<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootswatch/2.3.1/spruce/bootstrap.min.css"> <script src="libs/angular/angular.js" type="text/javascript" charset="utf-8"></script> <script src="libs/angular-route/angular-ui-router.js" type="text/javascript" charset="utf-8"></script> <!--<script src="dragon-drop.js" type="text/javascript" charset="utf-8"></script>--> <!--//使用按需加载 angular模块,注意怎么注入 ,dragdrop.js是拖拽的功能插件--> <script src="ocLazyLoad.min.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> .active{ color:red; font-size: 30px; } [btf-dragon] { padding: 20px; border: 1px solid red; } </style> </head> <body ng-app='app' ng-controller='controller'> <a ui-sref='page1' href='' ng-click='change(1)' ng-class='{"active":num == 1}'>页面1</a> <a ui-sref='page2' ng-click='change(2)' ng-class='{"active":num == 2}'>页面2</a> <a ui-sref='temp' ng-click='change(3)' ng-class='{"active":num == 3}'>页面temp</a> //点击此页面加载jquery和dragdrop.js <h1 ui-view></h1> <script type="text/ng-template" id='temp.html' > //ng-template 相当于新建的html文件 <div id="" ng-controller='temp'> <h2 >通过oclazyload来按需加载jquery,来alert $('h2').html()的值</h2> //jquery成功加载后执行 alert($('h2').html())验证是否成功 <div class="row"> <div class="span6"> <h3>Things</h3> <div btf-dragon="thing in things">{{thing}}</div> </div> <div class="span6"> <h3>Other Things</h3> <div btf-dragon="thing in otherThings" style="cursor: pointer;overflow: visible;">{{thing}}</div> </div> </div> </div> </script> <script type="text/javascript"> var app=angular.module('app',['ui.router','oc.lazyLoad']); app.constant('angular_module',[ //angular 插件 因为需要注入模块所以和jquery的加载方式不同 { name:'btford.dragon-drop', //模块注入名称,一定是插件注入 等价于 angular.module('app',['btford.drag-drop']) files:['dragon-drop.js'] //files:中是会执行的js插件,这里可以放很对jquery插件,但只能放一个angular插件,因为只注入了一个模板。此处也可以放入css文件。如files:['dragon-drop.js','jquery.js','jquery.css']; } ]); app.constant('jquery_module',{ jquery:['http://libs.baidu.com/jquery/2.0.0/jquery.min.js'] //jquery插件加载定义方式。 }); /* app.config(function ($ocLazyLoadProvider,angular_module){ $ocLazyLoadProvider.config({ debug:false, events:false, modules:angular_module }); });*/ app.config(function($stateProvider,$urlRouterProvider,angular_module,jquery_module){ $urlRouterProvider.when('','/page1'); $stateProvider.state('page1',{ url:'/page1/:id', templateUrl:"page1.html", }).state('page2',{ url:'/page2', templateUrl:"page2.html" }).state('temp',{ url:'/temp', templateUrl:"temp.html", resolve:{ //resolve执行完之后才会去加载template和controller函数,resolve是个对象,里面的任何定义的方法都会在加载时被执行。 loadMyCtrl: ['$ocLazyLoad','angular_module','jquery_module' ,function($ocLazyLoad,angular_module,jquery_module){ return $ocLazyLoad.load([angular_module[0],jquery_module.jquery]); //angular插件加载的形式为一个包含name和files的对象。其他不需要注入模板的插件以字符串路径或数组的形式加载。如:['jquery.js',['jquery.js']]; }] } }); }); app.controller('controller',function($stateParams,$scope,$state){ $scope.change=function(num){ $scope.num=num; }; }); app.controller('page1',function($stateParams,$scope){ $scope.change(1); }); app.controller('page2',function($stateParams,$scope){ $scope.change(2); }); app.controller('temp',function($stateParams,$scope,$ocLazyLoad){ $scope.change(3); $scope.things = ['one', 'two', 'three']; $scope.otherThings = []; alert($('h2').html()); //这里是验证jquery是否正确加载。 }); </script> </body> </html>


