1.MongoDB增删改查操作
1.1 创建集合
创建集合分为两步,一是对对集合设定规则,二是创建集合,创建mongoose.Schema构造函数的实例即可创建集合。
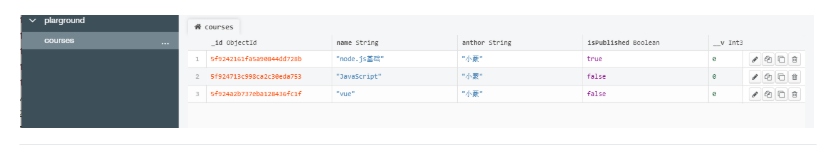
// 创建集合规则 const courseSchema = new mongoose.Schema({ name: String, anthor: String, isPublished: Boolean }) // 使用规则创建集合 // 1.集合名称 // 2.集合规则 const Course = mongoose.model('Course', courseSchema);
1.2 创建文档
创建文档实际上就是向集合中插入数据。
分为两步:
创建集合实例。
调用实例对象下的save方法将数据保存到数据库中。
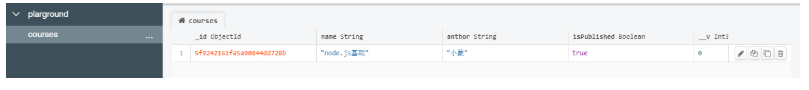
const course = new Course({ name// 如果想要向集合中插入数据 那么需要创建集合构造函数的实例 // 创建文档 const course = new Course({ name: 'node.js基础', anthor: '小蒙', isPublished: 'true' }) // 将文档插入数据库中 course.save();: 'node.js基础', anthor: '小蒙', isPublished: 'true' }) course.save();

数据库的所有操作都是异步操作
1.使用create方法创建文档 通过回调函数的方法获取异步API
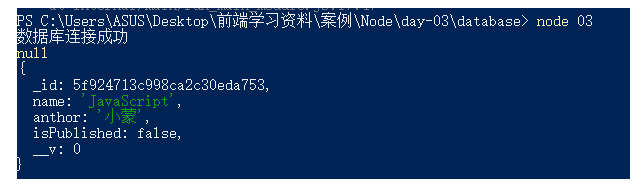
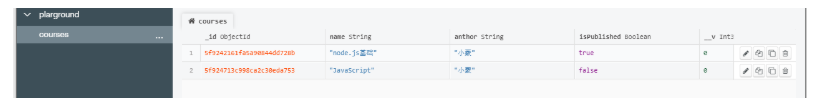
// 向集合中插入文档 Course.create({ name: 'JavaScript', anthor: "小蒙", isPublished: false }, (err, result) => { console.log(err); console.log(result); })


-
mongodb提供的API也支持promise对象


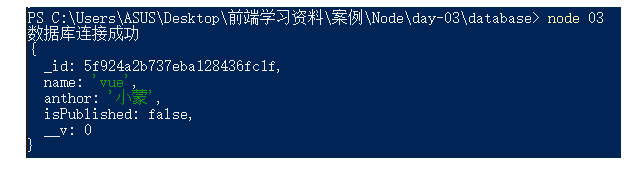
Course.create({ name: 'vue', anthor: "小蒙", isPublished: false }) .then(err => { console.log(err); }) .catch(result => { console.log(result); })
create方法能够返回promise对象,说明也支持异步函数的语法
1.3 mongoDB数据库导入数据
找到mongodb数据库的安装目录,将安装目录下的bin目录放置在环境变量中。
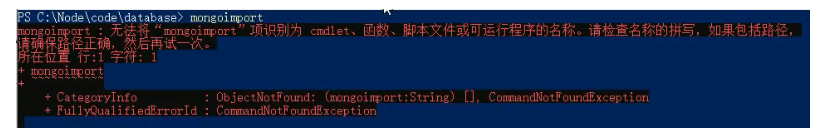
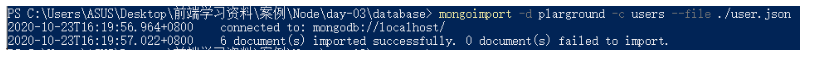
mongoimport –d 数据库名称 –c 集合名称 –file 要导入的数据文件
显示如下结果表示导入文件成功:

