1.Vue模板语法
1.1 模板语法概述
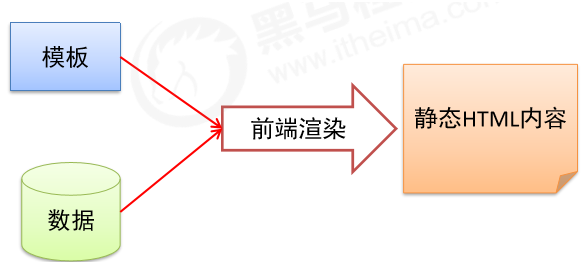
1.如何理解前端渲染?
把数据填充到HTML标签中

2.前端渲染方式
-
原生js拼接字符串
-
使用前端模板引擎
-
使用vue特有的模板语法
3. 原生js拼接字符串
基本上就是将数据以字符串的方式拼接到HTML标 签中,前端代码风格大体上如下图所示。

缺点:不同开发人员的代码风格差别很大,随着业 务的复杂,后期的维护变得逐渐困难起来。
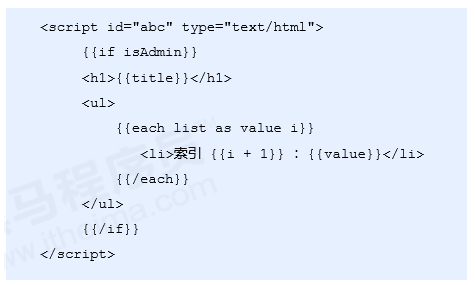
4. 使用前端模板引擎
下面代码是基于模板引擎art-template的一段代 码,与拼接字符串相比,代码明显规范了很多, 它拥有自己的一套模板语法规则。

优点:大家都遵循同样的规则写代码,代码可读性 明显提高了,方便后期的维护。
缺点:没有专门提供事件机制。
5. 模板语法概览
插值表达式
指令
事件绑定
属性绑定
样式绑定
分支循环结构
1.2 指令
1.什么是指令?
-
什么是自定义属性
-
指令的本质就是自定义属性
-
指令的格式:以v-开始(比如:v-cloak)
官网:https://cn.vuejs.org/v2/api/
2. v-cloak指令用法
插值表达式存在的问题:“闪动”
如何解决该问题:使用v-cloak指令
解决该问题的原理:先隐藏,替换好值之后再显示最终的值
// v-cloak指令 的用法 /* 1. 提供样式 [v - cloak] { display: none } <style> [v-cloak] { display: none } </style> */ // 2. 在插值表达式所在的标签中添加 v-cloak 指令 <div v-cloak> {{msg}} </div>
3.数据绑定指令
v-text 填充纯文本
① 相比插值表达式更加简洁
<div v-text='msg'></div>
v-html 填充HTML片段
① 存在安全问题
② 本网站内部数据可以使用,来自第三方的数据不可以用
<div v-html='msg1'></div>
data: {
msg1: '<h3> html </h3>'
}
v-pre 填充原始信息
① 显示原始信息,跳过编译过程(分析编译过程)
<div v-pre='msg'>{{msg}} </div>
-
数据响应式
如何理解响应式
① html5中的响应式(屏幕尺寸的变化导致样式的变化)
② 数据的响应式(数据的变化导致页面内容的变化,可在控制台控制数据)

什么是数据绑定
① 数据绑定:将数据填充到标签中
v-once 只编译一次
① 显示内容之后不再具有响应式功能
v-once的应用场景:如果显示的信息后续不需要再修改,那么可以使用v-once,这样可以提高性能。

1.3 双向数据绑定指令
1.什么是双向数据绑定?

