PWA学习心得

一、什么是PWA
Progressive Web App , (渐进式增强 WEB 应用) 简称 PWA ,是提升WebApp的体验的一种新方法,能给用户原生应用的体验。
PWA 本质上是 Web App ,借助一些新技术也具备了Native App的一些特性,兼具 Web App和Native App的优点。
1.1 PWA 的 主要特点
可靠 ( Reliable ) - 即使在不稳定的网络环境下,也能瞬间加载并展现
快 ( Fast ) - 快速响应,并且 动画平滑流畅
有 粘性 ( Engaging ) - 用户可以添加到桌面和接收通知
【 沉浸式的用户体验 】
沉浸式特点是只显示内容区域,没有状态栏,导航栏,工具栏等
沉浸式是针对实用型和效率型而言
优点是可以让用户停留时间较长,用户体验比较轻松,更好的促进转化
1.2 PWA 的 主要 技术 点
离线可用 ( Service Worker )
主屏图标 ( App Manifest )
通知 ( Push API & Notification API )
1.3 PWA 的 DEMO
天气PWA https://weatherpwa.baidu.com/
可以在移动设备上的 Chrome 浏览器 (version > 52) 访问

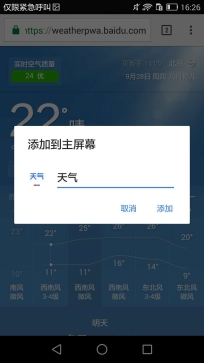
1.3.1 有网络的情况下,在 谷歌浏览器打开页面效果




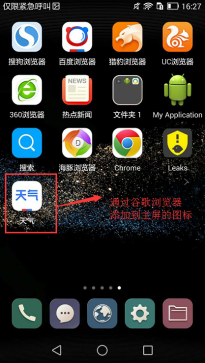
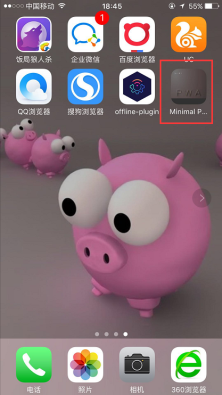
1.3. 2 有网络的情况下 ,点击屏幕上新生成的 天气 APP图标 打开页面显示效果

这里可以看到打开的页面中 只显示内容区域 , 没有状态栏,导航栏,工具栏 等
1.3.3 无网络的情况下,在QQ浏览器打开 https://weatherpwa.baidu.com/

1.3.4 无网络的情况下,在谷歌浏览器打开 https://weatherpwa.baidu.com/

下拉刷新,会提示【 设备离线,加载历史数据 】
二、什么是 Service Worker 官网介绍
它是一种 Web Worker
它是一个外链的js文件,如 /sw.js
它是一种特殊的Web Worker,能够拦截网络请求
它只能运行在HTTPS协议上
它还能接受推送消息和 处理后台同步
它 一但被注册就永远存在,除非显示unregister
它 是 PWA 的核心
什么是Web Worker?
当在HTML页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web
worker 是运行在后台的JavaScript,独立于其他脚本,不会影响页面的性能
。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时
web worker在后台运行
.
浏览器一般有三类 web Worker
Dedicated
Worker
:专用的worker,只能被创建它的
JS
访问,创建它的页面关闭,它的生命周期就结束了。
Shared Worker
:共享的
worker,可以被同一域名下的JS访问,关联的页面都关闭时,它的生命周期就结束了。
Service Worker
:是事件驱动的
worker,生命周期与页面无关,关联页面未关闭时,它也可以退出,没有关联页面时,它也可以启动,
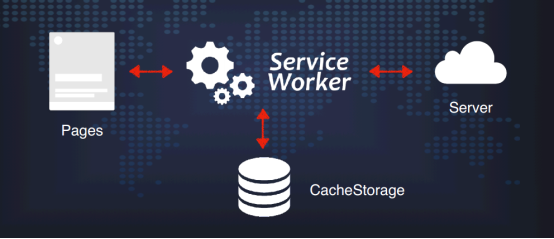
2.1 Service Worker 如何工作

