charles中有三个是我经常用到来mock数据的。
一、 打断点--Breakpoints
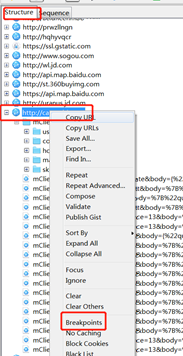
1. 先切换查看‘Structure’模式
2. 找到目标链接,对其父级进行打断点,如图

3. 取消掉再次请求,就可以看到打断点的请求
--因为该父级下会有很多接口被断点,首先判断该接口是否是自己要修改的接口,如果不是则直接点击excute,执行就好了
--如果该接口是需要被修改参数的,会弹出请求参数,如果需要修改,修改后执行,若无需修改,则执行;会再弹出返回参数,如果需要修改,修改后执行,若无需修改,则不修改,直接执行。如图。

注意:
1. 在你未对目标接口进行修改时,可以看到手机端在持续等待响应中。
2. 修改接口参数后,若页面显示不符合你的要求,不要遭急。
----可以先判断参数是否修改成功,点击接口看下参数是否正确。
----有时候,修改参数时,还没有修改呢,页面已经出来了,这种情况可能是该接口做了响应时间的限制,给了托底的数据。不要遭急,试试快速修改这个接口呢。
二、 map remote
三、 rewrite