转自:https://www.cnblogs.com/iamlilinfeng/archive/2012/06/28/2566350.html
1.
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <!--ExtJs框架开始--> 6 <script type="text/javascript" src="/Ext/adapter/ext/ext-base.js"></script> 7 <script type="text/javascript" src="/Ext/ext-all.js"></script> 8 <link rel="stylesheet" type="text/css" href="/Ext/resources/css/ext-all.css" /> 9 <style type="text/css"> 10 .nodeicon 11 { 12 background-image: url(image/user.gif) !important; 13 } 14 </style> 15 <!--ExtJs框架结束--> 16 <script type="text/javascript"> 17 Ext.onReady(function () { 18 //树的节点数据源 19 var node = { 20 text: '根', 21 expanded: true, 22 leaf: false, 23 children: [ 24 { text: '根下节点一[user图标]', leaf: true, iconCls: 'nodeicon' }, 25 { text: '根下节点二', leaf: true }, 26 { text: '根下节点三', leaf: false, children: [ 27 { text: '节点三子节点一', leaf: true }, 28 { text: '节点三子节点二', leaf: false, expanded: true, children: [ 29 { text: '节点三子节点二节点一', leaf: true }, 30 { text: '节点三子节点二节点二', leaf: true } 31 ] 32 } 33 ] 34 } 35 ] 36 }; 37 //树面板(本地数据源) 38 var treelocal = new Ext.tree.TreePanel({ 39 title: 'TreePanelLocal', 40 //rootVisible: false, 41 root: node 42 }); 43 //树面板(服务器数据源) 44 var treeservice = new Ext.tree.TreePanel({ 45 title: 'TreePanelService', 46 root: { text: '根', expanded: true }, 47 //rootVisible: false, 48 loader: new Ext.tree.TreeLoader({ 49 url: '/App_Ashx/Demo/Tree.ashx' 50 }) 51 }); 52 //单表 53 var form = new Ext.form.FormPanel({ 54 frame: true, 55 title: '表单标题', 56 style: 'margin:10px', 57 items: [treelocal, treeservice], 58 buttons: [{ 59 text: '获取选中项', 60 handler: function () { 61 selectNode = treelocal.getSelectionModel().getSelectedNode(); 62 alert('TreePanelLocal:' + (selectNode == null ? treelocal.root.text : selectNode.text)); 63 } 64 }] 65 }); 66 //窗体 67 var win = new Ext.Window({ 68 title: '窗口', 69 476, 70 height: 574, 71 resizable: true, 72 modal: true, 73 closable: true, 74 maximizable: true, 75 minimizable: true, 76 items: form 77 }); 78 win.show(); 79 }); 80 </script> 81 </head> 82 <body> 83 <!-- 84 说明: 85 (1)var tree = new Ext.tree.TreePanel():创建一个新的TreePanel表单对象。 86 (2)root: node:根节点。 87 (3)expanded: true:是否展开子节点,默认为false,如“根下节点三”。 88 (4)leaf: true:是否为叶子节点,这个要注意下,如果设置为false但没有 children 那么会产生一直读取子节点的展示。 89 (5)//rootVisible: false:有时候我们不想显示根节点,可以通过rootVisible设置他的可见性。在本例中我没有隐藏根。 90 (6)loader: new Ext.tree.TreeLoader({ 91 url: '/App_Ashx/Demo/Tree.ashx' 92 }) 93 树的数据载入组件,通过url寻找service端返回的json,并且自动转换成 TreeNode。 94 (7)iconCls: 'nodeicon':ExtJs自带的图标显示为“文件夹”或是“列表”,通过 iconCls 可以列换树型菜单的图标。 95 (8)selectNode = treelocal.getSelectionModel().getSelectedNode():获取选中项。 96 --> 97 </body> 98 </html>
2.