2.双向数据绑定分析
v-model指令用法
<input type='text' v-model='uname'/>
在页面中修改数据,控制台里面的数据也会跟着变化

在控制台里面修改数据,页面数据也会一起被修改

3.MVVM设计思想
① M(model) --(模型数据)
② V(view) --(视图,本质上来说是DOM元素)
③ VM(View-Model)--(控制逻辑,把View和Model结合在一起)

1.4 事件绑定
1.Vue如何处理事件?
v-on指令用法
<button v-on:click='num++'>按钮</button>
v-on简写形式
<button @click='num++'>按钮</button>
2.事件函数的调用方式
函数定义方式:

直接绑定函数(方法)名称
<button @click='handle'>按钮2</button>
调用函数
<button @click='handle()'>按钮3</button>
3.事件函数参数传递
普通参数和事件对象
-
如果事件直接绑定函数名称,那么会默认传递事件对象作为事件函数的第一个参数
<button @click='handle2'>按钮2</button>handle2: function (event) { console.log(event.target.innerHTML); }
-
如果事件绑定函数调用,那么事件对象必须作为最后一个传递的参数,并且事件对象的名称必须是$event,是固定的
<button @click='handle1(1,6,$event)'>按钮1</button>handle1: function (p1, p2, event) { console.log(p1, p2); // tagName 标签名 console.log(event.target.tagName); // innerHTML 标签里的内容 console.log(event.target.innerHTML); this.num++; }
-
4.事件修饰符
.stop 阻止冒泡
1.传统方式阻止冒泡
handle1: function () {
// 传统方式阻止冒泡
event.stopPropagation();
}
2.事件修饰符阻止冒泡
<button @click.stop='handle1'>按钮1</button>
.prevent 阻止默认行为
1.传统方式阻止默认行为
handle3: function (event) {
// 传统方式阻止默认行为
event.preventDefault();
}
2.事件修饰符阻止冒泡
<a href="http://www.baidu.com" @click.prevent='handle3'>跳转</a>
.stop .prevent 可串联使用
<!-- 阻止冒泡和阻止默认行为可串联使用 -->
<button @click.stop.prevent='handle1'> <a href="http://www.baidu.com">跳转按钮</a></button>
5.按键修饰符
.enter 回车键 .delete删除键
// .enter 回车键 密码: <input type="password" v-model='pwd' v-on:keyup.enter='handel'> // .delete删除键 用户名:<input type="text" v-model='uname' v-on:keyup.delete='clearContent'> <script> var vm = new Vue({ el: '#app', data: { uname: '', pwd: '' }, methods: { clearContent: function () { this.uname = '' }, handel: function () { console.log(this.uname, this.pwd); } } }) </script>
6.自定义按键修饰符
全局 config.keyCodes 对象
Vue.config.keyCodes.f1 = 112
<body>
<div id="app">
<!-- 未知Ascll码值,添加事件对象$event,用来获取键盘Ascll码值 -->
<!-- <input type="text" v-on:keyup='handel'> -->
<!-- 已知ASCALL码值也可以如下直接添加数字 -->
<!-- <input type="text" v-on:keyup.65='handel'> -->
<input type="text" v-on:keyup.f1='handel'>
</div>
<script src="vue.js"></script>
<script>
// 已知Ascall码值 f1为自定义修饰符别名
Vue.config.keyCodes.f1 = 65;
var vm =new Vue({
el: '#app',
data: {},
methods: {
handel: function (event) {
//Ascll码值打印出来
console.log(event.keyCode);
}
}
})
</script>
</body>
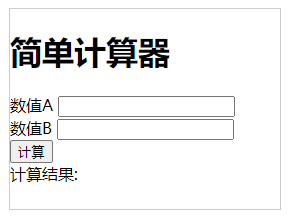
案例:简单计算器
需求:实现简单的加法计算,分别输入数值a和数值b,点击计算按钮,结果显示在下面。
案例分析:
① 通过v-model指令实现数值a和数值b的绑定
② 给计算按钮绑定事件,实现计算逻辑
③ 将计算结果绑定到对应位置

