graphql的视频讲解大概在这个地方:https://ninghao.net/video/8029#info
https://wiki.prometheanjira.com/display/PANM/How+to+send+request+from+GraphQL+playground
可能回迁移到下面这个地址
https://start.atlassian.com/
普米的wiki/confluence 迁移到了新的地址https://start.atlassian.com/ ,大家在新的系统上更新daily scrum,
请知悉 https://prometheanworld.atlassian.net/wiki/spaces/PANM/overview
Register an account:

How to get the idToken from devui
- Access https://devui.prometheanproduct.com/
- Input login email and password then click 'LOGIN TO MANGO'
- Open the Chrome Dev Tool (F12), and switch 'Console' Tab
- In the console, Enter 'JSON.parse(localStorage.getItem('promethean:jwt')).AuthenticationResult.IdToken' , then you can gen the idToken.
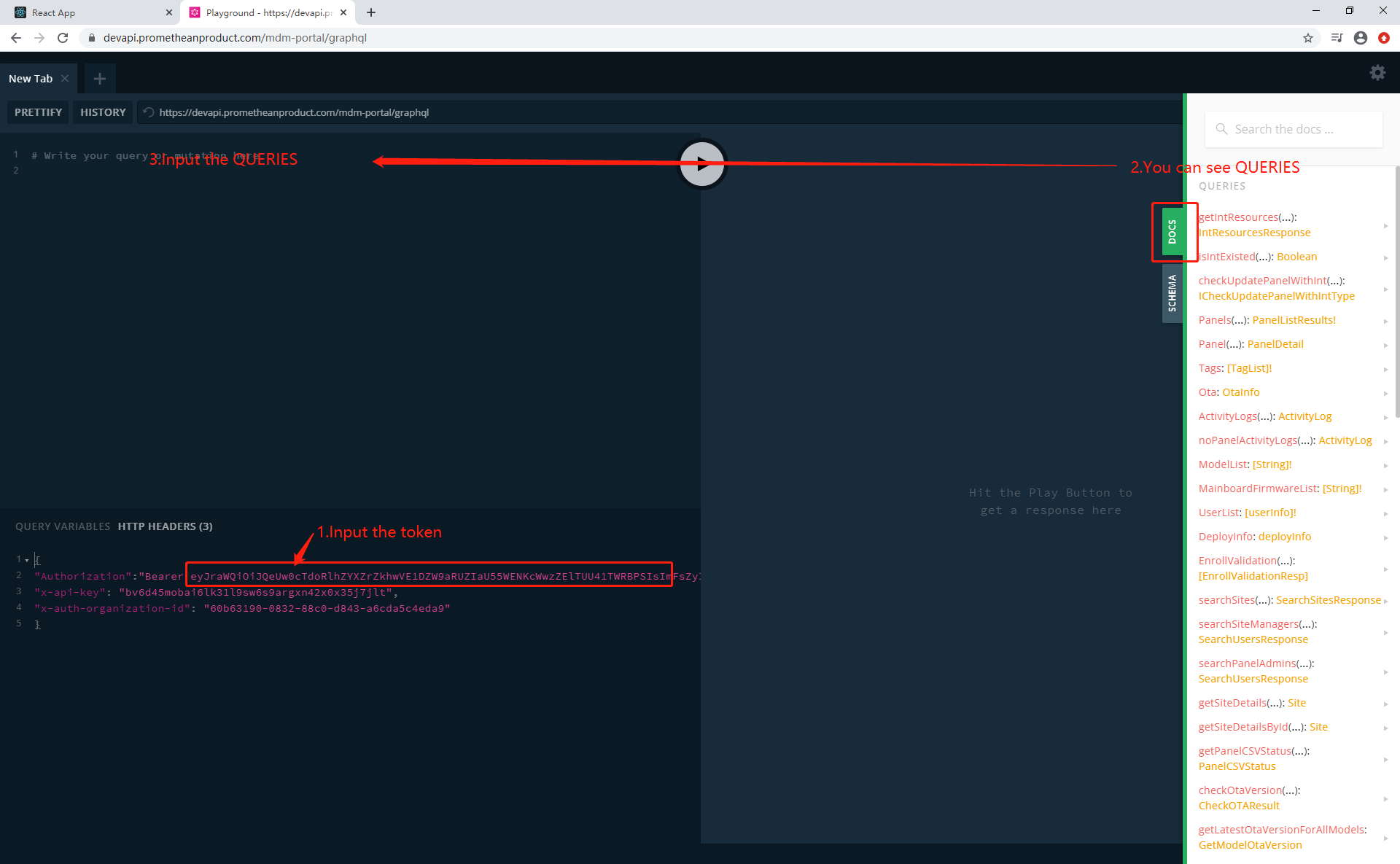
5. Take the Authorization to this location and you can get

Two ways:
ONE:
query{ Panels(searchPanelsInput:{ offset:0, pageSize:2, searchFilter:{ thingName:"86" } }){ totalCount panels{ name serialNumber model mainboardFirmware updateAvailable otaStatus connectivity status } } }