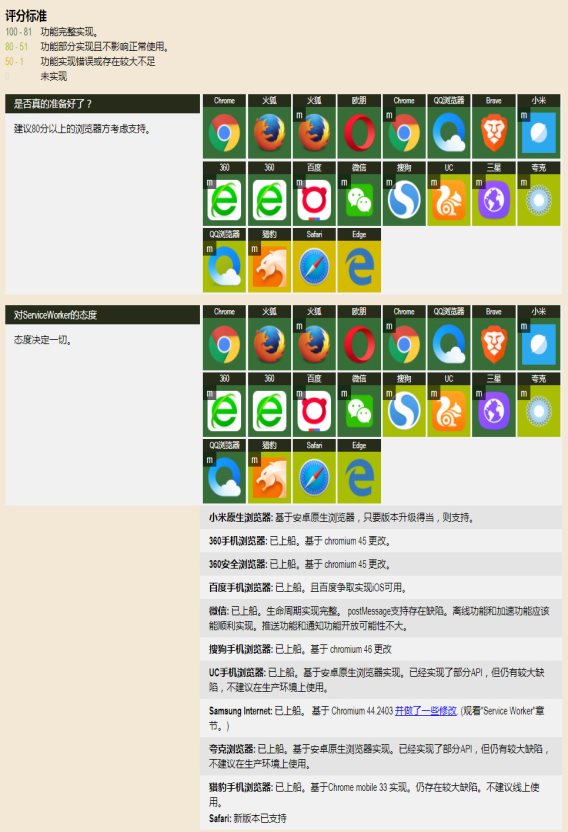
2.2 Service Worker 兼容性
单击可以查看详情
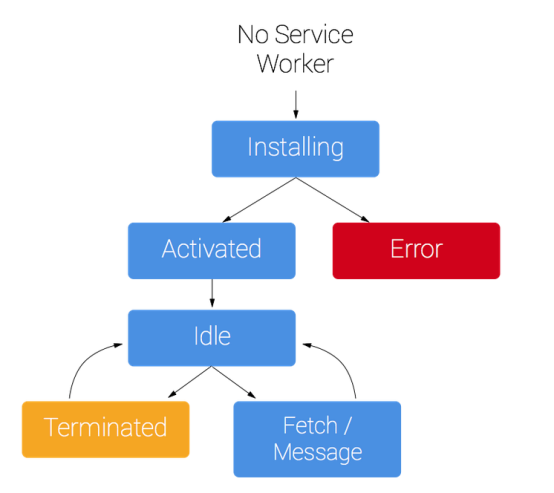
2.3 Service Worker 生命周期

生命周期分为这么几个状态
安装中 ( installing )
安装 后 ( installed )
激活 中 ( activating )
激活后 ( activated )
废弃 ( redundant )
安装 ( installing )
:
这个状态发生在 Service Worker 注册之后,表示开始安装,触发 install 事件回调指定一些静态资源进行离线缓存。
install 事件回调中有两个方法:
event.waitUntil() :传入一个 Promise 为参数,等到该 Promise 为 resolve 状态为止。
self.skipWaiting() :self 是当前 context 的 global 变量,执行该方法表示强制当前处在 waiting 状态的 Service Worker 进入 activate 状态。
安装后(
installed
)
:
Service Worker 已经完成了安装,并且等待其他的 Service Worker 线程被关闭。
激活( activating ):
在这个状态下没有被其他的 Service Worker 控制的客户端,允许当前的 worker 完成安装,并且清除了其他的 worker 以及关联缓存的旧缓存资源,等待新的 Service Worker 线程被激活。
activate 回调中有两个方法:
event.waitUntil() :传入一个 Promise 为参数,等到该 Promise 为 resolve 状态为止。
self.clients.claim() :在 activate 事件回调中执行该方法表示取得页面的控制权, 这样之后打开页面都会使用版本更新的缓存。旧的 Service Worker 脚本不再控制着页面,之后会被停止。
激活后(
activated
)
:
在这个状态会处理 activate 事件回调 (提供了更新缓存策略的机会)。并可以处理功能性的事件 fetch (请求)、 sync (后台同步)、 push (推送)。
废弃状态
(
redundant
)
:
这个状态表示一个 Service Worker 的生命周期结束。
这里特别说明一下,进入废弃 (redundant) 状态的原因可能为这几种:
安装 (install) 失败
激活 (activating) 失败
新版本的 Service Worker 替换了它并成为激活状态
2.4 Service Worker 注册
//index.html
if
(
'serviceWorker'
in
navigator
) {
navigator
.serviceWorker.register(
'/service-worker.js'
)
.
then
(
function
(reg) {
console
.
log
(
'Service Worker registered'
,
reg)
;
})
.catch(
function
(error) {
console
.
error
(
'Error registering Service Worker'
,
error)
;
})
;
}
查看是否注册成功
可以在 PC 上chrome 浏览器, 输入 chrome://inspect/#service-workers

2.5 Service Worker 安装
// service-worker.js
self
.
addEventListener
(
'install'
,
function
(event) {
return
self
.skipWaiting()
;
})
;
2.6 Service Worker 调试
借助 Chrome 浏览器 debug
使用 Chrome 浏览器,可以通过进入控制台 Application -> Service Workers 面板查看和调试。如下图所示:

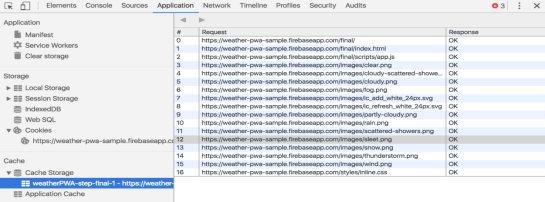
查看 Service Worker 缓存内容
Service Worker 使用 Cache API 缓存只读资源,可以在 Chrome DevTools 上查看缓存的资源列表。


