写给即将开始threejs学习的自己,各种尝试,各种记忆。不要怕,灰色的年华终会过去。
一个技术学习的快慢,以及你的深刻程度,还有你的以后遇到这个东西的时候的反应速度,很大程度上,取决于你的博客的深刻。
有时间看看的一些threejs的博客:
http://www.5icool.org/a/201310/a2773.html
粒子库:http://www.ffpic.com/jiaoben/151005337599.html
这个3D库不是3dmax可以研究下有时间: https://s.h5tu.com/jinli/hs/theplumblossom/
博客0:一个webgl学习的中文网站 http://www.hewebgl.com/article/articledir/1
博客0:中文文档 http://techbrood.com/threejs/docs/
博客1:http://blog.sina.com.cn/s/blog_62eb178a0102vox9.html
博客2:http://www.cnblogs.com/pursues/p/5226807.html
博客3:http://blog.csdn.net/ruangong1203/article/details/52156327
博客4:http://blog.sina.com.cn/s/blog_ad1c3bdf0101f2wz.html
博客5: http://blog.csdn.net/birdflyto206/article/details/52414272
博客6:利用threejs实现3D效果图 https://segmentfault.com/a/1190000005792628?_ea=945442
博客7: WebGL框架比较之Three.js和Babylon.js的比较 http://www.xiwnn.com/article/UTVRJ.html 这篇博客的博主是大牛,所以博客都看看。
博客8:绕任意方向旋转 https://www.zhihu.com/question/38366807
绕着任意点旋转 http://blog.csdn.net/ruangong1203/article/details/60476782
空间旋转:http://www.cnblogs.com/silent-stranger/p/6027266.html
博客9:threejs全景图插件http://www.htmleaf.com/Demo/201508112395.html
博客10:http://blog.csdn.net/birdflyto206/article/details/52414346
博客11:一些学习的干货
大神的OpenGL教程 图形学理论视频课程-实现OpenGL精简内核 http://edu.csdn.net/course/detail/3814 http://edu.51cto.com/course/course_id-8339.html OpenGL实战编码设计视频课程 http://edu.csdn.net/course/detail/3512 http://edu.51cto.com/course/course_id-7893.html 游戏开发实战之OpenGL ES 2.0基础精讲视频课程 http://edu.csdn.net/course/detail/958 http://edu.51cto.com/course/course_id-4368.html 游戏开发实战之OpenGL ES2.0 中级篇视频课程 http://edu.csdn.net/course/detail/1167 http://edu.51cto.com/course/course_id-4369.html 三维游戏引擎开发-渲染实战视频课程 http://edu.csdn.net/course/detail/606 http://edu.51cto.com/course/course_id-4370.html 三维游戏引擎设计与实现-GUI设计与实现精讲视频课程 http://edu.csdn.net/course/detail/1037 http://edu.51cto.com/course/course_id-4371.html 太空大战3D游戏实战视频课程 http://edu.csdn.net/course/detail/763 http://edu.51cto.com/course/course_id-4374.html 血腥大地课程系列 http://edu.csdn.net/course/detail/4398 http://edu.51cto.com/course/course_id-8619.html 场景编辑器制作 http://edu.csdn.net/course/detail/4597 http://edu.51cto.com/course/course_id-8808.html OOpenGL-实现视频播放(FFMpeg)视频课程 http://edu.csdn.net/course/detail/3959 http://edu.51cto.com/course/course_id-8361.html OpenGL-Shader 实现RGB到YUV420加速转换输 http://edu.csdn.net/course/detail/4020 http://edu.51cto.com/course/course_id-8383.html OpenGL实现shapefile的绘制 http://edu.csdn.net/course/detail/3422 http://edu.51cto.com/course/course_id-7697.html OpenGL 实现Google地图瓦片的绘制,漫游 http://edu.csdn.net/course/detail/3420 http://edu.51cto.com/course/course_id-7795.html Google地图下载器制作视频课程 http://edu.csdn.net/course/detail/3958 http://edu.51cto.com/course/course_id-8357.html

1..out box li
perspective:500px这个属性必须在out上。
transform-style:preserve-3d;这个属性必须在box上边。
2./*x轴往后是正*//*y轴往左是负*/
3.
下面我们开始讲解three.js。
http://www.ituring.com.cn/article/49782
正式开始我们的threejs历程。
1.每次练习的代码查看简单的坐标系
红色的是x轴,青色的是Y轴,蓝色是z轴。