<body>
<div id="app">
<h1>简单计算器</h1>
<div>
<span>数值A</span>
<span>
<input type="text" v-model='a'>
</span>
</div>
<div>
<span>数值B</span>
<span>
<input type="text" v-model='b'>
</span>
</div>
<div>
<button v-on:click='handel'>计算</button>
</div>
<div>
<span>计算结果:</span>
<span v-text='result'></span>
</div>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
a: '',
b: '',
result: ''
},
methods: {
handel: function () {
this.result = parseInt(this.a) + parseInt(this.b);
}
}
})
</script>
</body>
1.5 属性绑定
1.Vue如何动态处理属性?
v-bind指令用法:
<a v-bind:href="url">百度</a>
缩写形式
<a :href="url">百度</a>
2.v-model的低层实现原理分析
<input type="text" v-bind:value="msg" v-on:input='msg=$event.target.value'>
1.6 样式绑定
1.class样式处理
对象语法
<body>
<div id="app">
<div v-bind:class="{active:isActive,error:isError}">123</div>
<button v-on:click='handel'>切换</button>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: true,
isError: true
},
methods: {
handel: function () {
// 控制isActive的值在true和false之间进行切换
this.isActive = !this.isActive,
this.isError = !this.isError
}
}
})
</script>
数组语法
<body>
<div id="app">
<div v-bind:class='[activeClass,errorClass]'>1213</div>
<button v-on:click='handle'>切换</button>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
errorClass: 'error'
},
methods: {
handle: function () {
this.activeClass = '',
this.errorClass = ''
}
}
})
</script>
</body>
样式处理细节
1、对象绑定和数组绑定可以结合使用
<div v-bind:class='[activeClass,errorClass,{text:isText}]'>1213</div>
2、class绑定的值可以简化操作
<div v-bind:class='arrClass'></div> <div v-bind:class='objClass'></div> data: { activeClass: 'active', errorClass: 'error', isText: true, // 简化操作 // 数组简化 arrClass: ['active', 'error'], // 对象简化 objClass: { active: true, error: true } }
3、默认的class如何处理?默认的class会保留
<div class="base" v-bind:class='objClass'></div>
2.style样式处理
对象语法
<div v-bind:style='{widthStyle,height:heightStyle,border:borderStyle}'></div>
数组语法
<div v-bind:style='[objStyle,overrideStyle]'></div>
具体使用参考如下代码:
<body>
<div id="app">
<div v-bind:style='{widthStyle,height:heightStyle,border:borderStyle}'></div>
<div v-bind:style='objStyle'></div>
<div v-bind:style='[objStyle,overrideStyle]'></div>
<button v-on:click.style='handel'>切换</button>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
widthStyle: '100px',
heightStyle: '200px',
borderStyle: '1px solid #ccc',
// 对象简化
objStyle: {
'200px',
height: '100px',
border: '1px solid #ccc'
},
// 数组
overrideStyle: {
border: '5px solid red',
background: 'blue'
}
},
methods: {
handel: function () {
this.heightStyle = '100px';
this.objStyle.width = '100px'
}
}
})
</script>
</body>
1.7 分支循环结构
1.分支结构
v-if
v-else
v-else-if
v-show
<body>
<div id="app">
<div v-if='score>=90'>优秀</div>
<div v-else-if='score<90&&score>=80'>良好</div>
<div v-else-if='score<80&&score>=70'>中等</div>
<div v-else-if='score<90&&score>=60'>及格</div>
<div v-else>挂科</div>
<div v-show=flag>测试v-show</div>
<button v-on:click='handel'>切换状态</button>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 53,
flag: false
},
methods: {
handel: function () {
this.flag = !this.flag
}
}
})
</script>
</body>
2.v-if与v-show的区别
v-if控制元素是否渲染到页面 (基本上不会发生改动用v-if)
v-show控制元素是否显示(已经渲染到了页面,频繁改动用v-show)
3.循环结构
v-for遍历数组
<div v-text='item' v-for='item in fruits'></div>
<div v-for='(item,index) in fruits'>{{item + ' ---' + index}}</div>
key的作用:帮助Vue区分不同的元素,从而提高性能
<div :key='item.id' v-for='(item,index) in list'>{{item}} + '---' {{index}}</div>
示例代码:
<body>
<div id="app">
<div v-text='item' v-for='item in fruits'></div>
<div v-for='(item,index) in fruits'>{{item + ' ---' + index}}</div>
<div :key='item.id' v-for='item in myFruits'>
<span>{{item.ename}}</span>
<span>---</span>
<span>{{item.cname}}</span>
</div>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
fruits: ['banner', 'orange', 'apple'],
myFruits: [{
id: 1,
ename: 'banana',
cname: '香蕉'
},
{
id: 2,
ename: 'apple',
cname: '苹果'
}, {
id: 3,
ename: 'orange',
cname: '橙子'
}
]
},
methods: {
}
})
</script>
</body>