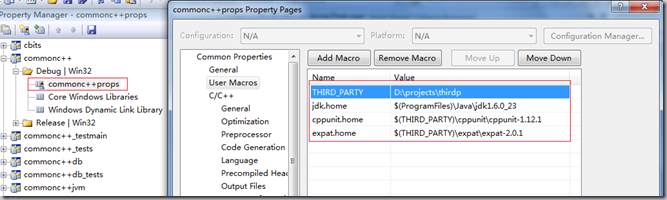
用vc很多年了, 前年在搞libcomcomcpp时, 发现了该项目建的的工程设置里面有个很有趣的vsprops, 如下图:
以前从来没有这样做过, 当时研究了一下, 发现这是个很好的技巧, 可以避免多个工程往复相同的设置.
当时还仿照这个方法在自己的工程中, 做了一个便于包含第三方库的设置.
可能当时印象不是很深刻, 加之这两年来, 没做多少编码工作, 转眼过了两年, 对于这个技巧就忘了. 今次又重新编码, 需要在多个工程中重复很多相同的设置, 于是想起来vs提供了这样一个功能. 但怎么做的却忘了. 还是杜娘好,问了一下, 收到下面的这篇blog. 转载留下, 避免以后忘记.
多谢原作者!
(转)创建project property sheet(.vsprops)减少工程设置错误和重复设置
举个例子,我最近在学习libevent代码,想在windows下跑一些例子,我编译了libevent生成了libevent.lib文件,那我这些例子要编译-->运行的时候,必须把libevent.lib和ws2_32.lib加到工程的“Add Dependencies”中,一个例子还好说,如果10几个例子,每个小例子一个工程,那就要加10几遍,而且要考虑到debug和release的区别...
并且每个例子还要加上include所需的所有路径,加起来很繁琐,一个不小心忘记了,或者写错了,难免增加烦恼...
下面我教大家如何创建project property sheet(vsprops)减少工程的重复设置,最终只要设置一次就可以了,具体如下:
1.打开Property Manager窗口
view-->Property Manager
2.右键我们的第一个工程-->Add new project property sheet,我们要新建的这个property sheet是整个solution共享的、最基础的,所以我们一般命名为common: 
点击ADD,现在你就可以看见我们创建好的common.vsprops文件了: 
2.现在我们就可以编辑common.vsprops了,双击common就可以了,像编辑普通的工程设置一样就可以了,接下去我添加额外的include路径和lib: 

3.编辑完成后,切换回solution explorer,右键查看工程的属性: 
通过common.vsprops我们还可以增加统一的宏、custom build step,而再创建其他工程的时候只要把common.vsprops添加到新的工程设置中即可...
不错的一个技巧吧?\(^o^)/~