window.onload = function(){
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// create a render and set the size
var renderer = new THREE.WebGLRenderer();
renderer.setClearColorHex();
renderer.setClearColor(new THREE.Color(0xEEEEEE));
renderer.setSize(window.innerWidth, window.innerHeight);
// show axes in the screen
var axes = new THREE.AxisHelper(20);//这个20表示轴的长度
scene.add(axes);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position);
document.getElementById("WebGL-output").appendChild(renderer.domElement);
// render the scene
renderer.render(scene, camera);
}
2.threejs采取的是右手坐标系。
这里我们需要知道,右手坐标系z轴方向和左手的z轴方向相反。
3.最简单的坐标轴和立方体的动画。
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0,0,10);
camera.lookAt(scene.position);
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor('#000');
document.getElementById("WebGL-output").appendChild(renderer.domElement);
//立方体
var cube = new THREE.Mesh(new THREE.CubeGeometry(1,2,3), new THREE.MeshBasicMaterial({
color : 'green'
}));
scene.add(cube);
//坐标轴辅助
var axes = new THREE.AxisHelper(10);
scene.add(axes);
//动画
function updata(){
cube.rotation.y +=0.01;
axes.rotation.y +=0.01;
renderer.render(scene, camera);
requestAnimationFrame(updata);
}
updata();
4. cube.rotation.y注意这里的但是是弧度。
5.网上看到别人遇到的一个问题:
在three.js中导入了外部创建的几何体,我想使物体本身的坐标系围绕Y轴旋转45度:
object.rotation.y=Math.PI/4;
object.position.x=1;
但是旋转后物体的坐标并没有变化,即物体的世界坐标还是(1,0,0)。请问我改如何实现这种想法,以上程序错误在哪里?谢谢大家的解答。
解答:
我找到解决方案了,分享给大家,rotation改变的是子对象的坐标系,但是不改变本身的坐标系角度,所以想要改变其自身的坐标系方向,可以为其添加父对象,然后改变父对象的rotation。
temp=new THREE.Object3D();
temp.add(object);
temp.rotation.y=Math.PI/4;
此时object的XZ坐标系就旋转了45度。
6.
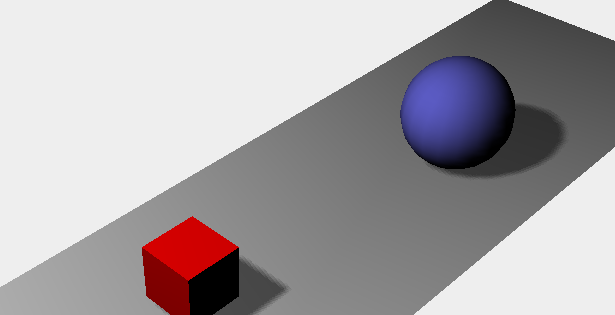
// position and point the camera to the center of the scene camera.position.x = -30; camera.position.y = 40; camera.position.z = 30; camera.lookAt(scene.position); // add spotlight for the shadows var spotLight = new THREE.SpotLight(0xffffff); spotLight.position.set(-40, 60, -10); spotLight.castShadow = true; scene.add(spotLight);

7.
function renderScene() {
stats.update();
// rotate the cube around its axes
cube.rotation.x += 0.02;
cube.rotation.y += 0.02;
cube.rotation.z += 0.02;
// bounce the sphere up and down
step += 0.04;
sphere.position.x = 20 + ( 10 * (Math.cos(step)));
sphere.position.y = 2 + ( 10 * Math.abs(Math.sin(step)));
// render using requestAnimationFrame
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
8.网上的一篇博客:
9.threejs导入外部模型
http://www.w3cmark.com/2016/threejs-mark-02.html
10.关于光
// add subtle ambient lighting//细小的周围的灯
var ambientLight = new THREE.AmbientLight(0x0c0c0c);
scene.add(ambientLight);
// add spotlight for the shadows //聚光灯的投影
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
spotLight.castShadow = true;
scene.add(spotLight);
11.
three.js 源码注释(四)Math/Vector3.js
http://blog.csdn.net/omni360/article/details/39341381
12.标准的记忆的代码:
各种three.js的版本提供。
我们用的69
<script src="http://cdn.bootcss.com/three.js/r69/three.js"></script>
免费cdn
//场景对象
var scene = new THREE.Scene();
//相机对象
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// 渲染器对象
var renderer = new THREE.WebGLRenderer();
//渲染器对象常用的方法
renderer.setClearColorHex();
renderer.setClearColor(new THREE.Color(0xEEEEEE));
renderer.setSize(window.innerWidth, window.innerHeight);
// 创建一个立方体
var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0xff0000});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.castShadow = true;
// 设置立方体的位置
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
// 立方体添加到场景中
scene.add(cube);
//设置相机的位置
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position);
//追加到页面中
document.getElementById("box").appendChild(renderer.domElement);
function renderScene() {
// rotate the cube around its axes
cube.rotation.x += 0.02;
cube.rotation.y += 0.02;
cube.rotation.z += 0.02;
//最常用的重复调用的方法requestAnimationFrame
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
renderScene();
13.为了有阴影,添加光

