常见的外观
outline: none;
p
{
border:red solid thin;
outline-style:solid;
outline-color:#00ff00;
outline-1px;
}
元素border外面的线,不占据空间
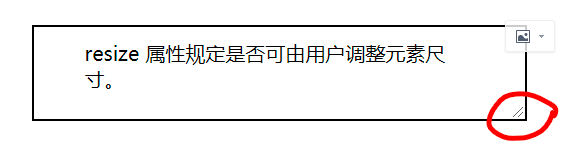
resize: none;
仅仅是给div元素使用,并且要把 overflow 属性设置上,值可以是 auto、hidden 或 scroll
这时候可以决定要不要resize
resize: none|both|horizontal|vertical;

取消浏览器内置的Border,可以这么设置
border: none;
box-sizing: content-box;
box-sizing: content-box|border-box|inherit;
默认值content-box,意思是宽高设置给内容区
和文字换行、空格相关的
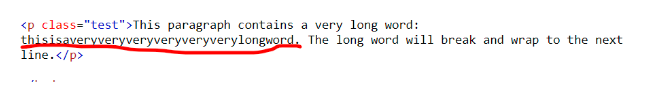
word-wrap: break-word;
word-wrap: normal|break-word;
默认值normal,会继承
这个是说处理长单词的时候,自动折行


white-space: pre-wrap;
pre/pre-wrap 原样输出
pre-line 合并空格
normal 合并空格,换行变成一个空格,但需要时自动折行
no wrap 合并空格,换行变成一个空格
和文字显示的位置相关的
text-align: left;
vertical-align: top;
和元素定位相关的
float: none;
鼠标选择相关的
-webkit-user-select: text;
user-select: text; 选文本
user-select: none; 不能选
all是点击一下,全部选择
选中的文本是红色背景,金黄色的字体
::selection { color: gold; background-color: red; }
选中的是蓝色背景,白色的字体的段落
p::selection { color: white; background-color: blue; }