显示如下结果表示导入文件成功:

1.4 查询文档
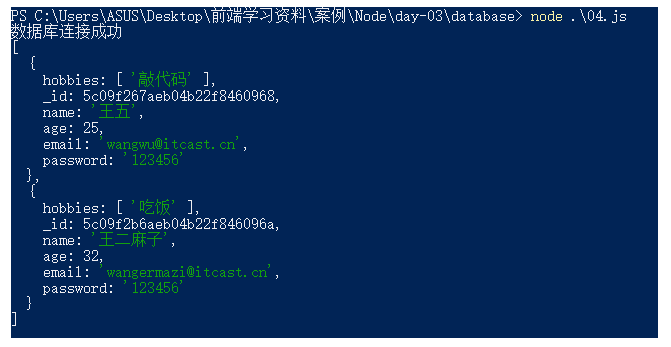
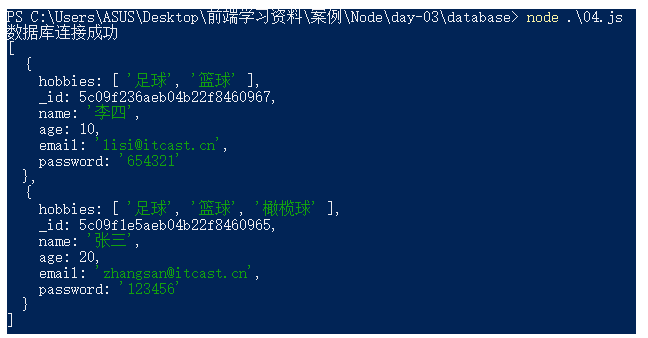
// 根据条件查找文档(条件为空则查找所有文档) Course.find().then(result => console.log(result))

//通过_id字段查找文档 // User.find({ // _id: '5c09f1e5aeb04b22f8460965' // }).then(result => console.log(result));
返回一个数组
// 根据条件查找文档 Course.findOne({name: 'node.js基础'}).then(result => console.log(result))
返回一个对象

匹配大于小于等于
User.find({age: {lt: 50}}).then(result => console.log(result));

匹配包含

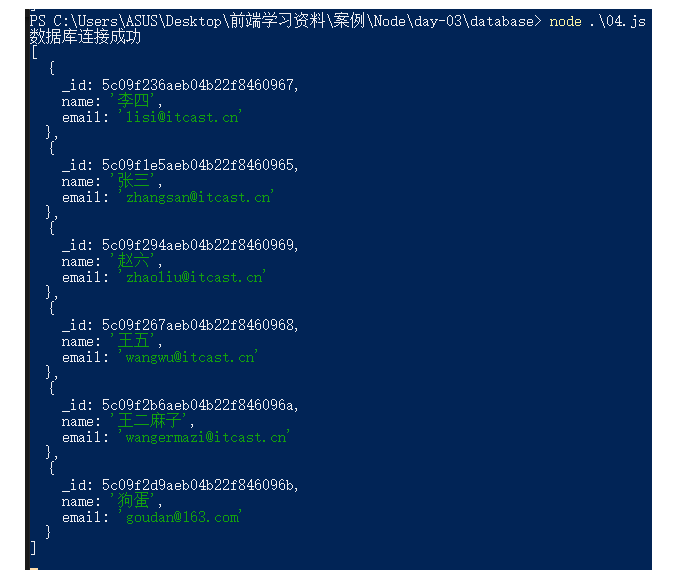
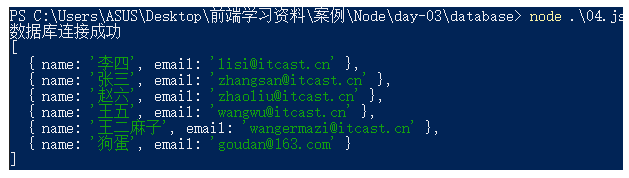
选择要查询的字段

不想要的值在字段后面添加 - 再加属性 比如去掉默认的_id
User.find().select('name email -_id').then(result => console.log(result))

将数据按照年龄进行升序排序
User.find().sort('age').then(result => console.log(result))