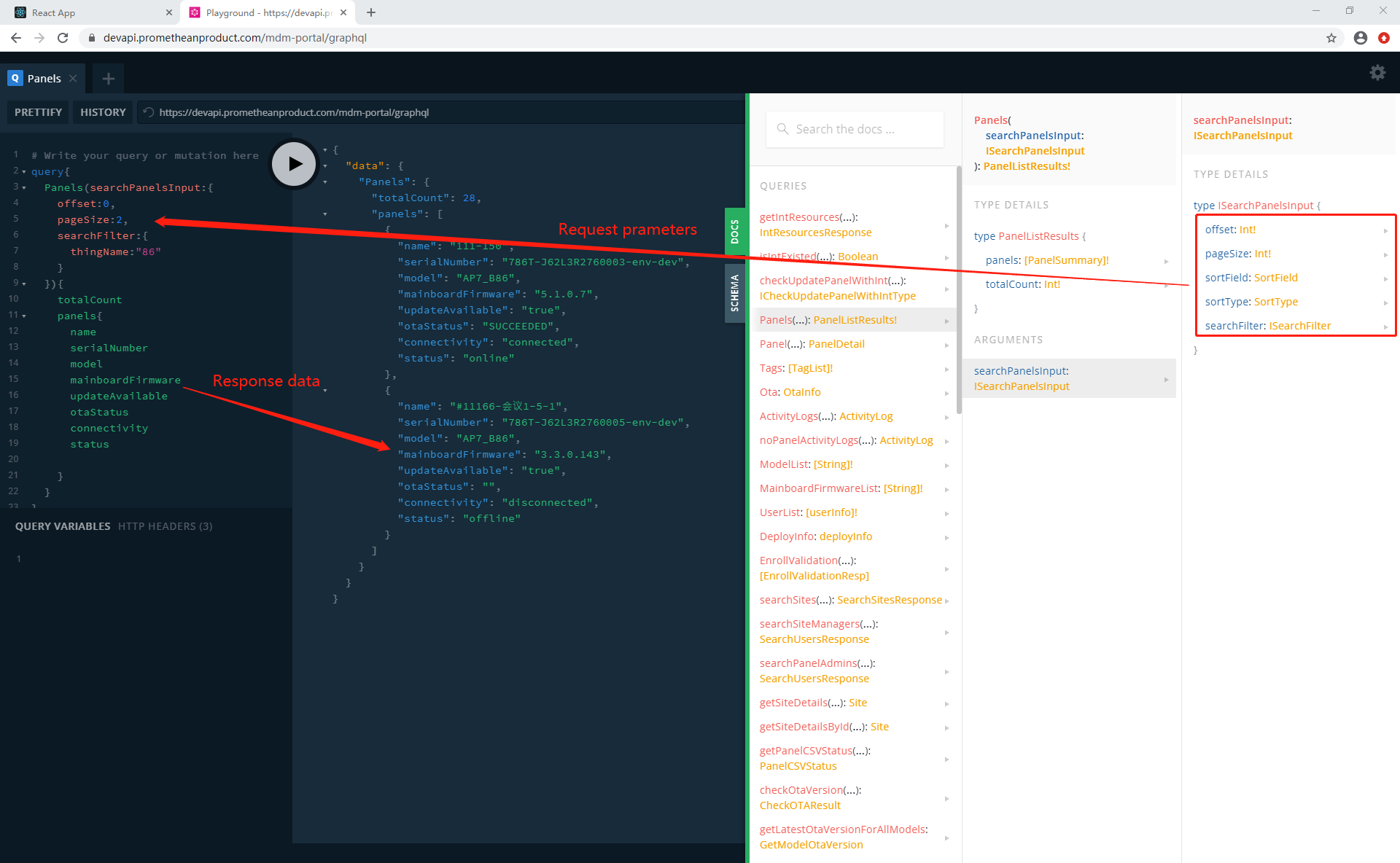
TWO:
以json的格式给前面的参数赋值
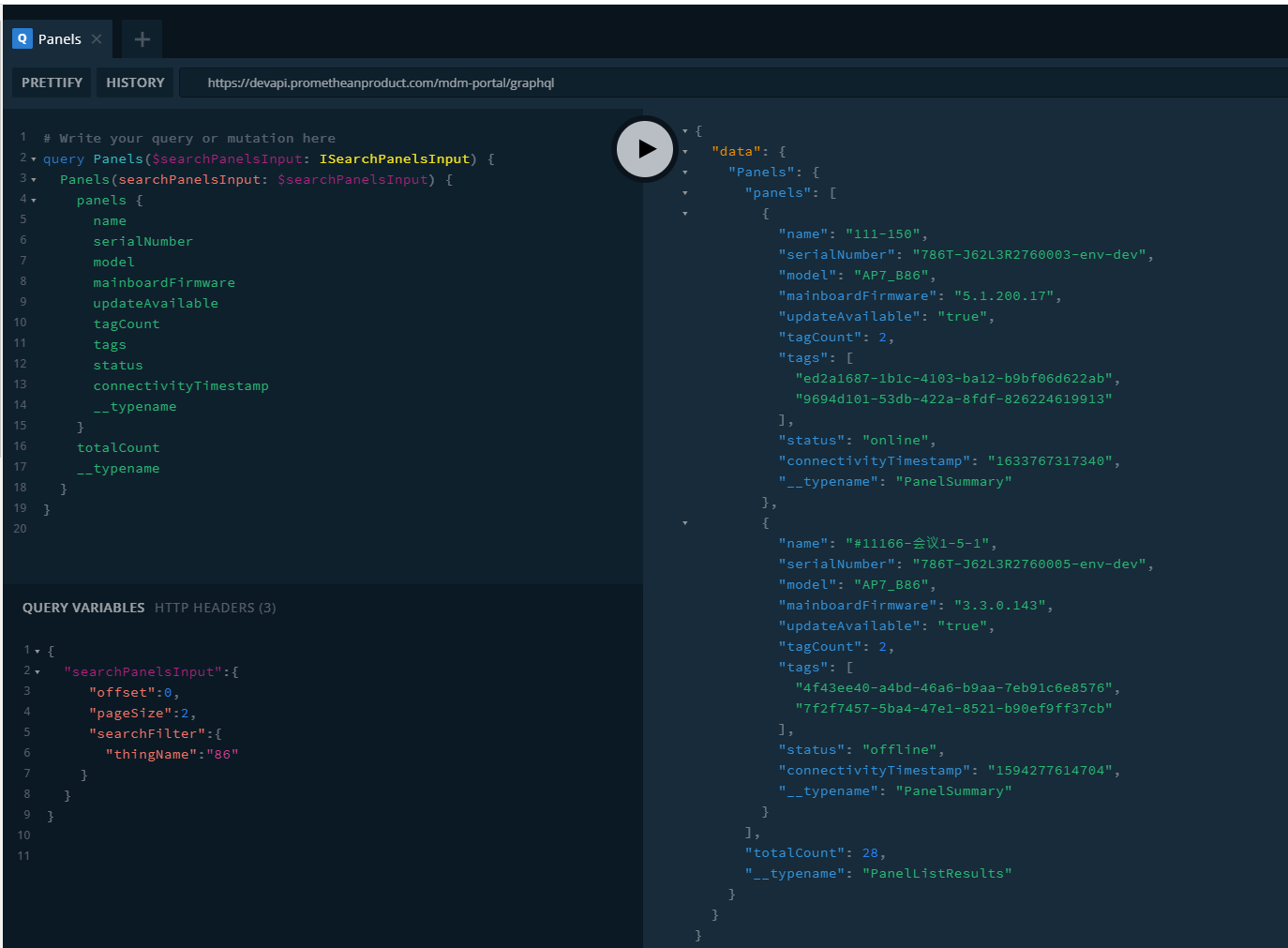
QUERY
query Panels($searchPanelsInput: ISearchPanelsInput) {
Panels(searchPanelsInput: $searchPanelsInput) {
panels {
name
serialNumber
model
mainboardFirmware
updateAvailable
tagCount
tags
status
connectivityTimestamp
__typename
}
totalCount
__typename
}
}
QUERY VARIABLES
{ "searchPanelsInput":{ "offset":0, "pageSize":2, "searchFilter":{ "thingName":"86" } } }

|
|
dev
|
local debug (default port is 4000, you can change it in the serverless command)
|
Comment
|
|---|---|---|---|
| mdm-portal | https://devapi.prometheanproduct.com/mdm-portal/graphql | http://127.0.0.1:4000/graphql | |
| configuration | https://devapi.prometheanproduct.com/configuration/graphql | http://127.0.0.1:4000/graphql | |
| integration | https://devapi.prometheanproduct.com/integration/graphql | This is Platform's project |
|
|
