这一篇博客继续探讨:Evernote Markdown Sublime
不同的是上篇介绍如何安装,这篇主要来讲讲我这两天的使用心得。
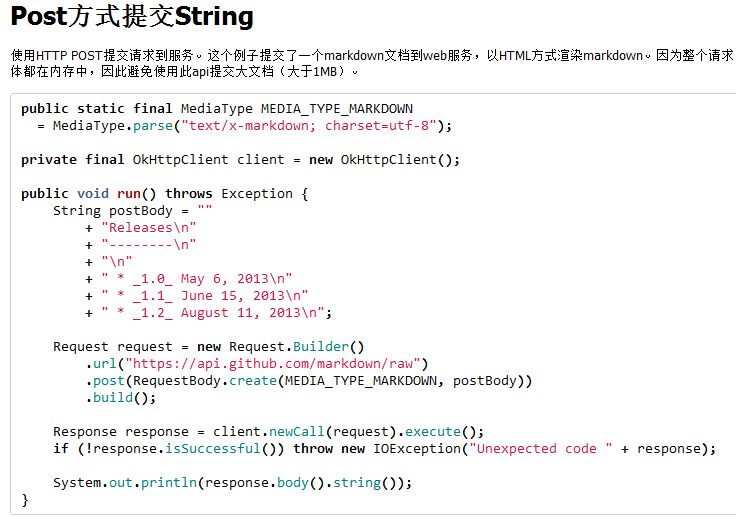
首先展示一下markdown通过这个插件在Evernote中的显示效果:

可以看到,整体显示效果是很赞的。
如果想要开始尝试,可以看我的博客:
Evernote Markdown Sublime实现
废话不多说了,开始讲述一下这两天的使用心得。
新建后基本信息的填写

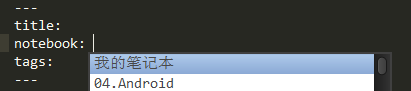
- 新建后,会出现选择“笔记本”提示。记得在这里选择,否则提示框消失后就不容易再唤出提示框了。如果真的没有填,等保存的时候会提示你选择笔记本,笔记本是必填的。
- 选择后可以开始填写标题。
- 填写标签(可不填)。 标签相对于笔记本还是比较人性化的,可以通过空格键唤出。多个标签用","隔开。
- 为了以后能直接使用ctrl+s进行save动作,这里可以使用ctrl+e,ctrl+s来send到Evernote中(这句如果看不懂,请移步Evernote Markdown Sublime实现 )。
书写标题注意加空格
在马克飞象中,书写标题都是直接#标题即可。
可是在这款插件中需要在#和文字之间加一个空格# 标题来实现。属于标准的语法。但觉得过于古板。
换行注意结尾加上两个空格
同样在马克飞象中,换行只需要跟平常一样换行即可,可是这款插件同样是遵循标准语法,需要在换行后加入两个空格,才保证真正的换行。(或者多空一行形成段落)
不支持markdown表格语法
查阅文档,似乎最标准的markdown是不支持表格语法的。
但是markdown是支持html,所以暂时我们用这款插件写markdown,表格就只能借助html了。
我的实现:
<table border="1" cellpadding="10" cellspacing="0" style="border-collapse:collapse;">
<tr>
<th>标签名</th>
<th>含义</th>
</tr>
<tr>
<td>file</td>
<td>需要的传输文件</td>
</tr>
<tr>
<td>guid</td>
<td>文件的唯一标识</td>
</tr>
<tr>
<td>name</td>
<td>文件名</td>
</tr>
<tr>
<td>type</td>
<td>文件类型</td>
</tr>
<tr>
<td>length</td>
<td>文件大小</td>
</tr>
</table>
表格效果图:

添加图片/附件
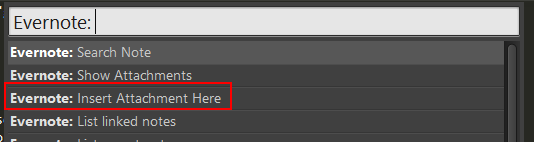
其实两者都一样,在文档中定位好光标,快捷键ctrl+shift+e调出所有属于该插件的命令,选择"Insert Attachment Here".

选择后会在编辑器的下方出现一个附件路径填写框:

直接将附件路径(例如:d:/1.png)填写进去敲回车即可。
看到光标出生成

就算是成功了。
总结
其实对于这款插件来说,支持的是markdown标准语法,并没有一些扩展。
并不像马克飞象一样,为了好用,加入一些兼容。
但是看这款插件的渲染效果,总体还是值得尝试的。