CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
包含块:
在说明float带来的详细细节之前,我们首先要了解一个概念。
包含框:浮动元素的包含框就是离浮动元素最近的块级祖先元素
Html代码:
1
2
3
4
5
6
|
<div class="box">
<span class="float-ele">
浮动元素
</span>
普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流普通文档流
</div>
|
CSS代码:
1
2
|
.box { background: #00ff90; padding: 10px; 500px; }
.float-ele { float: left; margin: 10px; padding: 10px; background: #ff6a00; 100px; text-align: center; }
|
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含块或另一个浮动框的边框为止(边框为盒子模型边框,考虑padding,margin等因素)。
浮动元素之后的文字和图片等内联元素元素将围绕它。(即使浮动元素时块元素,也是围绕它,比如上例中把span改成div,效果一样)
浮动元素会脱离文档流,除内联元素外,其他元素会填充浮动元素原来的位置(类似position里的absolute),除非用clear清除
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="logocss.gif" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>
彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.thumbnail
{
float:left;
110px;
height:90px;
margin:5px;
}
</style>
</head>
<body>
<h3>图片库</h3>
<p>试着调整窗口,看看当图片没有足够的空间会发生什么。</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
</body>
</html>
如果不设置margin,图片将仅仅相邻,没有空隙
第一行的图片总宽度超过了包含块的宽度将自动换行,尽量使自己绘制在包含快的内部
清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 可以让元素(指定了clear属性的元素)两侧的浮动元素失去对自己的作用(只对此元素失去作用,对其他元素还是维持原来的作用),两侧的浮动元素本身还是原来的浮动效果
使用 clear 属性往文本中添加图片廊:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.thumbnail
{
float:left;
110px;
height:90px;
margin:5px;
}
.text_line
{
clear:both;
margin-bottom:2px;
}
</style>
</head>
<body>
<h3>图片库</h3>
<p>试着调整窗口,看看当图片没有足够的空间会发生什么。.</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<h3 class="text_line">第二行</h3>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
</body>
</html>
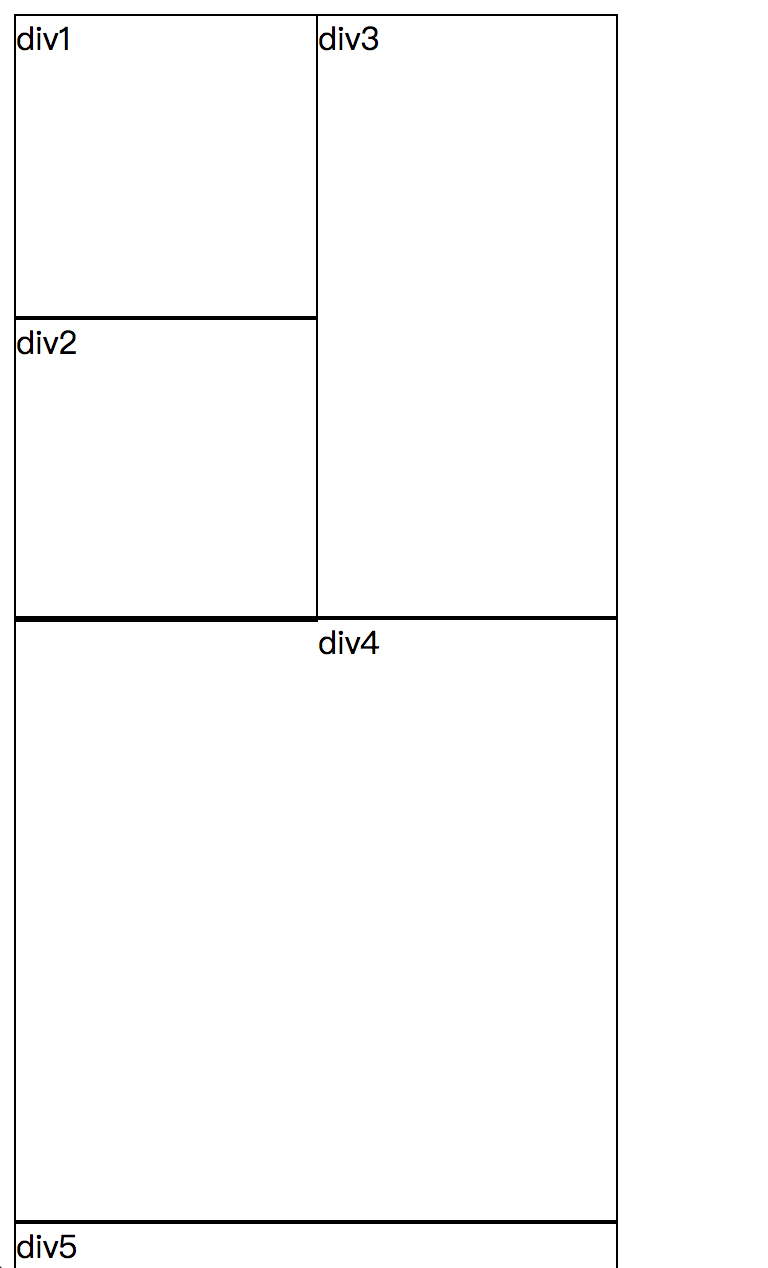
综合样例:
test.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<div class="div4">div4</div>
<div class="div5">div5</div>
<div class="div6">div6</div>
</body>
</html>
test.css
div{
300px;
height: 300px;
border: 1px solid black;
}
.div1{
float: left;
}