// add spotlight for the shadows var spotLight = new THREE.SpotLight(0xffffff); spotLight.position.set(-40, 60, -10); spotLight.castShadow = true; scene.add(spotLight);
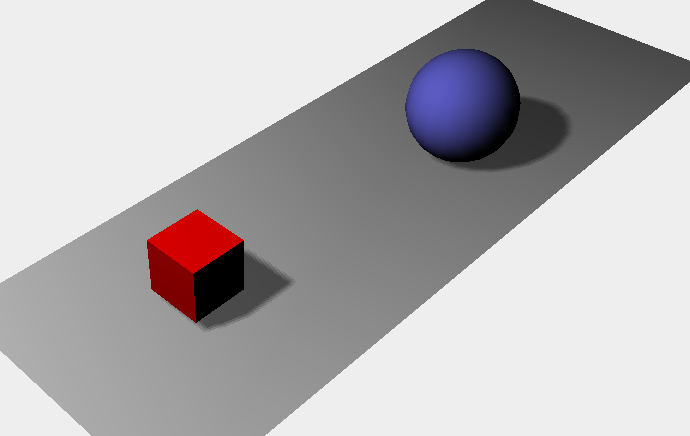
14. 最简单的立方体自身旋转,球体绕一个中心旋转。(轨迹为一个半圆)
// rotate the cube around its axes cube.rotation.x += 0.02; cube.rotation.y += 0.02; cube.rotation.z += 0.02; // bounce the sphere up and down step += 0.04; sphere.position.x = 20 + ( 10 * (Math.cos(step))); sphere.position.y = 2 + ( 10 * Math.abs(Math.sin(step)));
15.当屏幕的大小改变的时候,我们的画布,也改变。
function onResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
// listen to the resize events
window.addEventListener('resize', onResize, false);
16.各种光。从官方文档上来看,光源的总类有Light、AmbientLight、AreaLight、DirectionalLight、HemisphereLight、PointLight、SpotLight这几种;
如果只添加ambientLight,则mesh颜色完全随ambientLight的颜色,不管原来物体本身的颜色如何。ambientLight很简单,只有一个参数,即环境光的颜色。
如果只添加pointLight,则mesh颜色会混合光源颜色和mesh本身颜色;
一般情况下用这两种光源,多的情况自己考虑。上面的博客2:可以查看更多内容。
// add subtle ambient lighting
var ambientLight = new THREE.AmbientLight(0x0c0c0c);
scene.add(ambientLight);
// add spotlight for the shadows
var spotLight = new THREE.SpotLight(0x000080);
spotLight.position.set(-40, 60, -10);
spotLight.castShadow = true;
scene.add(spotLight);
17.带雾霾的场景
//scene.fog=new THREE.FogExp2( 0xffffff, 0.015 );
scene.fog = new THREE.Fog(0xffffff, 0.015, 100);

18. MeshBasicMaterial 与 MeshLambertMaterial 材质不同出来的效果还是有点不同的,后边的更有金属光泽。
还有一种材料是
var meshMaterial = new THREE.MeshNormalMaterial({color: 0x7777ff});
这个可是设置:
meshMaterial.opacity
meshMaterial.transparent
meshMaterial.visible
meshMaterial.wireframe
meshMaterial.wireframeLinewidth


19.这个暂时不说。
加入了
<script type="text/javascript" src="../libs/ParametricGeometries.js"></script>
<script type="text/javascript" src="../libs/ConvexGeometry.js"></script>

20.通过改变一个正方体的8个点,来调整一个正方体。
vertices 表示定义的点
faces 表示连接的定点数,如果是正方形的话,只有8个定点,范围是0-7,不能随意定义。

var vertices = [ new THREE.Vector3(1, 3, 1), new THREE.Vector3(1, 3, -1), new THREE.Vector3(1, -1, 1), new THREE.Vector3(1, -1, -1), new THREE.Vector3(-1, 3, -1), new THREE.Vector3(-1, 3, 1), new THREE.Vector3(-1, -1, -1), new THREE.Vector3(-1, -1, 1) ]; var faces = [ new THREE.Face3(0, 2, 1), new THREE.Face3(2, 3, 1), new THREE.Face3(4, 6, 5), new THREE.Face3(6, 7, 5), new THREE.Face3(4, 5, 1), new THREE.Face3(5, 0, 1), new THREE.Face3(7, 6, 2), new THREE.Face3(6, 3, 2), new THREE.Face3(5, 7, 0), new THREE.Face3(7, 2, 0), new THREE.Face3(1, 3, 4), new THREE.Face3(3, 6, 4), ]; var geom = new THREE.Geometry(); geom.vertices = vertices; geom.faces = faces; geom.computeFaceNormals(); var materials = [ new THREE.MeshLambertMaterial({opacity: 0.6, color: 0x44ff44, transparent: true}), new THREE.MeshBasicMaterial({color: 0x000000, wireframe: true}) ]; var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, materials); mesh.children.forEach(function (e) { e.castShadow = true }); // mesh.children[0].translateX(0.5); // mesh.children[0].translateZ(0.5); scene.add(mesh);
render函数中的修改的话:
var vertices = [];
for (var i = 0; i < 8; i++) {
vertices.push(new THREE.Vector3(controlPoints[i].x, controlPoints[i].y, controlPoints[i].z));
}
mesh.children.forEach(function (e) {
e.geometry.vertices = vertices;
e.geometry.verticesNeedUpdate = true;
e.geometry.computeFaceNormals();
});
21. Math.random()*7 小于7的随机数。Math.random()*8 小于8的随机数。
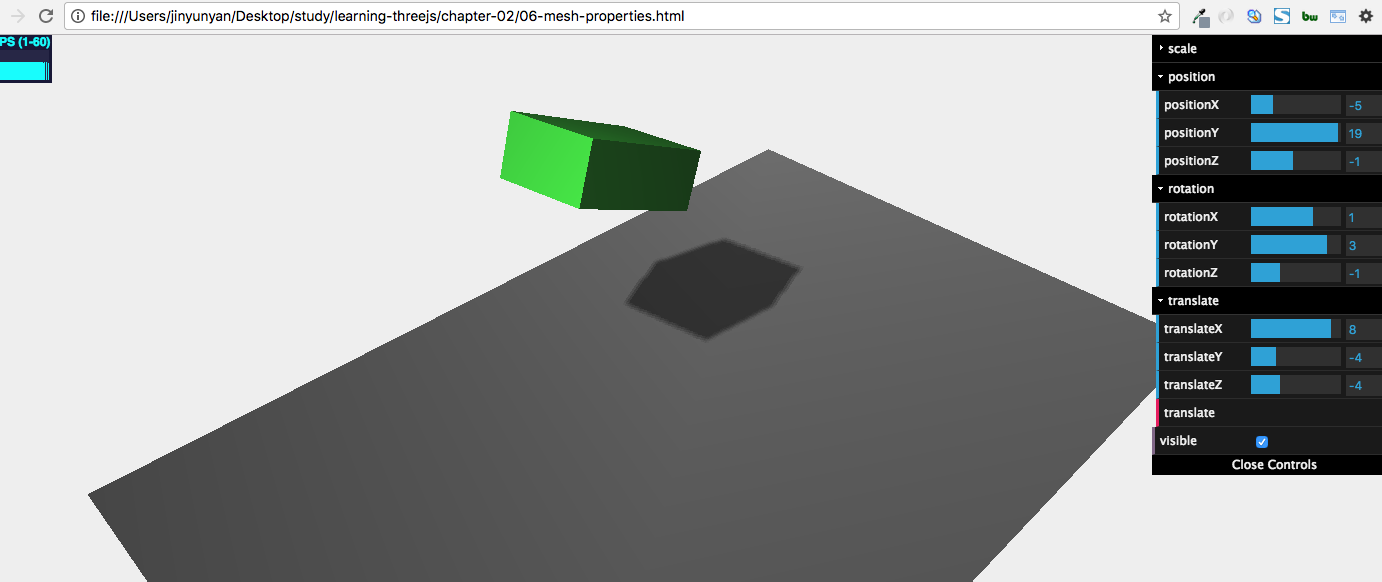
22.感觉这是个神器,当你调整动画的时候,可以利用他进行大致的调整,太有用了哈。

