一、jquery on()方法
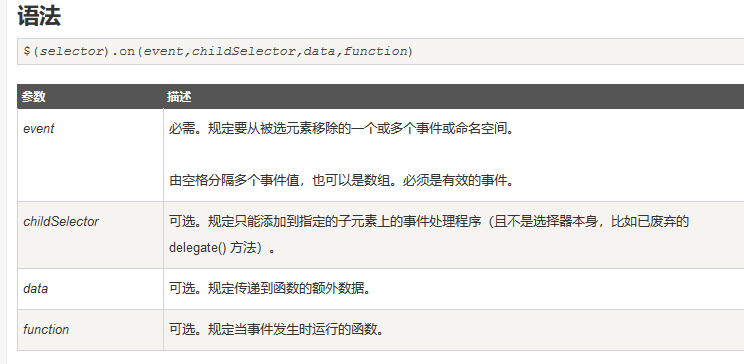
1.语法

2.例子
$(document).ready(function(){ $("p").on("click",function(){ alert("段落被点击了。"); }); });
3.说明
jquery on()方法菜鸟教程上面说是自jquery 1.7起是live()和bind()的替代方法,他是为当前和未来的元素添加事件响应方法,我一开始以为是在一开始选择器$()中就可以实现,后来查了一下$()好像是对页面中的元素进行遍历然后给参数中的selector添加方法,所以建议写成$("body").on(event,selector,funciton)的格式不要写成$("selector").on(event,function)这样。防止为元素绑定不上事件。
二、jquery prop()和attr()的区别
这个也是在工作中遇到的问题,发现attr()取属性取不出来,用prop()就可以,后来百度了一下他俩的区别。
prop()是对于HTML元素本身就带有的固有属性,如href,value。
attr()是对于HTML元素我们自己自定义的DOM属。