 

<import name="blockquote" src="../Common/ui/h-ui/advance/c_blockquote"></import>
<template>
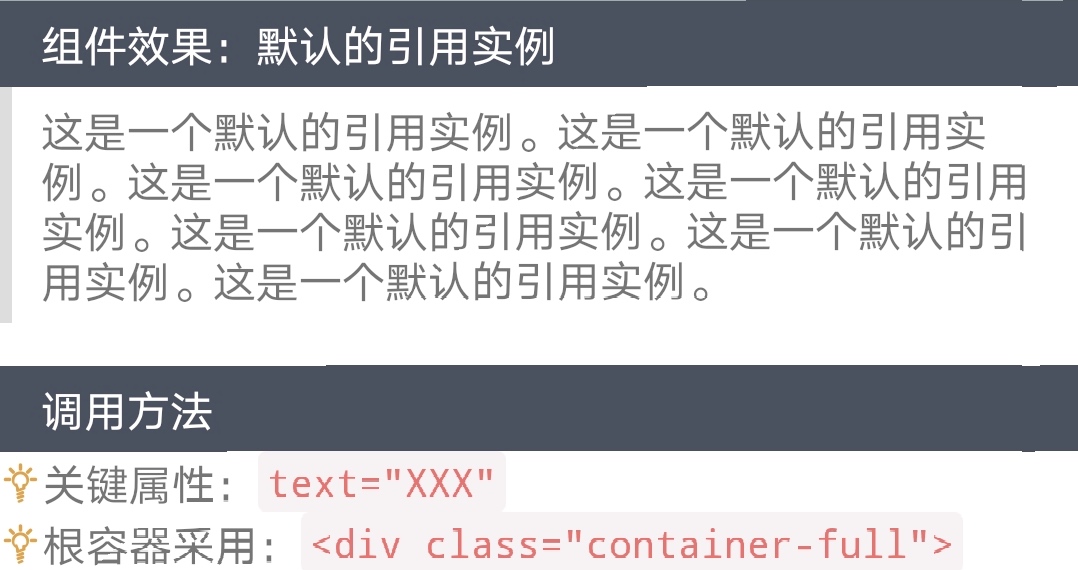
<div class="container-full">
<blockquote text="这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。"></blockquote>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="blockquote" src="../Common/ui/h-ui/advance/c_blockquote"></import>
<template>
<div class="container-full">
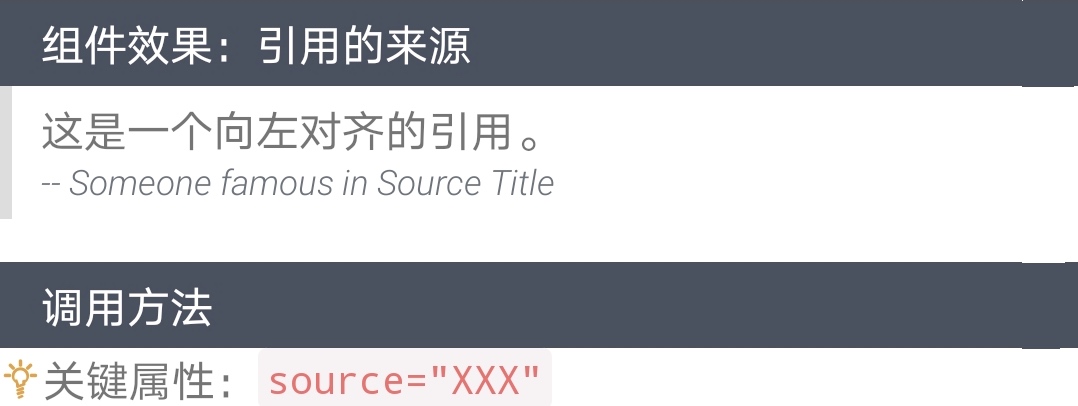
<blockquote text="这是一个向左对齐的引用。" source="Someone famous in Source Title"></blockquote>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="blockquote" src="../Common/ui/h-ui/advance/c_blockquote"></import>
<template>
<div class="container-full">
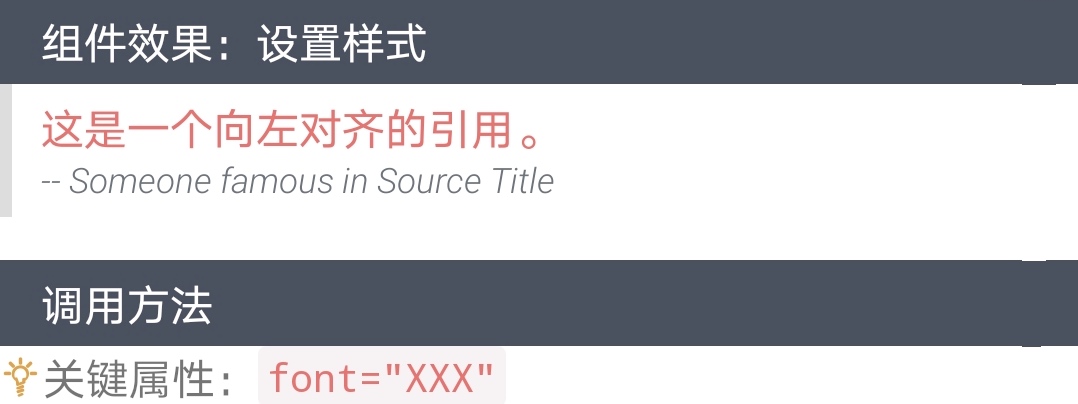
<blockquote text="这是一个向左对齐的引用。" font="danger" source="Someone famous in Source Title"></blockquote>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="blockquote" src="../Common/ui/h-ui/advance/c_blockquote"></import>
<template>
<div class="container-full">
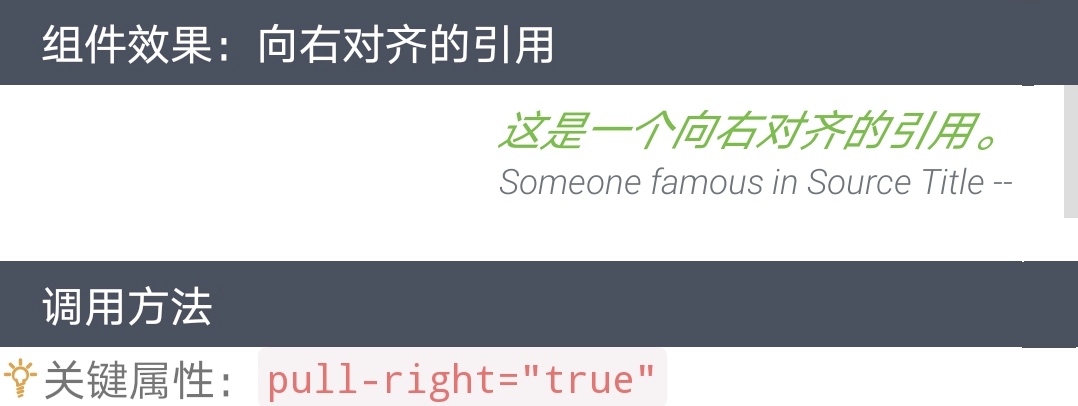
<blockquote text="这是一个向右对齐的引用。" font="success i" source="Someone famous in Source Title" pull-right="true"></blockquote>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
