1.按住 Ctrl + shift + p,输入 package control
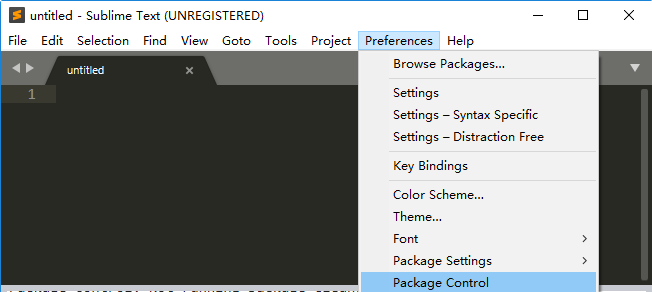
2.点击菜单 Preferences -> Package Control

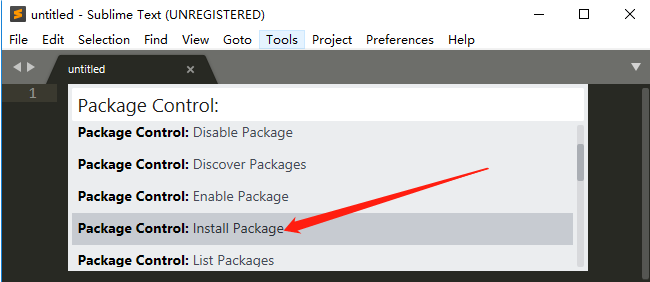
3.Package Control:Install Package

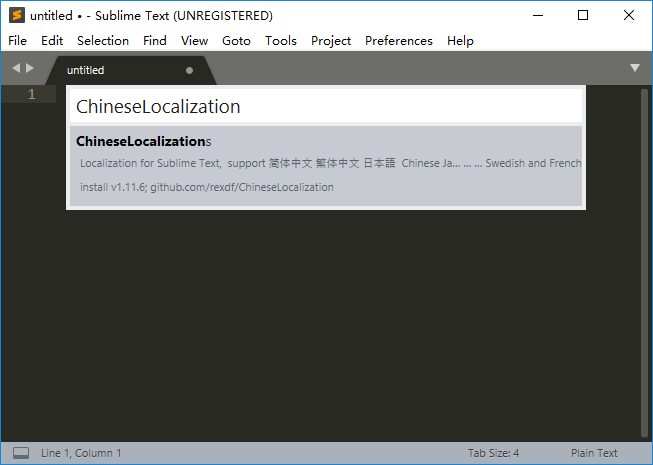
4.输入ChineseLocalization回车

5.汉化完成

其他插件的安装方法和汉化插件一样
常用插件
- Emmet(原名 Zen Coding)——快速编写html/css的方法
- ConvertToUTF-8 ——解决乱码问题
- Alignment——代码对齐插件
- AutoPrefixer ——css3前缀自动添加插件
- JS Fromat —— 格式化JS
- Minifier——JS压缩插件
- Sublime CodeIntel——代码自动提示
- SideBarEnhancements——侧边栏插件
- Keymaps ——快捷键查找等
- CSScomb——CSS属性排序
常用快捷键
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+K+K 从光标处删除至行尾
Ctrl+Shift+K 删除整行
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
Ctrl+J 合并行(已选择需要合并的多行时)
Ctrl+K+U 改为大写
Ctrl+KL 改为小写
Ctrl+D 选词 (按住-继续选择下个相同的字符串)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+Shift+/ 注释已选择内容
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+M 光标跳至对应的括号
Alt+. 闭合当前标签
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+KT 折叠属性
Ctrl+K+0 展开所有
Ctrl+U 软撤销
Ctrl+T 词互换
Tab 缩进 自动完成
Shift+Tab 去除缩进
Ctrl+Shift+↑ 与上行互换
Ctrl+Shift+↓ 与下行互换
Ctrl+K Backspace 从光标处删除至行首
Ctrl+Enter 光标后插入行
Ctrl+Shift+Enter 光标前插入行
Ctrl+F2 设置书签
F2 下一个书签
Shift+F2 上一个书签