JQuery是一个非常优秀的框架,在特定场合下使用JQuery提交数据,相当的方便快捷。 但是,在处理一个GB2312编码的网站AJAX提交时,中文数据却成了乱码。
现象如下:
1)在Firefox下,处理页面的编码为gb2312,提交数据没有问题,中文能够正确解析;
2)在IE8下,处理页面的编码为gb2312,提交中文数据出现乱码。
无论是$.post还是$.ajax,抑或$.ajaxSubmit(来自于Form插件),在之前的UTF-8编码的网站都没有出现过任何问题, 看来是由于提交数据的网页的编码格式造成的了。不管怎么样,既然是浏览器之间存在差异,还是从HTTP包来看有什么问题吧。
打开Fiddle,分别用Firefox和IE做一个AJAX提交(以用户登录为例),检查他们的HTTP头,发现
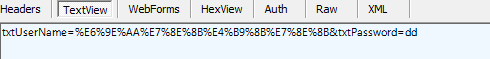
1)两个浏览器提交的Form数据是一致的,都是进行了UTF-8的编码,如下图所示。

分析:JQuery的AJAX提交,会将要提交的数据进行编码,使用encodeURIComponent在js中处理数据。因此,无论是 Firefox或者IE,提交的数据都是一致的,都是UTF-8编码后的数据。
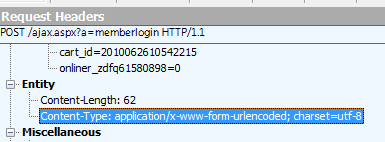
2)查看Header,发现Entity中的Content-Type存在差异
在Firefox中,Content-Type指定了字符集为utf-8。

而在IE8中,却没有任何的字符集指定。

分析:显然,默认情况下,AJAX的异步提交的字符编码应该和网页本身保持一致,也就是说,Server端在没有发现显示的charset指定的情 况下,使用gb2312来解码数据(但是数据在提交前已经被UTF-8编码了),这就是为什么在IE下会出现乱码的根源,而在Firefox下,浏览器在 提交AJAX数据的时候,加上了charset的显示指定,导致Server端采用UTF-8来解码数据(正确解码)。
推断:看来要解决这个中文乱码问题,就必须给AJAX异步提交指定显 示的charset!
马上查阅JQuery的AJAX工具函数的说明,发现options中有一个指定content-type的参数,给我的AJAX代码加上:
jQuery(form).ajaxSubmit({
url: "ajax.aspx?a=memberlogin",
type: "post",
dataType: "json",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: showLoginResponse
});
测试,OK!!!