上例中,div1浮动到左侧,脱离了文档流,div2会覆盖div1原来的位置,div2例的文字“div2”会围绕在div1周边
修改test.css:
div{
300px;
height: 300px;
border: 1px solid black;
}
.div1{
float: left;
150px;
height: 150px;
}
.div2{
float: left;
150px;
height: 150px;
clear: both;
}

clear 可以让元素(指定了clear属性的元素)两侧的浮动元素失去对自己的作用(只对此元素失去作用,对其他元素还是维持原来的作用),两侧的浮动元素本身还是原来的浮动效果
div2的clear让div1的浮动失去对自己的作用(本来div2要填充div1),所以div2另起一行
div2的clear对div3并没有效果,所以,div3会填充div1和div2原来的位置
如果对div3设置clear:both,div2去掉clear:both,div1和div2会并排一行,div3另起一行,排到div1和div2后面
如果相邻元素是左浮动, clear:both和clear:left功能一样,因为右边的元素不会对自己产生作用
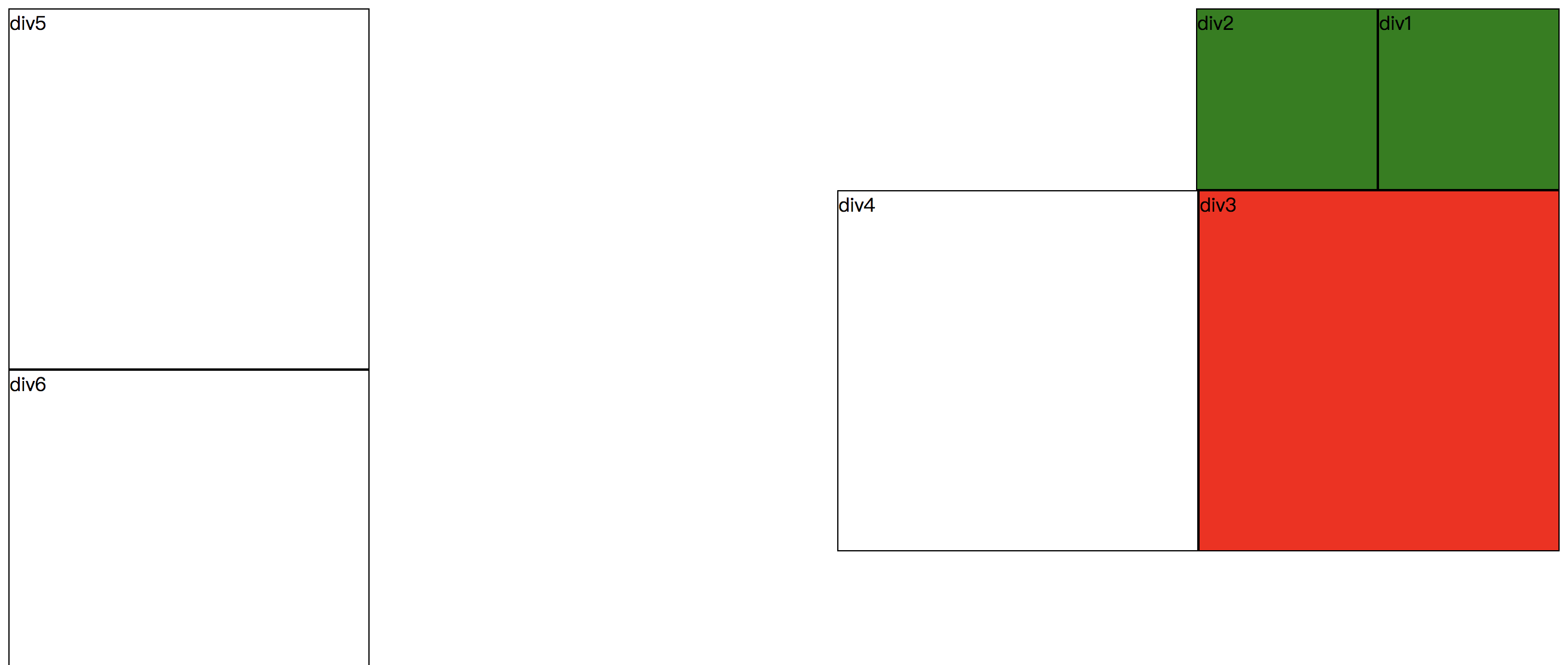
以下div3的clear:both和clear:left效果一样
div{
300px;
height: 300px;
border: 1px solid black;
}
.div1{
float: left;
150px;
height: 150px;
background: green;
}
.div2{
float: left;
150px;
height: 150px;
background: green;
}
.div3{
background: red;
float: left;
clear: left;
}
.div4{
float: left;
}
右浮动的例子
div{
300px;
height: 300px;
border: 1px solid black;
}
.div1{
float: right;
150px;
height: 150px;
background: green;
}
.div2{
float: right;
150px;
height: 150px;
background: green;
}
.div3{
background: red;
float: right;
}
.div4{
float: right;
}

div3加上clear:right

clear:left对div3没有作用
注意:内联元素使用clear没有效果,clear只支持块元素
内联元素本身可以float
下例中div会覆盖span,但是div中的文字会紧挨着span的文字
<body>
<span style="float: left ">fdafsdf</span>
<div>It works!</div>
</body>