23.两种视角
this.switchCamera = function () {
if (camera instanceof THREE.PerspectiveCamera) {
camera = new THREE.OrthographicCamera(window.innerWidth / -16, window.innerWidth / 16, window.innerHeight / 16, window.innerHeight / -16, -200, 500);
camera.position.x = 120;
camera.position.y = 60;
camera.position.z = 180;
camera.lookAt(scene.position);
this.perspective = "Orthographic";
} else {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 120;
camera.position.y = 60;
camera.position.z = 180;
camera.lookAt(scene.position);
this.perspective = "Perspective";
}
};
24.修改lookAd视角
一般的时候我们的视角设定。
camera.lookAt(scene.position);
另外一种方式:
var lookAtGeom = new THREE.SphereGeometry(2);
var lookAtMesh = new THREE.Mesh(lookAtGeom, new THREE.MeshLambertMaterial({color: 0xff0000}));
scene.add(lookAtMesh);
在render中修改的方式:
step += 0.02;
if (camera instanceof THREE.Camera) {
var x = 10 + ( 100 * (Math.sin(step)));
camera.lookAt(new THREE.Vector3(x, 10, 0));
lookAtMesh.position.copy(new THREE.Vector3(x, 10, 0));
}
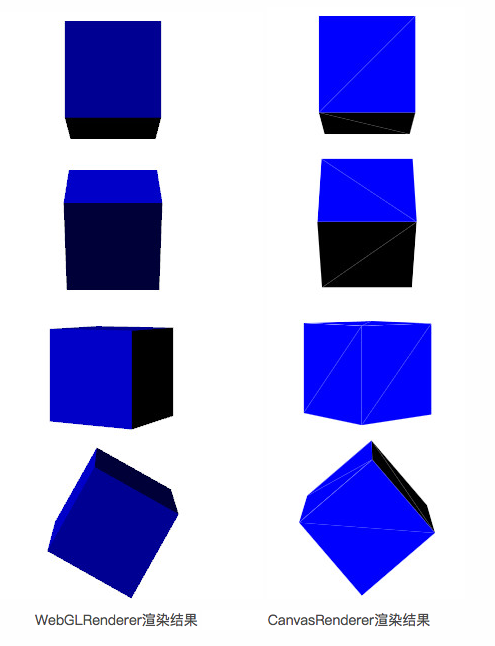
25.CanvasRenderer 与 WebGLRenderer 的区别和联系请看博客4的详解。可以看learning-threejs中的04中的01.

26.learnging-threejs中我们可以看出camera.near 和 camera.far可以改变摄像机的远近,但是我个人没有看出什么区别来。在,learning-threejs中04-02我们可以仔细去看。
27.混合材料
var cubeMaterial = new THREE.MeshDepthMaterial();
var colorMaterial = new THREE.MeshBasicMaterial({
color: controls.color,
transparent: true,
blending: THREE.MultiplyBlending
});
var cube = new THREE.SceneUtils.createMultiMaterialObject(cubeGeometry, [colorMaterial, cubeMaterial]);
28. THREE.MeshFaceMaterial
// add all the rubik cube elements var mats = []; mats.push(new THREE.MeshBasicMaterial({color: 0x009e60})); mats.push(new THREE.MeshBasicMaterial({color: 0x009e60})); mats.push(new THREE.MeshBasicMaterial({color: 0x0051ba})); mats.push(new THREE.MeshBasicMaterial({color: 0x0051ba})); mats.push(new THREE.MeshBasicMaterial({color: 0xffd500})); mats.push(new THREE.MeshBasicMaterial({color: 0xffd500})); mats.push(new THREE.MeshBasicMaterial({color: 0xff5800})); mats.push(new THREE.MeshBasicMaterial({color: 0xff5800})); mats.push(new THREE.MeshBasicMaterial({color: 0xC41E3A})); mats.push(new THREE.MeshBasicMaterial({color: 0xC41E3A})); mats.push(new THREE.MeshBasicMaterial({color: 0xffffff})); mats.push(new THREE.MeshBasicMaterial({color: 0xffffff})); var faceMaterial = new THREE.MeshFaceMaterial(mats); for (var x = 0; x < 3; x++) { for (var y = 0; y < 3; y++) { for (var z = 0; z < 3; z++) { var cubeGeom = new THREE.BoxGeometry(2.9, 2.9, 2.9); var cube = new THREE.Mesh(cubeGeom, faceMaterial); cube.position.set(x * 3 - 3, y * 3, z * 3 - 3); group.add(cube); } } }
29. 关于各种材料 THREE.MeshPhongMateria
30.THREE.SphereGeometry(0.2) 这个如果传0.2的话就是一个点,如果传4, 20, 20就是一个球。
31.我们在20中已经通过
var geom = new THREE.Geometry();
geom.vertices = vertices;
geom.faces = faces;
geom.computeFaceNormals();
这样的方式,通过点去构建3D图形。这里我们在介绍另外一种方式。
把多个图形作为一个整体,类似分组的概念。
spGroup = new THREE.Object3D();
spGroup.add(spMesh)//spMesh是一个个小的3D模型。
scene.add(spGroup);
利用多个点去构建一个图形
// use the same points to create a convexgeometry
var hullGeometry = new THREE.ConvexGeometry(points);
hullMesh = createMesh(hullGeometry);
scene.add(hullMesh);
function generatePoints() { // add 10 random spheres var points = []; for (var i = 0; i < 20; i++) { var randomX = -15 + Math.round(Math.random() * 30); var randomY = -15 + Math.round(Math.random() * 30); var randomZ = -15 + Math.round(Math.random() * 30); points.push(new THREE.Vector3(randomX, randomY, randomZ)); } spGroup = new THREE.Object3D(); var material = new THREE.MeshBasicMaterial({color: 0xff0000, transparent: false}); points.forEach(function (point) { var spGeom = new THREE.SphereGeometry(0.2); var spMesh = new THREE.Mesh(spGeom, material); spMesh.position.copy(point); spGroup.add(spMesh); }); // add the points as a group to the scene scene.add(spGroup); // use the same points to create a convexgeometry var hullGeometry = new THREE.ConvexGeometry(points); hullMesh = createMesh(hullGeometry); scene.add(hullMesh); }
function createMesh(geom) {
// assign two materials
var meshMaterial = new THREE.MeshBasicMaterial({color: 0x00ff00, transparent: true, opacity: 0.2});
meshMaterial.side = THREE.DoubleSide;
var wireFrameMat = new THREE.MeshBasicMaterial();
wireFrameMat.wireframe = true;
// create a multimaterial
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);
return mesh;
}
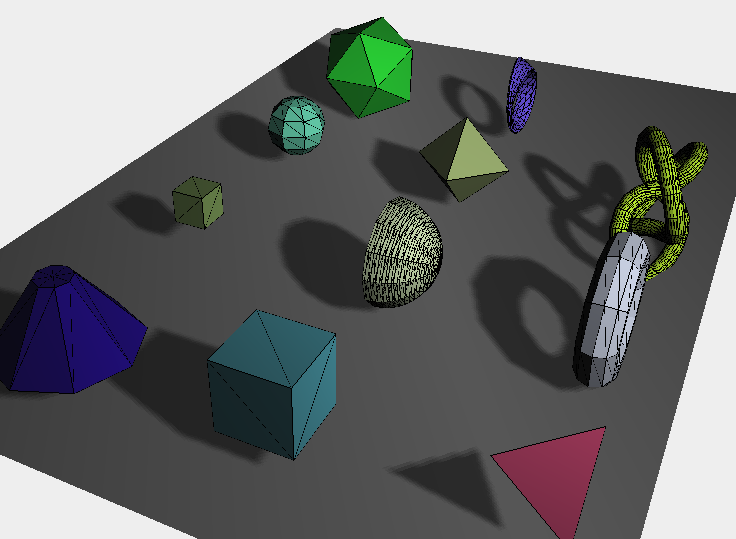
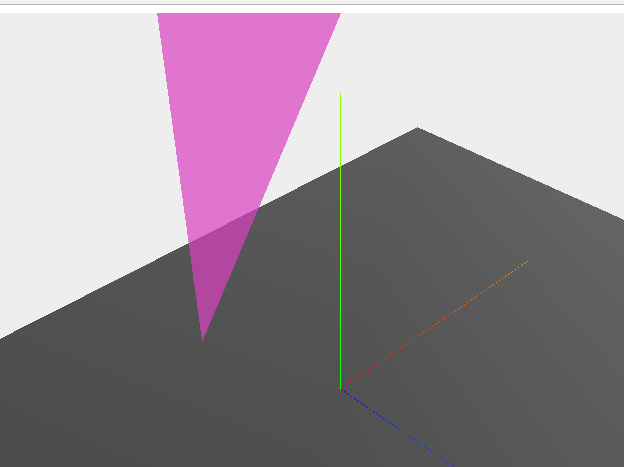
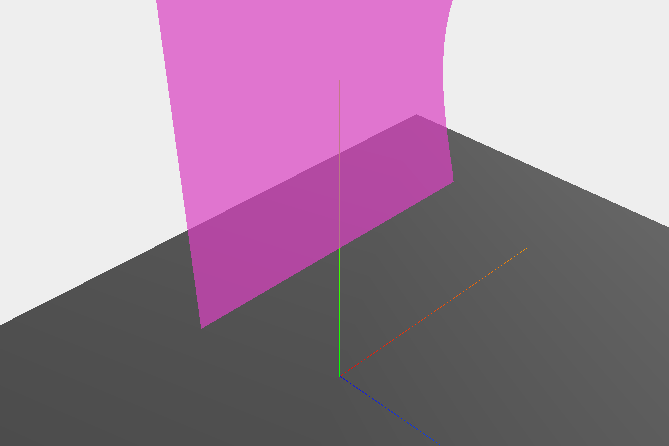
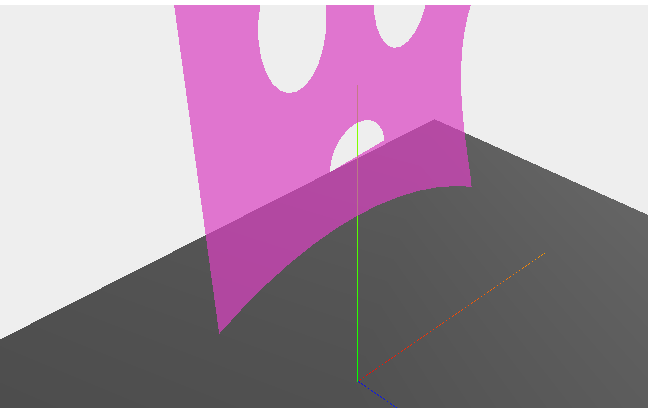
32.开始学习画图。画几何体,可以参考博客5.
var shape = createMesh(new THREE.ShapeGeometry(drawShape()));
scene.add(shape);
接下来我们开始观察drawShape()
var shape = new THREE.Shape();
//将绘图点移动到指定的位置
shape.moveTo(10, 10);
//从当前位置画一条线到指定的位置
shape.lineTo(10, 40);
//贝塞尔曲线,当前点作为起始点,(15,25) 和 (25,25) 两点决定曲线的曲率,(30,40)作为结束点。
shape.bezierCurveTo(15, 25, 25, 25, 30, 40);