用到后台代码如下/App_Ashx/Demo/Tree.ashx:
1 using System.Web; 2 3 namespace HZYT.ExtJs.WebSite.App_Ashx.Demo 4 { 5 public class Tree : IHttpHandler 6 { 7 public void ProcessRequest(HttpContext context) 8 { 9 string strResult = @"[ 10 { text: '根下节点一[user图标]', leaf: true, iconCls: 'nodeicon' }, 11 { text: '根下节点二', leaf: true }, 12 { text: '根下节点三', leaf: false, children: [ 13 { text: '节点三子节点一', leaf: true }, 14 { text: '节点三子节点二', leaf: false, expanded: true, children: [ 15 { text: '节点三子节点二节点一', leaf: true }, 16 { text: '节点三子节点二节点二', leaf: true } 17 ] 18 } 19 ] 20 } 21 ]"; 22 context.Response.Write(strResult); 23 } 24 25 public bool IsReusable 26 { 27 get 28 { 29 return false; 30 } 31 } 32 } 33 }
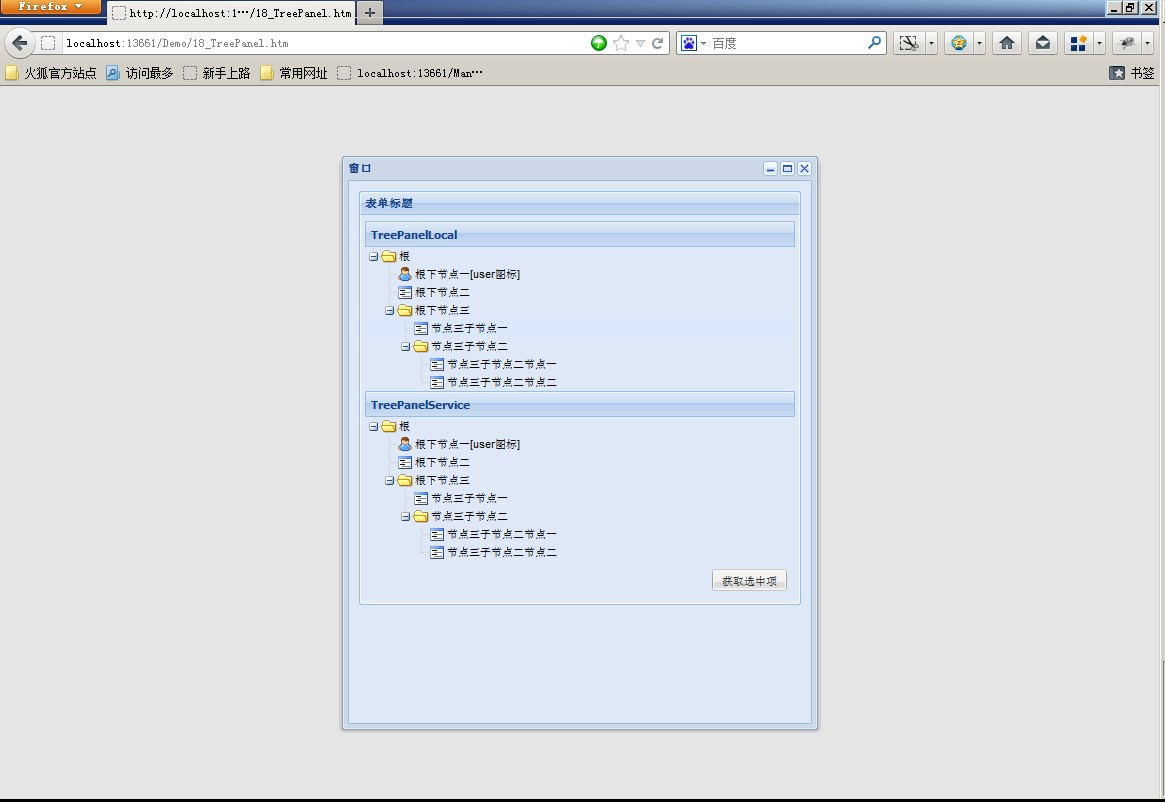
2.效果如下: