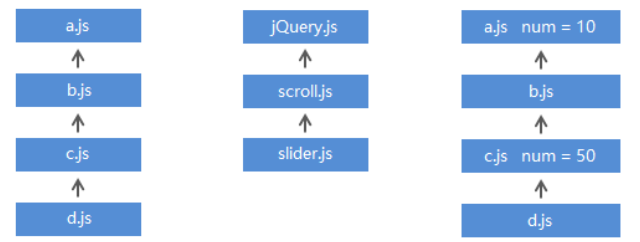
JavaScript在使用时存在两大问题,文件依赖和命名冲突。

2.生活中的模块化开发

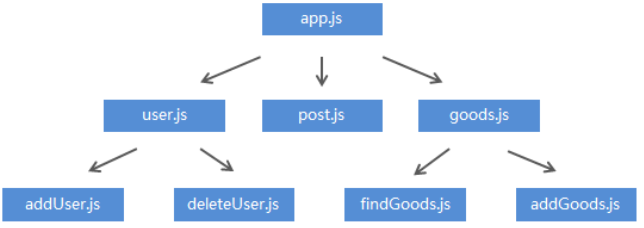
3.软件中的模块化开发
一个功能就是一个模块, 多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。

4.Node.js中模块化开发规范
Node.js规定一 个JavaScript文件就是一 个模块, 模块内部定义的变量和函数默认情况下在外部无法得到.
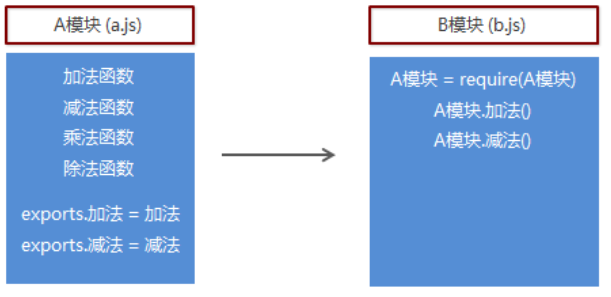
模块内部可以使用exports对象进行成员导出, 使用require方法导入其他模块。

5.模块成员导出
// a.js
//在模块内部定义变量
let version = 1.0;
//在模块内部定义方法
const sayHi = name =>`您好, ${name}`;
//向模块外部导出数据
exports. version = version ;
exports. sayHi = sayHi ;
6.模块成员的导入
// b.js
//在b.js模块中导入模块a
let a = require('./b.js') ;
//输出b模块中的version变量
console.1og(a.version) ;
//调用b模块中的sayHi方法并输出其返回值
console.1og(a.savHi('黑马讲师')) ;
导入模块时后缀可以省略
7.模块成员导出的另一种方式
module . exports. version = version; module . exports .sayHi = sayHi ;
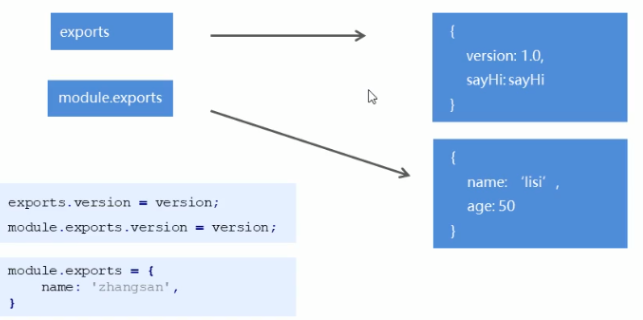
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准
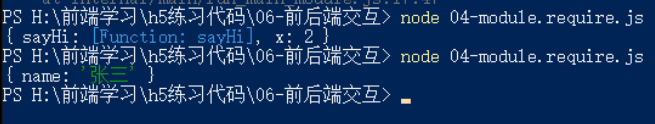
8.模块导出两种方式的联系与区别


const sayHi = (name) => `hello ${name}`;
const x = 2;
exports.sayHi = sayHi;
module.exports.x = x;
//当exports对象和module.exports对象指向的不是同一个对象时,以module.exports对象指向为准
module.exports = {
name: '张三'
}