//沿着提供的点集绘制一条光滑的曲线。起始点是当前点。
shape.splineThru( [new THREE.Vector2(32, 30), new THREE.Vector2(28, 20), new THREE.Vector2(30, 10), ]);

//二次曲线 (20,15) 决定当前曲线的曲率,(10,10) 曲线的结束点。当前点作为起始点。
shape.quadraticCurveTo(20, 15, 10, 10);
//挖三个洞
var hole1 = new THREE.Path(); hole1.absellipse(16,24,2,3,0,Math*PI*2,true); shape.holes.push(hole1); var hole2 = new THREE.Path(); hole2.absellipse(23,24,2,3,0,Math.PI*2,true); shape.holes.push(hole2); var hole3 = new THREE.Path(); hole3.absarc(20,16,2,0,Math.PI,true); shape.holes.push(hole3);

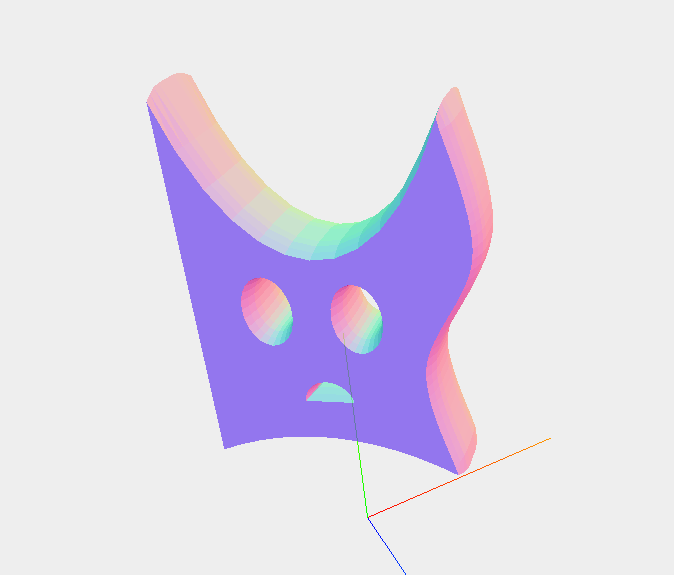
scene.remove(shape);
var controls = new function(){
this.amount = 2;
this.bevelThickness = 2;
this.bevelSize = 0.5;
this.bevelEnabled = true;
this.bevelSegments = 3;
this.bevelEnabled = true;
this.curveSegments = 12;
this.steps = 1;
}
var options = {
amount: controls.amount,
bevelThickness: controls.bevelThickness,
bevelSize: controls.bevelSize,
bevelSegments: controls.bevelSegments,
bevelEnabled: controls.bevelEnabled,
curveSegments: controls.curveSegments,
steps: controls.steps
};
shape = createMesh(new THREE.ExtrudeGeometry(drawShape(),options ));
// add it to the scene.
scene.add(shape);

