧
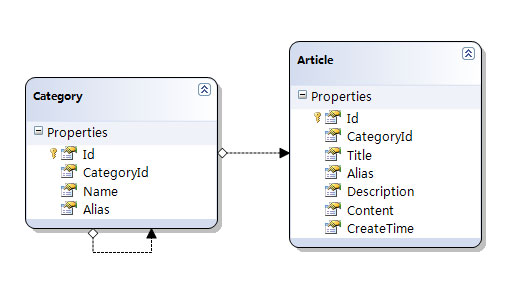
然后要做的就是,建立一个dbml文件,把表拖进去

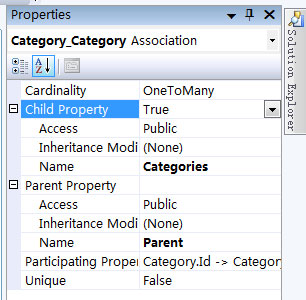
记得把Category和Category的关系命名改一下,我这里改成Parent,默认是Category1。

好了。现在基本上应该开始干正事了,首先需要添加栏目。根据MVC守则,首先需要建立一个Action,这个Action是某个Controller里的方法,经过Preview1/2的之后,Preview3使用起来更加方便。方便到什么程度呢,直接建立就ok
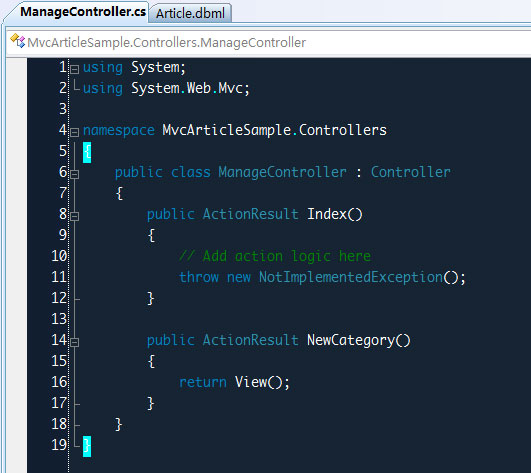
在Controllers目录,新建一个文件ManageController.cs:

然后创建一个Action方法NewCategory,在这个方法中,我们要生成一个表单,让用户填写数据,这个页面可以完全是一个静态页面,不需要输送任何东西到页面去(验证信息除外,头痛医头,以后再加),也不需要任何参数:

赶赶时髦,下了个vssettings
在Views目录下,创建一个子目录:Manage,对应ManageController,默认情况下,什么都不用管了,MVC框架自然会去查找这个视图。当然如果视图很多,需要分层次的时候,也可以创建更多的目录,不过Controller里使用View的时候,参数里也得写上以~/开头的绝对路径(很简单,一试便知)。
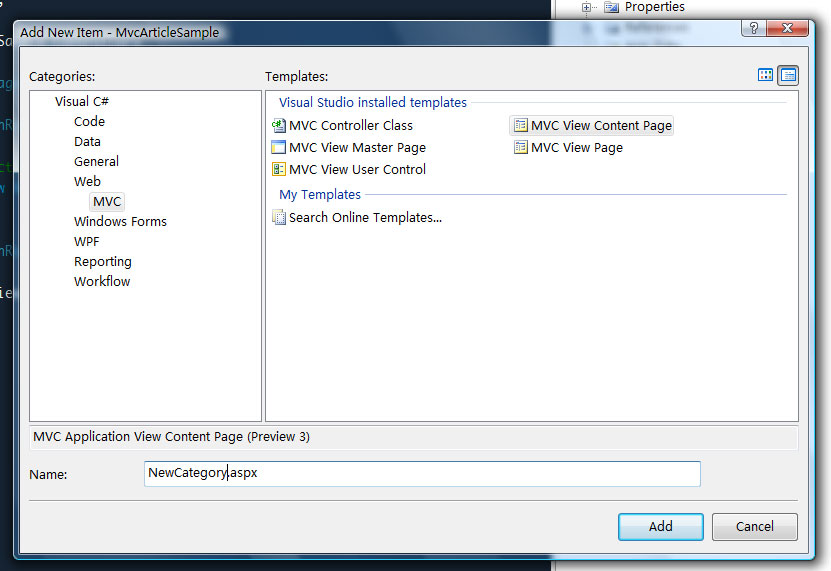
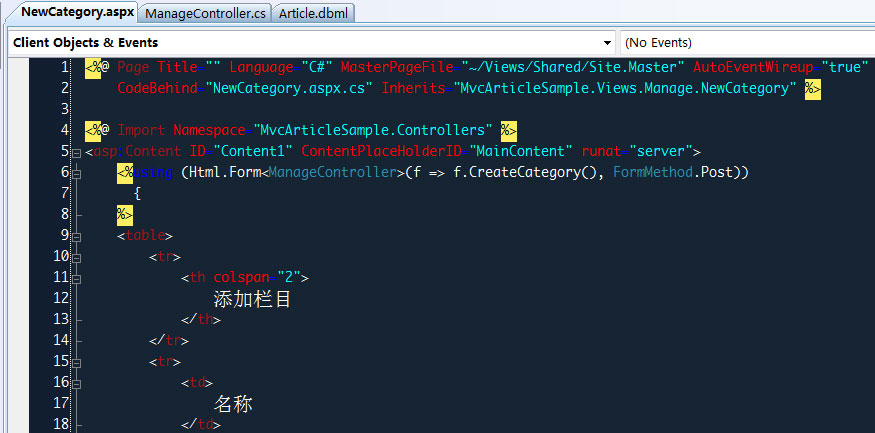
在Views/Manage目录下创建一个文件,俺继续偷懒,使用默认的master文件,创建一个View Content Page:

