接到了一个简单的需求,就是要做一个简单的省市县三联动。这种网上肯定会有相对应的代码。所以就不自己写了。找到了,首先是安装
1 cnpm install element-china-area-data -S
然后就是应用了。然后在过程中,发现了一个小问题,就是只能获取到选中的value,但是没有获取到选中的label,然后去网站上搜索,搜到了两个也不知道博主再说什么。然后自己去研究element的说明文档,真的还发现了能利用的。先把文档放上 ,然后大家看下截图
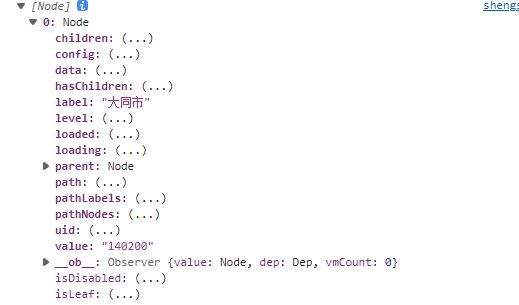
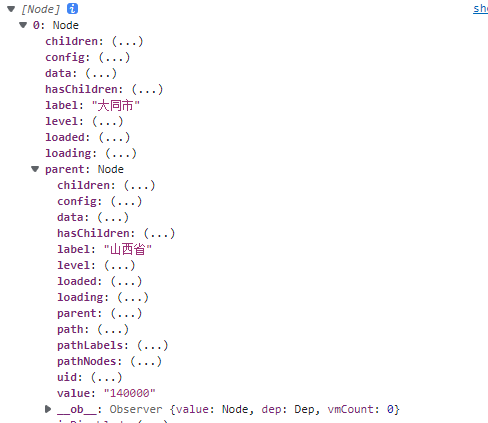
getCheckedNodes就能获取到,现在选中的节点,这个节点中就包含了,现在选中的所有的信息。我把打印的信息的截图,简单的给大家看下。


这里就能看到,选中的节点的内容了,就能获取到选中的label。下面把整个的代码都给出来;
1 <template> 2 <div id="ssx"> 3 <p>省市县三级联动测试</p> 4 <el-cascader 5 size="large" 6 :options="options" 7 v-model="selectedOptions" 8 @change="handleChange" 9 ref="shengshi" 10 ></el-cascader> 11 </div> 12 </template> 13 <script> 14 import { 15 provinceAndCityData, 16 regionData, 17 provinceAndCityDataPlus, 18 regionDataPlus, 19 CodeToText, 20 TextToCode 21 } from "element-china-area-data"; 22 export default { 23 name: "ssx", 24 data() { 25 return { 26 options: provinceAndCityData, 27 selectedOptions: ['130000', '130300']// 这里直接赋值,就能回显 28 }; 29 }, 30 props: {}, 31 mounted() { 32 console.log(provinceAndCityData); 33 }, 34 components: {}, 35 computed: {}, 36 methods: { 37 handleChange() { 38 39 console.log(this.selectedOptions); 40 var arr = this.$refs.shengshi.getCheckedNodes(); 41 console.log(arr); // 这里就是获取到的所有的数据。就能从中获取到想要的label和value 42 } 43 } 44 }; 45 </script> 46 <style lang="scss" scoped> 47 </style>