将数据按照年龄进行降序排序
User.find().sort('-age').then(result => console.log(result))

skip 跳过多少条数据 limit 限制查询数量

上面的代码表示的是 跳过前两条数据 并且只保留三个数据

1.5 删除文档
删除单个文档
查找到一条文档并且删除
返回删除的文档
如何查询条件匹配了多个文档那么将会删除第一个匹配的文档
User.findOneAndDelete({_id: '5c09f1e5aeb04b22f8460965'}).then(result => console.log(result));



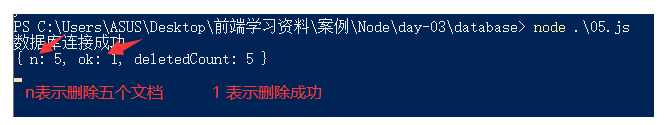
删除多个文档 如果没有给出删除的文档 那么将删除所有文档
User.deleteMany({}).then(result => console.log(result));

1.6 更新文档
更新单个文档
User.updateOne({name:'张三'},{name:'张三丰'}).then(result => console.log(result))

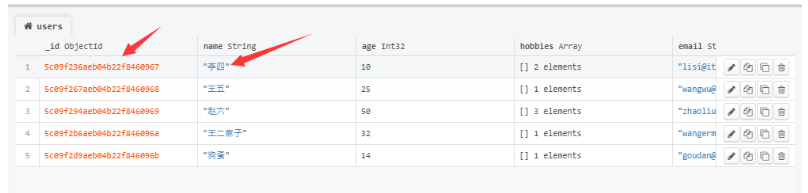
原来的数据库

更新过后的数据库

更新多个文档
User.updateMany({}, {name: '张三丰'}).then(result => console.log(result))
更新前

更新后

mongoose验证
在创建集合规则时,可以设置当前字段的验证规则,验证失败就则输入插入失败。
-
required: true 必传字段
-
minlength:3 字符串最小长度
-
maxlength: 20 字符串最大长度
-
min: 2 数值最小为2
-
max: 100 数值最大为100
-
enum: ['html', 'css', 'javascript', 'node.js']
-
trim: true 去除字符串两边的空格
-
validate: 自定义验证器
-
default: 默认值
获取错误信息:error.errors['字段名称'].message
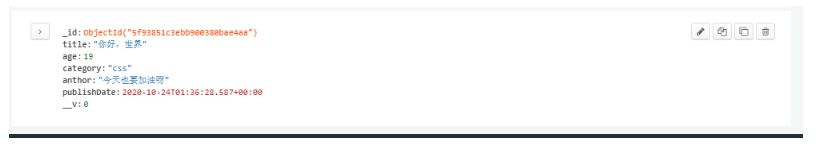
// 创建集合规则 const postSchema = new mongoose.Schema({ title: { // type: String, // require: true, // trim: true, // minlength: 2, // maxlength: 5 type: String, require: [true, '标题不能为空'], trim: [true, '去除标题两侧的空格'], minlength: 2, // 最小不能少于两个字符 maxlength: 5 // 最多不能超过5个字符串 }, age: { type: Number, min: 18, max: 25 }, publishDate: { type: Date, default: Date.now }, category: { type: String, //枚举列举出当前字段可以拥有的值 enum: ['html', 'css', 'Javascript', 'node.js'] }, anthor: { type: String, validate: { validator: v => { //返回布尔值l // true 验证成功 // false验证失败 // v 要验证的值 return v && v.length > 4 }, // 自定义错误信息 message: '传入的值不符合验证规则' } } }) const post = mongoose.model('Post', postSchema); post.create({ title: '你好,世界', age: 19, category: 'css', anthor: '今天也要加油呀' }).then(result => console.log(result));


1.7 集合关联
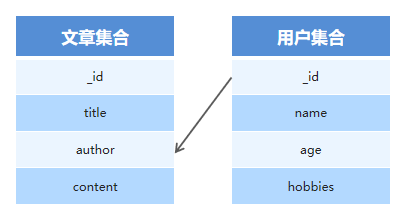
通常不同集合的数据之间是有关系的,例如文章信息和用户信息存储在不同集合中,但文章是某个用户发表的,要查询文章的所有信息包括发表用户,就需要用到集合关联。
-
使用id对集合进行关联
-
使用populate方法进行关联集合查询