然后选择相应的master文件,这个俺不说了,和WebForms是不是很相像啊。不过,实际上根本不是一回事,这个很多大师也说过很多次了,俺也就不多说了,这只是ASP.NET MVC FRAMEWORK的默认视图引擎而已,也有很多其他可选的视图引擎,如NVelocity和Brail(和monorail一样噢)、Xslt等等。
默认就默认吧,谁叫俺是默认大王呢

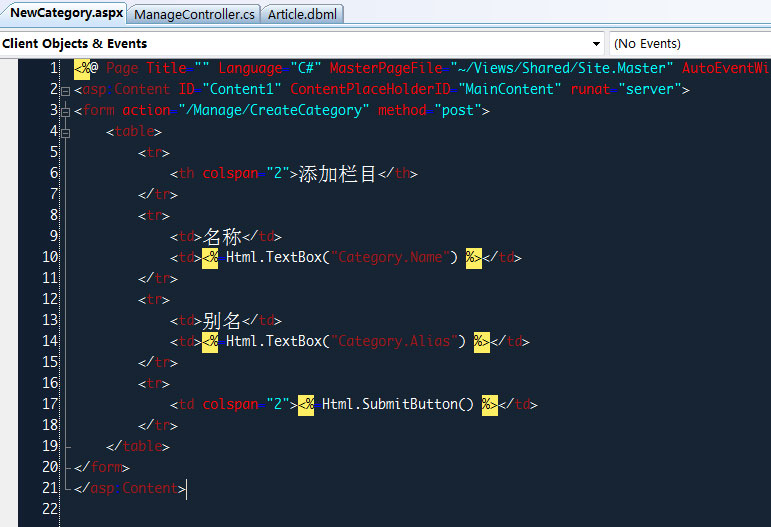
好咯。来了一个form,里面的都是Html helper方法,大概目的就是创建文本框、提交按钮啊什么的,我们来访问这个页面,直接在url中输入Controller/Action名称,就可以访问了,俺这里的地址是:http://localhost:48789/Manage/NewCategory。再看看html源代码,是不是很干净啊
好咯,现在可以访问了。再看看form标签,指向的是/Manage/CreateCategory,这个东东还不存在,所以现在点提交,会出错(这不废话嘛)。
所以现在创建一个CreateCategory Action就好,在ManageController.cs里接着写:

然后把form标签也弄成Html helper生成的算了,这样是有好处的:一是如果改动Action方法名称,会报异常,这样你就不得不立即解决这个问题,二是URL routing表里有改动,会自动产生变动,减少维护量。

好咯。我拍胸脯保证,现在生成的HTML和之前是一样的,还是被你牢牢的掌握在手中
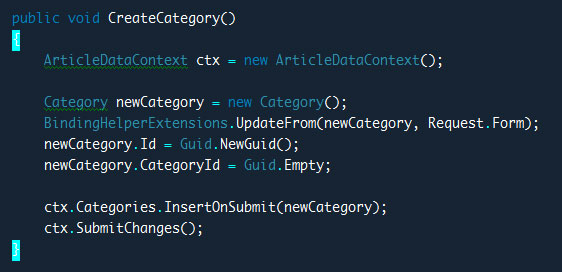
现在可以处理添加的数据了,在CreateCategory方法里,写点东东就好:

这个,第一行,就不解释了;第二行,看来也不用解释;第三行很有用,回顾一下用Html TextBox,"Category.Name",这里就直接获取并给对象赋值了,很方便吧,节约很多代码;第四行,是因为form中过来的参数,没有Id,所以得创建一个;第五行,这个
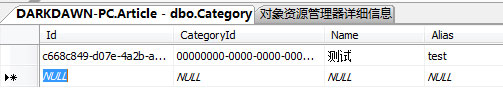
随便输入点东东,提交,是不是什么都没有呀,其实已经到写入数据库了,只不过没有生成视图,看不到而已。

嘿嘿,最基本的MVC就这这么简单,而且方便。PREVIEW4的新特性更是让人流口水,不过还没放出下载,真是急死人也。
扯远了,好像写了半天,啥都没讲。请原谅俺的罗嗦,下篇一定改进,加快进度。