local debug/dev
|
|---|---|
| mdm-portal | bv6d45mobai6lk31l9sw6s9argxn42x0x35j7jlt |
| configuration | bv6d45mobai6lk31l9sw6s9argxn42x0x35j7jlt |
| integration | y14v59tlgyczjp3encuc07ca6pnj4msj94mj53pp |
Note: For other environment, you can login to the Panel Management, then get the x-api-key from Chrome dev tool.
|
HTTP header
|
|---|
{
"Authorization":"Bearer XXX",
"x-api-key": "bv6d45mobai6lk31l9sw6s9argxn42x0x35j7jlt",
"x-auth-organization-id": "60b63190-0832-88c0-d843-a6cda5c4eda9"
}
|
Note: XXX is the idToken which can get from section 1
|
Request Body
|
|---|
query Panels($searchPanelsInput: ISearchPanelsInput) {
Panels(searchPanelsInput: $searchPanelsInput) {
panels {
name
serialNumber
model
mainboardFirmware
updateAvailable
tagCount
tags
status
connectivityTimestamp
__typename
}
totalCount
__typename
}
}
|
Note: Please set the '
Refer this document
https://shimo.im/docs/TryYYtyj6xGhy3K8
接口测试地址:https://devapi.prometheanproduct.com/mdm-portal/graphql