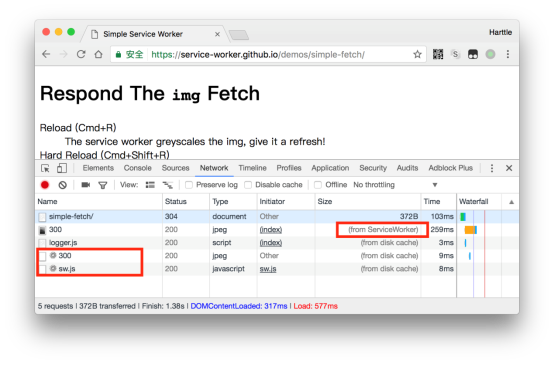
网络跟踪
经过 Service Worker 的 fetch 请求 Chrome 都会在 Chrome DevTools Network 标签页里标注出来,其中:
来自 Service Worker 的内容会在 Size 字段中标注为 from ServiceWorker
Service Worker 发出的请求会在 Name 字段中添加 ‘齿轮’ 图标。

安卓真机 debug
2.7 其它 详细API
其它 详细API可以参考【参考资料】中的 1 和 6
参考资料
1. Service Wor k e r s Nigh t l y
3. PWA,准备好了吗?
4. PWA兼容性
6. 网站渐进式增强体验(PWA)改造:Service Worker 应用详解
三、 APP Manifest 与添加到主屏幕
允许将站点添加至主屏幕,是 PWA 提供的一项重要功能
3.1定义 manifest.json 配置添加到主屏幕功能
创建 manifest.json 文件,并将它放到你的站点目录中
在所有页面引入该文件
可以在 Service Worker 中监听 beforeinstallprompt 事件做一些应用内的行为处理
在页面 head 区域添加如下内容:
< link rel= "manifest" href= "manifest.json" />
manifest.json
{
"name"
:
"Minimal PWA"
,
"short_name"
:
"PWA Demo"
,
"display"
:
"standalone"
,
"start_url"
:
"/"
,
"theme_color"
:
"#313131"
,
"background_color"
:
"#313131"
,
"icons"
:
[
{
"src"
:
"e.png"
,
"sizes"
:
"256x256"
,
"type"
:
"image/png"
}
]
}
在这个manifest.json文件中,我们可以轻松得到这个PWA的信息:
name :定义此PWA的名称。
icons :定义一系列的图标以适应不同型号的设备。
theme_color :主题颜色(影响手机状态栏颜色)。
background_color :背景颜色。
start_url :启动地址。由于PWA实际上是一个web页面,所以需要定义PWA 在启动时应该访问哪个地址。
display :“standalone”表示其以类似原生APP的全屏方式启动。
添加主屏幕效果 图


3.2设置 IOS Safari 上的添加至主屏幕元素
应用图标:
<
link rel=
"apple-touch-icon"
href=
“apple-touch-icon.png"
>
启动画面:
<
link rel=
"apple-touch-startup-image"
href=
"launch.png"
>
应用名称:
<
meta name=
"apple-mobile-web-app-title"
content=
"Todo-PWA"
>
全屏效果:
<
meta name=
"apple-mobile-web-app-capable"
content=
"yes"
>
设置状态栏颜色:
<
meta name=
"apple-mobile-web-app-status-bar-style"
content=
"#fff"
>
3.3 设置window10贴片图标
<
meta name=
"msapplication-TileImage"
content=
"images/logo/144x144.png"
>
<
meta name=
"msapplication-TileColor"
content=
"#2F3BA2"
>
3.4在线生成 manifest.json 文件
https://app-mani f est.firebaseapp.com/
https://tomitm.github.io/appmanifest/
https://brucelawson.github.io/manifest/
在定义好 manifest.json 文件后,我们可以通过Chrome的开发者工具看到详细的内容:

参考资料
四、 App Shell
App Shell,顾名思义,就是“壳”的意思,也可以理解为“ 骨架屏 ”,说白了就是在内容尚未加载完全的时候,优先展示页面的结构、占位图、主题和背景颜色等,它们都是一些被强缓存的html,css和javascript。
要用好App Shell,就必须保证这部分的资源被Service Worker缓存起来。我们在组织代码的时候,可以优先完成App Shell的部分,然后把这部分代码分别打包构建出来。
4.1 优势
始终快速的可靠性能
如同本机一样的交互
数据的经济使用
参考资料
1. App Shell 模型
五、 使用Offine-Plugin把网站升级成 PWA
参考资料
3. 使用offline-plugin搭配webpack轻松实现PWA
六、 与PWA相关的开源框架
6.1 Lavas
基于 Vue 的 PWA 解决方案,帮助开发者快速搭建 PWA 应用,解决接入 PWA 的各种问题

参考资料
1. Lavas 官 网
2. Lavas GitHub