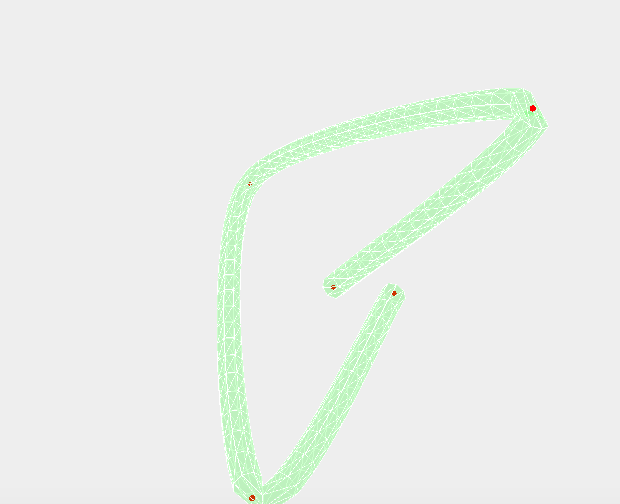
33. 建立管道的代码。tube管道的形成公式。
function generatePoints(points, segments, radius, radiusSegments, closed) { // add n random spheres spGroup = new THREE.Object3D(); var material = new THREE.MeshBasicMaterial({color: 0xff0000, transparent: false}); points.forEach(function (point) { var spGeom = new THREE.SphereGeometry(0.2); var spMesh = new THREE.Mesh(spGeom, material); spMesh.position.copy(point); spGroup.add(spMesh); }); // add the points as a group to the scene scene.add(spGroup); // use the same points to create a convexgeometry var tubeGeometry = new THREE.TubeGeometry(new THREE.SplineCurve3(points), segments, radius, radiusSegments, closed); tubeMesh = createMesh(tubeGeometry); scene.add(tubeMesh); }

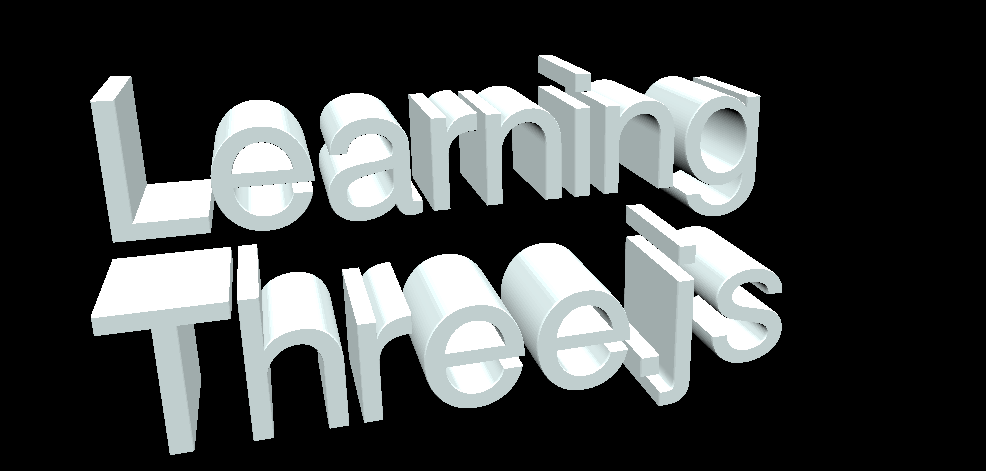
34.

