基本类型和引用类型
学习js的深拷贝和浅拷贝首先要了解js的基本类型和引用类型。
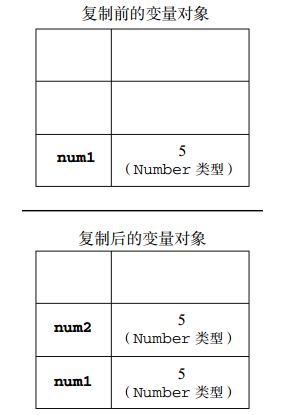
基本类型
基本类型的数据存放在栈内存中,复制的时候是值传递,直接把5赋值给了number2
var number1 = 5; var number2 = number1;

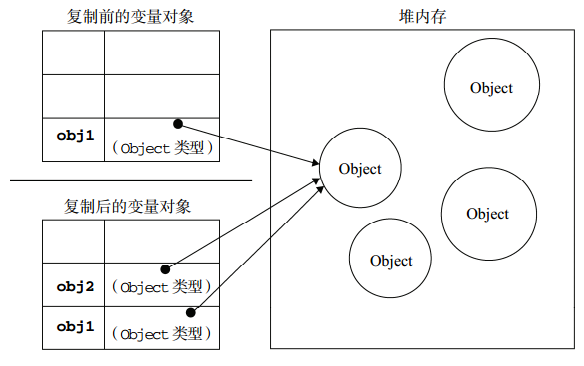
引用类型
引用类型的数据存放在堆内存中,栈内存中只存放具体的地址值,把object1赋值给object2的时候是把object1的地址值赋值给了object2,这个时候两个对象同时指向堆内存中的同一数据。
var object1 = new Object(); var object2 = object1;

深拷贝和浅拷贝的区别
通过递归方式实现深拷贝
function deepClone(obj) { var target = {}; for(var key in obj) { if (Object.prototype.hasOwnProperty.call(obj, key)) { if (typeof obj[key] === 'object') { target[key] = deepClone(obj[key]); } else { target[key] = obj[key]; } } } return target; }
通过json的方式实现
function (obj) { let tmp = JSON.stringify(obj); let result = JSON.parse(tmp); return result; }
通过Object.create()实现
function deepCopy(obj) { var copy = Object.create(Object.getPrototypeOf(obj)); var propNames = Object.getOwnPropertyNames(obj); propNames.forEach(function(name) { var desc = Object.getOwnPropertyDescriptor(obj, name); Object.defineProperty(copy, name, desc); }); return copy; } var obj1 = { a: 1, b: {bc: 50, dc: 100, be: {bea: 1}} }; var obj2 = deepCopy(obj1); console.log(obj2) obj1.a = 20; console.log(obj1) console.log(obj2) //Object {a: 1, b: Object} //Object {a: 20, b: Object} //Object {a: 1, b: Object}