我写了一个网站首页,电脑端速度还行,但是手机端特别卡,vue加载的时候,是把一整个文件打包进去,所以,它的vendors文件特别大。所以我想在本地测试首页的加载速度。
1.F12打开控制面板
设置3g网速,也可以自定义,红框的就是页面加载完成所需要的总时间,这里是26s

一共加载的文件大小是4.2MB,所以慢还是文件太大了,为了让它能快点,拆包处理
主要是把vendor搞小一点,这样一进去就能显示出来。首页加载的时候,没必要把其他模块一起加载进去。我发现vue会把router其他的页面全部放在一起,就会把包变得特别大。270kb大小对手机端不友好,vendor只能有小于25kb才能加载速度不超过3秒,也是我服务器太差的问题。后台数据异步显示不会影响界面显示的
1.webpack拆包不同的js拆分打包
https://www.webpackjs.com/guides/code-splitting/
2.import 按需引入
3.组件拆成单页面打包
https://www.webpackjs.com/guides/output-management/
或者
https://www.cnblogs.com/moqiutao/p/8522293.html
多页面配置
但是用的是官方集成的cli所以没办法手动改webpack的配置
我刚写完这篇,周五测试就开浏览器让我改代码,怎么这么巧呢。。。( 都不是我架构的,不同的架构修改思路是不一样的)。

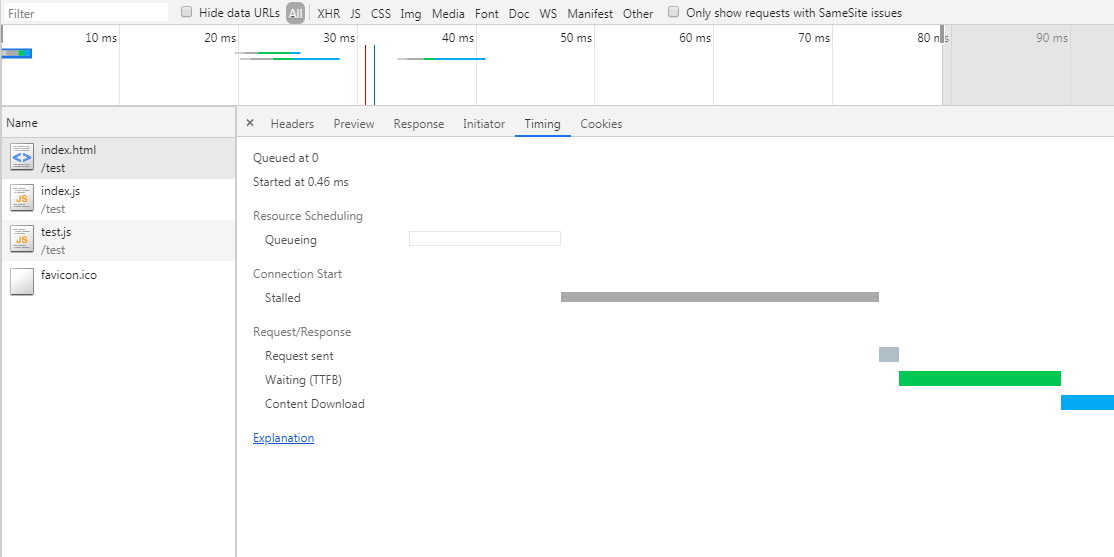
0秒的时候,发送了request请求,然后TCP/IP3次握手,waiting等待服务器相应,然后浏览器接受到服务器发送的数据下载到本地。
然后到20ms以后,开始request请求 index.js和 test.js 两个请求在同一个时间被处理了。waiting是请求和返回之间等待的时间间隙,会受到线路、服务器距离等因素的影响。
我加载了2个js,一个index.js和test.js 分别在index.js里面写了一行,在test.js里面写了复杂的逻辑,并加了一张200kb的图片测试等待时间,。
结论是,在限定速度的情况下,所有文件加载waiting的等待时间差不多是一样的,和文件大小没什么必然联系。下载数据的大小,比如js的文件大小(压缩可以减小大小),是会对content Download的时间有影响。
而文件并发加载和加载顺序是和项目的js.css.img架构有关系的。