text1 = createMesh(new THREE.TextGeometry("Learning", options));
text1.position.z = -100;
text1.position.y = 100;
scene.add(text1);
text2 = createMesh(new THREE.TextGeometry("Three.js", options));
scene.add(text2);
35.给组添加辅助线的方式。
var arrow = new THREE.ArrowHelper(new THREE.Vector3(0, 1, 0), group.position, 10, 0x0000ff); scene.add(arrow);
36. 组绑定盒子的方式。
this.positionBoundingBox = function () { scene.remove(bboxMesh); var box = setFromObject(group); var width = box.max.x - box.min.x; var height = box.max.y - box.min.y; var depth = box.max.z - box.min.z; var bbox = new THREE.BoxGeometry(width, height, depth); bboxMesh = new THREE.Mesh(bbox, new THREE.MeshBasicMaterial({ color: 0x000000, vertexColors: THREE.VertexColors, wireframeLine 2, wireframe: true })); // scene.add(bboxMesh); bboxMesh.position.x = ((box.min.x + box.max.x) / 2); bboxMesh.position.y = ((box.min.y + box.max.y) / 2); bboxMesh.position.z = ((box.min.z + box.max.z) / 2); }
37.做一个卫星环绕地球的模型。
(1)背景图。
(2)卫星模型的导入,并围绕中心旋转。
(3) 地球模型的导入。
(4)视角随滚轮的控制远近。移动端这个可以忽略。或者其他的方法代替。
(5)切换视角。
38.object.rotation 这个是绕着自身的坐标系旋转,如果我们想卫星绕着地球旋转的话。
这个2d的图形的旋转设置,自身的rotate.y就是旋转坐标轴。
这个是camera的旋转。
这个是利用组的旋转。
38.每次开发前,一个比较简单的版本,复制就行。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <script src="http://cdn.bootcss.com/three.js/r69/three.js"></script> <script type="text/javascript" src="./OBJLoader.js"></script> <script type="text/javascript" src="./MTLLoader.js"></script> <script type="text/javascript" src="./OBJMTLLoader.js"></script> <script type="text/javascript" src="./stats.js"></script> <script type="text/javascript" src="./dat.gui.js"></script> </head> <body> <div id="Stats-output"> </div> <div id="WebGL-output"> </div> <script type="text/javascript"> function init(){ var stats = initStats(); // 创建一个场景对象 var scene = new THREE.Scene(); // 相机对象 var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); // 相机的位置 camera.position.x = -30; camera.position.y = 40; camera.position.z = 50; camera.lookAt(new THREE.Vector3(0, 10, 0)); //渲染对象 var webGLRenderer = new THREE.WebGLRenderer(); webGLRenderer.setClearColor(new THREE.Color(0xaaaaff, 1.0)); webGLRenderer.setSize(window.innerWidth, window.innerHeight); webGLRenderer.shadowMapEnabled = true; //辅助坐标系 红色是x轴,蓝色是z轴 var axes = new THREE.AxisHelper(20);//这个20表示轴的长度 scene.add(axes); //聚光灯的位置 var spotLight = new THREE.SpotLight(0xffffff); spotLight.position.set(0, 40, 30); spotLight.intensity = 2; scene.add(spotLight); //周围弱小的光 var ambient = new THREE.AmbientLight( 0xffffff ); scene.add( ambient ); //添加到位置 document.getElementById("WebGL-output").appendChild(webGLRenderer.domElement); //辅助但是又可以提高开发效率的工具 var controls = new function () { // we need the first child, since it's a multimaterial }; var gui = new dat.GUI(); var loader = new THREE.OBJMTLLoader(); //导入模型,这个方法是老版本的 /* loader.load('./beidou/beidou.obj', './beidou/beidou.mtl',function (object) { object.scale.set(1, 1, 1); mesh = object; scene.add(mesh); object.rotation.x = 0.2; object.rotation.y = -1.3; });*/ //导入一个普通的立方体和球 var cubeGeometry = new THREE.BoxGeometry(4, 4, 4); var cubeMaterial = new THREE.MeshLambertMaterial({color: 0xff0000}); var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.castShadow = true; // position the cube cube.position.x = 0; cube.position.y = 0; cube.position.z = 0; // add the cube to the scene scene.add(cube); var sphereGeometry = new THREE.SphereGeometry(4, 20, 20); var sphereMaterial = new THREE.MeshLambertMaterial({color: 0x7777ff}); var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); // position the sphere sphere.position.x = 20; sphere.position.y = 0; sphere.position.z = 2; sphere.castShadow = true; // add the sphere to the scene scene.add(sphere); function render() { stats.update(); // render using requestAnimationFrame requestAnimationFrame(render); webGLRenderer.render(scene, camera); } render(); function initStats() { var stats = new Stats(); stats.setMode(0); // 0: fps, 1: ms // Align top-left stats.domElement.style.position = 'absolute'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; document.getElementById("Stats-output").appendChild(stats.domElement); return stats; } initStats(); function onResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); webGLRenderer.setSize(window.innerWidth, window.innerHeight); } window.addEventListener('resize', onResize, false); } window.onload = init; </script> </body> </html>
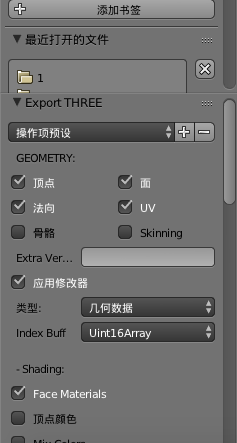
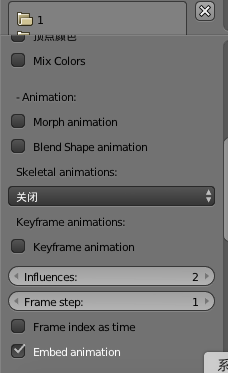
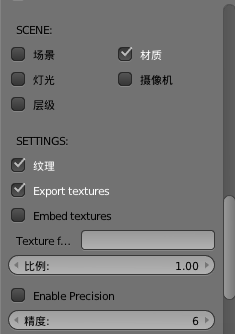
39.blender软件导出json的时候的配置参数。



blender中操作
新建一个我们会发现一个默认的cube,
然后我们导入模型,
编辑模式中,把默认的cube弄出来。
退出编辑模式,选中cube,然后x,删除,
然后a
ctrl j
然后导出来。
第一次导出来的估计不行,
然后你按a然后在按ctrl j就行了,然后导出,带图片的证明成功了。
http://jingyan.baidu.com/article/3052f5a1e6f95597f21f8670.html
40.
41.

threejs http://www.w3cmark.com/2016/threejs-mark-02.html http://blog.csdn.net/grief_of_the_nazgul/article/details/42743005 http://m.blog.csdn.net/article/details?id=42776605 我的手机 20:57:21 这个必看看 我的手机 20:57:21 http://m.blog.csdn.net/article/details?id=51451462 我的手机 20:57:21 版本已经不支持原来那个loader http://www.ctolib.com/topics-111157.html 下边的额这篇博客解决了滚轮的问题。 http://www.bubuko.com/infodetail-1864794.html 问题:鼠标旋转控制左边周的旋转。 鼠标旋转的时候,图像向相反的方向旋转。 https://www.oschina.net/question/2486379_2197851 threejs TransformControls.js API three js 封装的对物体进行移动、缩放、旋转的库 我找的3D音乐播放器 http://www.jq22.com/jquery-info2856 没事干的时候,可以参考的好的作品或者博客: http://www.ithome.com/html/it/195970.htm http://www.mizuiren.com/327.html http://wayou.github.io/3D_Audio_Spectrum_VIsualizer/ http://www.html5tricks.com/html5-circle-audio-player.html blender软件的学习 http://www.bilibili.com/video/av909518/
