前言
WPF中每个控件都被设计为无外观的,这意味着我们可以通过一定的方式,完全重定义其可视化外观,而WPF也提供了这种改变外观的方式之一,我们称为模板。wpf的模板有多种方式,可以分为控件模板(ControlTemplate),控件列表模板(ItemsPanelTemplate)和数据模板(DataTemplate)。其中ControlTemplate和ItemsPanelTemplate都属于控件模板,但又有不同的表示。
控件模板使用示例
假设现在需要一个如下要求的按钮:

实现的方式可能有很多种,这里使用控件模板演示一下
<Button
Width="100"
Height="35"
Margin="0,10"
Background="#557BF6"
BorderThickness="0"
Foreground="White">
<Button.Template>
<ControlTemplate>
<Border Background="#557BF6" CornerRadius="5">
<StackPanel
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
<TextBlock Text="❤ " />
<TextBlock Text="按钮2" />
</StackPanel>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
如果把样式和模板全部写在单个控件里面,看起来会让人很抓狂,则可以使用前面提到的自定义样式,把这些公共的东西抽出来,改造后的代码如下:
<ControlTemplate x:Key="btnTempleteStyle" TargetType="{x:Type Button}">
<Border Background="#557BF6" CornerRadius="5">
<StackPanel
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
<TextBlock Foreground="White" Text="❤ " />
<ContentPresenter />
</StackPanel>
</Border>
</ControlTemplate>
<Button
Width="100"
Height="35"
Content="按钮1"
Foreground="White"
Template="{StaticResource btnTempleteStyle}" />
如果遇到复杂一点的控件,或者我们对某个控件属性不熟悉时,则可以通过实时可视化树去生成副本,然后在此基础上改
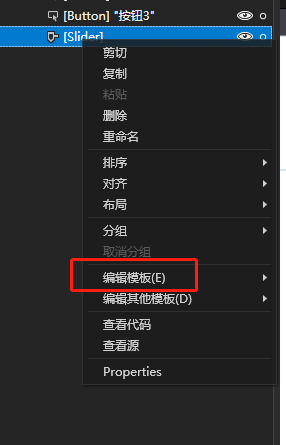
找到需要修改的控件,右键点击编辑模板

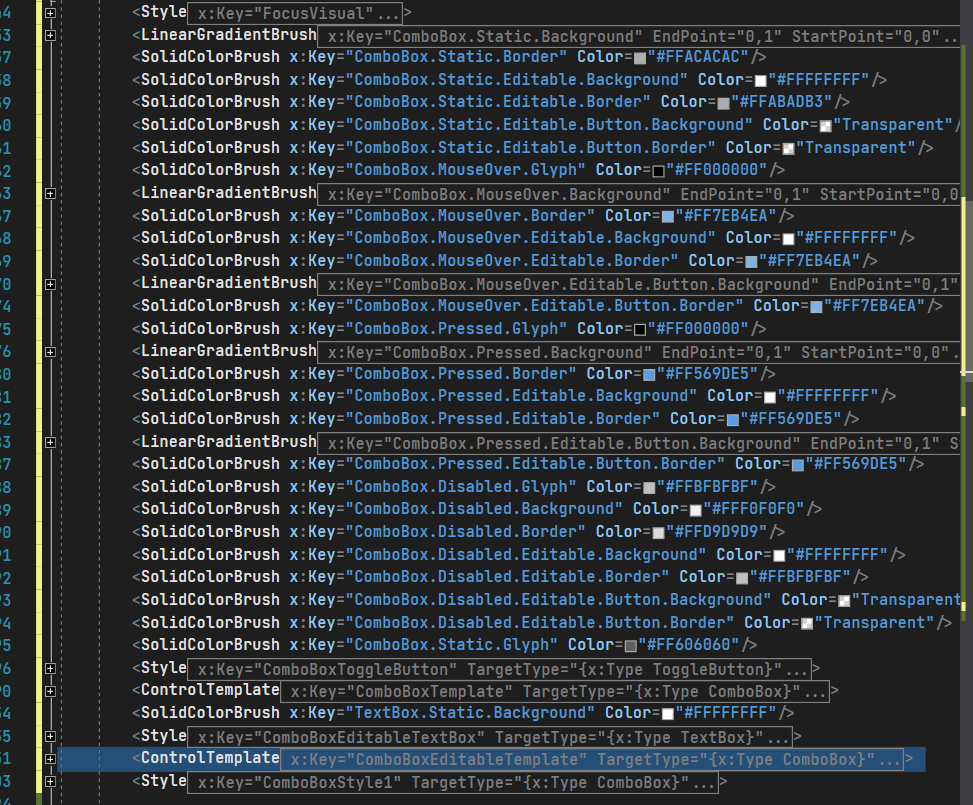
随后就会自动生成一大段代码

可以把不相关或你不想要的全部去掉,也可在此基础上修改

示例源代码
源代码:https://github.com/luchong0813/WPFSeriesJobs/tree/master/3-ControlTemplete