首先要说明的是背景是内容的祖先元素。如果是兄弟节点那就没有必要记录这篇文章了。
记录一下,知其然也知其所以然。
IE8-特点:
1.不支持"opcity:0.5;"这种写法,只支持"filter:alpha(opacity=50)"。
2.如果背景元素拥有css属性设置了z-index的值(除默认值auto外),则内容会随着背景元素一起半透明
3.如果背景元素的内容元素本身或其祖先节点(这些祖先节点是背景元素的后代节点)没有设置css定位属性position:relative/absolute/fixed。则内容也会随着背景元素一起半透明。
4.支持"background:rgb(0,0,0)"设置背景颜色,但是不支持“background:rgba(0,0,0,0.5)”这种设置背景颜色的同事设置半透明的方式。
IE9+、chrome、Firefox特点:
1.支持"opacity:0.5",但是内容会随背景一起半透明
1.支持“background:rgba(0,0,0,0.5)”这种设置背景颜色的同事设置背景半透明但内容不透明的方式。
2.如果同事使用opacity=0.5和rgba不透明度为0.5,那么效果是在元素为opacity所设置的不透明度的情况下背景再次按rgba的方式半透明。最终背景的半透明度为opacity*rgba=0.5*0.5=0.25。
IE9+还有一个特点就是同时支持opcity:0.5和"filter:alpha(opacity=50)"这种方式。所以rgba和filter一起用会出现第三项的情况。
所以综合上述的浏览器特点,兼容所有浏览器的方案是背景元素设置样式为
/*不能设置z-index,根据情况设置需要的background的颜色,chrome/firefox中第一句起作用;IE中后两句起作用*/
.background{
background: rgba(0,0,0,0.5);/*firefox、chrome*/
background: #0009;/*IE*/
filter: alpha(opacity=50);/*IE*/
}
代码解读为在Firefox、chrome下后两句不会被识别,所以使用rgba做背景半透明内容不透明;IE下第二句的background会覆盖第一句话,所以最终结果是后两句起到作用。
内容元素的样式为
/*可以设置元素或其祖先节点为定位样式relative/absolute/fixed*/
.content{
position:relative;
}
完整实例
<!DOCTYPE html> <html lang="ch-cn"> <head> <meta charset="utf-8"> <style type="text/css"> html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{ margin: 0; padding:0; } *{ -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } /*不能设置z-index,根据情况设置需要的background的颜色,chrome/firefox中第一句起作用;IE中后两句起作用*/ .background{ background: rgba(0,0,0,0.5);/*firefox、chrome*/ background: #0009;/*IE*/ filter: alpha(opacity=50);/*IE*/ } /*可以设置元素或其祖先节点为定位样式relative/absolute/fixed*/ .content{ position:relative; } </style> </head> <body> <div style="50px;height:50px;border:1px solid;background: red;"></div> <div class="background" style=" 200px;height: 200px;"> <div class="content" style=" 50px;height:50px;background: red;"></div> </div> </html>
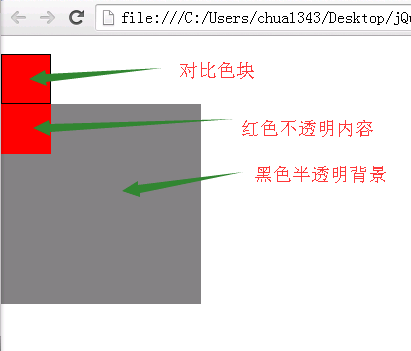
效果图如下