集合关联实现
// 用户集合 const User = mongoose.model('User', new mongoose.Schema({ name: { type: String } })); // 文章集合 const Post = mongoose.model('Post', new mongoose.Schema({ title: { type: String }, // 使用ID将文章集合和作者集合进行关联 author: { type: mongoose.Schema.Types.ObjectId, ref: 'User' } })); //联合查询 Post.find() .populate('author') .then((err, result) => console.log(result));
1.8案例:用户信息增删改查
-
搭建网站服务器,实现客户端与服务器端的通信
-
连接数据库,创建用户集合,向集合中插入文档
-
当用户访问/list时,将所有用户信息查询出来
-
实现路由功能
-
呈现用户列表页面
-
从数据库中查询用户信息 将用户信息展示在列表中
-
-
将用户信息和表格HTML进行拼接并将拼接结果响应回客户端
-
当用户访问/add时,呈现表单页面,并实现添加用户信息功能
-
当用户访问/modify时,呈现修改页面,并实现修改用户信息功能
修改用户信息分为两大步骤
1.增加页面路由 呈现页面
-
1.在点击修改按钮的时候 将用户ID传递到当前页面
-
2.从数据库中查询当前用户信息 将用户信息展示到页面中
2.实现用户修改功能
-
1.指定表单的提交地址以及请求方式
-
2.接受客户端传递过来的修改信息 找到用户 将用户信息更改为最新的
-
-
当用户访问/delete时,实现用户删除功能
实现代码:
user.js
const mongoose = require('mongoose');
// 创建用户集合规则
const userSchema = new mongoose.Schema({
name: {
type: String,
required: true,
minlength: 2,
maxlength: 15
},
age: {
type: Number,
min: 18,
max: 80
},
password: String,
email: String,
hobbies: [String]
});
//创建集合返回集合构造函数
const User = mongoose.model('User', userSchema);
module.exports = User;
index.js
const mongoose = require('mongoose');
// 数据库连接 27017是mongodb数据库的默认端口
mongoose.connect('mongodb://localhost/playground', {
useNewUrlParser: true,
useUnifiedTopology: true
})
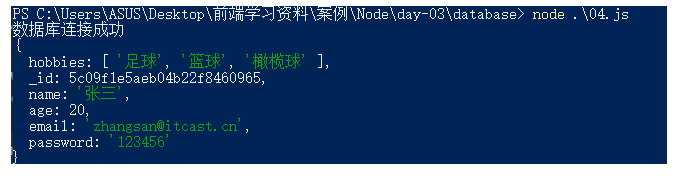
.then(() => console.log('数据库连接成功'))
.catch(() => console.log('数据库连接失败'));
app.js
const http = require('http');
const url = require('url');
// 引入字符串方法
const querystring = require('querystring');
require('./model/index');
const User = require('./model/user');
// 创建服务
const app = http.createServer();
// 为服务器对象添加请求事件
app.on('request', async (req, res) => {
// res.end('list');
// 请求方式
const method = req.method;
// 请求地址
const {
pathname,
query
} = url.parse(req.url, true);
if (method == 'GET') {
// 呈现用户列表页面
if (pathname == '/list') {
// 查询用户信息
let users = await User.find();
// html字符串
console.log(users);
let list = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h6>
<a href="/add" class="btn btn-primary">添加用户</a>
</h6>
<table class="table table-striped table-bordered">
<tr>
<td>用户名</td>
<td>年龄</td>
<td>爱好</td>
<td>邮箱</td>
<td>操作</td>
</tr>
`;
users.forEach(item => {
list += `
<tr>
<td>${item.name}</td>
<td>${item.age}</td>
<td>
`;
item.hobbies.forEach(item => {
list += `<span>${item}</span>`;
});
list += `
</td>
<td>${item.email}</td>
<td>
<a href="/remove?id=${item._id}" class="btn btn-danger btn-xs">删除</a>
<a href="/modify?id=${item._id}" class="btn btn-success btn-xs">修改</a>
</td>
</tr>`;