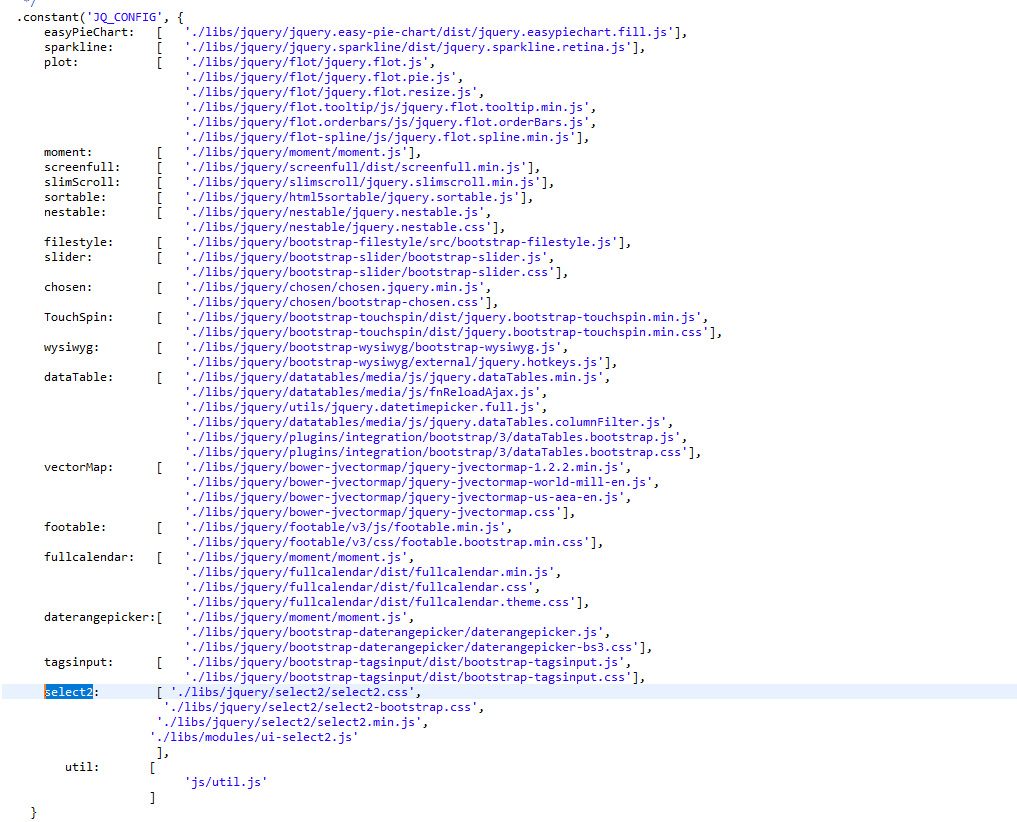
好处就是解决angular大型项目开发,作为单页面的angular不能一次性加载全部的文件,会严重影响网站的响应时间。最好做按需加载的文件配置。如下:

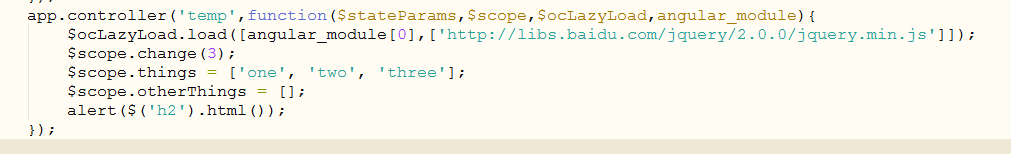
扩展:oclazyload按需加载,也可以放在对应页面的控制器里进行加载,也许你会认为省了很多配置,这样反而会更省事。加载操作:

结果:

自己分析吧。