转自(https://www.cnblogs.com/0826sw/p/11805051.html)
一丶JavaScript push() 方法
数组中添加新元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.push("Kiwi")
fruits 结果输出:
Banana,Orange,Apple,Mango,Kiwi
定义和用法
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
注意: 新元素将添加在数组的末尾。
注意: 此方法改变数组的长度。
二丶JavaScript unshift() 方法
将新项添加到数组起始位置:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon","Pineapple");
fruits 将输出:
Lemon,Pineapple,Banana,Orange,Apple,Mango
定义和用法
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
注意: 该方法将改变数组的数目。
三丶JavaScript pop() 方法
移除最后一个数组元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.pop();
fruits 结果输出:
Banana,Orange,Apple
定义和用法
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
注意:此方法改变数组的长度!
四丶JavaScript shift() 方法
从数组中移除元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.shift()
fruits结果输出:
Orange,Apple,Mango
定义和用法
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
注意: 此方法改变数组的长度!
五丶JavaScript join() 方法
把数组中的所有元素转换为一个字符串:
var energy = fruits.join();
energy输出结果:
定义和用法
join() 方法用于把数组中的所有元素转换一个字符串。
元素是通过指定的分隔符进行分隔的。
六丶JavaScript split() 方法
把一个字符串分割成字符串数组:
var n=str.split(" ");
n 输出一个数组的值:
定义和用法
split() 方法用于把一个字符串分割成字符串数组。
提示: 如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
注意: split() 方法不改变原始字符串。
七丶JavaScript reverse() 方法
颠倒数组中元素的顺序:
fruits.reverse();
fruits 结果输出:
定义和用法
reverse() 方法用于颠倒数组中元素的顺序。
八丶JavaScript sort() 方法
数组排序:
fruits.sort();
fruits 输出结果:
定义和用法
sort() 方法用于对数组的元素进行排序。
排序顺序可以是字母或数字,并按升序或降序。
默认排序顺序为按字母升序。
注意:当数字是按字母顺序排列时"40"将排在"5"前面。
使用数字排序,你必须通过一个函数作为参数来调用。
函数指定数字是按照升序还是降序排列。
这些说起来可能很难理解,你可以通过本页底部实例进一步了解它。
注意: 这种方法会改变原始数组!。
九丶Java concat() 方法
concat() 方法用于将指定的字符串参数连接到字符串上。
语法
public String concat(String s)
参数
-
s -- 要连接的字符串。
返回值
返回连接后的新字符串。
实例
public class Test {
public static void main(String args[]) {
String s = "菜鸟教程:";
s = s.concat("www.runoob.com");
System.out.println(s);
}
}
以上程序执行结果为:
菜鸟教程:www.runoob.com
十丶JavaScript slice() 方法
在数组中读取元素:
var citrus = fruits.slice(1,3);
citrus 结果输出:
定义和用法
slice() 方法可从已有的数组中返回选定的元素。
slice()方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
注意: slice() 方法不会改变原始数组。
语法
参数 Values
| 参数 | 描述 |
|---|---|
| start | 可选。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。 |
| end | 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。 |
返回值
| Type | 描述 |
|---|---|
| Array | 返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。 |
实例
使用负值从数组中读取元素
var myBest = fruits.slice(-3,-1);
myBest 结果输出:
十一丶JavaScript splice() 方法
实例
数组中添加新元素:
fruits.splice(2,0,"Lemon","Kiwi");
fruits 输出结果:
定义和用法
splice() 方法用于添加或删除数组中的元素。
注意:这种方法会改变原始数组。
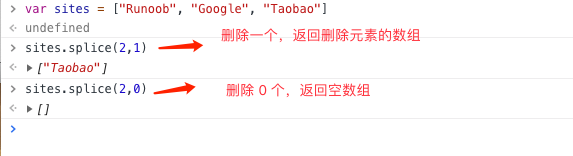
返回值
如果仅删除一个元素,则返回一个元素的数组。 如果未删除任何元素,则返回空数组。

实例
移除数组的第三个元素,并在数组第三个位置添加新元素:
fruits.splice(2,1,"Lemon","Kiwi");
fruits 输出结果:
十二丶Java indexOf() 方法
indexOf() 方法有以下四种形式:
-
public int indexOf(int ch): 返回指定字符在字符串中第一次出现处的索引,如果此字符串中没有这样的字符,则返回 -1。
-
public int indexOf(int ch, int fromIndex): 返回从 fromIndex 位置开始查找指定字符在字符串中第一次出现处的索引,如果此字符串中没有这样的字符,则返回 -1。
-
int indexOf(String str): 返回指定字符在字符串中第一次出现处的索引,如果此字符串中没有这样的字符,则返回 -1。
-
int indexOf(String str, int fromIndex): 返回从 fromIndex 位置开始查找指定字符在字符串中第一次出现处的索引,如果此字符串中没有这样的字符,则返回 -1。
语法
public int indexOf(int ch )
或
public int indexOf(int ch, int fromIndex)
或
int indexOf(String str)
或
int indexOf(String str, int fromIndex)
参数
-
ch -- 字符,Unicode 编码。
-
fromIndex -- 开始搜索的索引位置,第一个字符是 0 ,第二个是 1 ,以此类推。
-
str -- 要搜索的子字符串。
返回值
查找字符串,或字符 Unicode 编码在字符串出现的位置:
实例 1
输出结果为:
-1
6
7
7
6
6