研究了一天多,最终能实现的只有以下这种方案。view通过listmodel加载数据,但是 ,数据必须是经过整理的。才能实现关键字高亮。首先要把数据截取成一段一段的,再根据比较函数,确定是否高亮。最近研究qml头发都白了。。。
1 import QtQuick 2.9 2 import QtQuick.Window 2.2 3 import QtQuick.Controls 2.3 4 import QtQuick.Layouts 1.1 5 6 Window { 7 visible: true 8 640 9 height: 480 10 title: qsTr("Hello World") 11 Rectangle { 12 200; height: 200 13 14 ListModel { 15 id: fruitModel 16 ListElement { 17 attributes: [ 18 ListElement { description: "陈" }, 19 ListElement { description: "奕迅" }, 20 ListElement { description: "" } 21 ] 22 } 23 ListElement { 24 attributes: [ 25 ListElement { description: "陈" }, 26 ListElement { description: "雪" }, 27 ListElement { description: "凝" } 28 ] 29 } 30 ListElement { 31 attributes: [ 32 ListElement { description: "陈" }, 33 ListElement { description: "莉" }, 34 ListElement { description: "" } 35 ] 36 } 37 } 38 Component { 39 id: fruitDelegate 40 Item { 41 200; height: 50 42 Row { 43 Repeater { 44 model: attributes 45 Text { 46 text: description 47 color:description.indexOf("陈")>=0 ? "green":"blue" 48 font.pixelSize:30 49 } 50 } 51 } 52 } 53 } 54 ListView { 55 anchors.fill: parent 56 model: fruitModel 57 delegate: fruitDelegate 58 } 59 } 60 61 }
效果图:

截取字符串,在qml中可以直接调用js的函数。截取字符串核心思想:一系列字符串,不管怎么截取,最多能变成一个大小为3的数组.有的时候是大小为2的数组。再根据数据,变换text文本的颜色
1 import QtQuick 2.0 2 3 Item { 4 property string souce_string 5 property string match_string 6 property int text_size 7 property var text_color 8 property var theArray: [] 9 function match_search_string(souce_string,match_string) 10 { 11 console.log(souce_string.indexOf(match_string) ) 12 var c = souce_string.indexOf(match_string) 13 console.log(souce_string.length ) 14 var first_string 15 var second_string 16 var third_string 17 if(-1 !== c) 18 { 19 if(c === 0) 20 { 21 first_string = souce_string.substring(0,souce_string.indexOf(match_string)+match_string.length) 22 theArray.push(first_string) 23 second_string = souce_string.substring(souce_string.indexOf(match_string)+match_string.length,souce_string.length ) 24 if(second_string.length !== 0) 25 { 26 theArray.push(second_string) 27 } 28 } 29 else if(c !==0) 30 { 31 first_string = souce_string.substring(0,souce_string.indexOf(match_string)) 32 theArray.push(first_string) 33 second_string = souce_string.substring(souce_string.indexOf(match_string),souce_string.indexOf(match_string)+match_string.length) 34 theArray.push(second_string) 35 third_string = souce_string.substring(souce_string.indexOf(match_string)+match_string.length,souce_string.length) 36 if(third_string.length !== 0) 37 { 38 theArray.push(third_string) 39 } 40 } 41 } 42 } 43 44 45 Component.onCompleted: 46 { 47 match_search_string(souce_string,match_string) 48 if(theArray.length ===0) 49 { 50 return 51 } 52 else 53 { 54 if(theArray.length ===3) 55 { 56 first_text.text = theArray[0] 57 second_text.text = theArray[1] 58 second_text.color = text_color 59 third_text.text = theArray[2] 60 } 61 else 62 { 63 if(souce_string.indexOf(match_string)===0) 64 { 65 first_text.text = theArray[0] 66 first_text.color = text_color 67 second_text.text = theArray[1] 68 third_text.visible = false 69 } 70 else 71 { 72 first_text.text = theArray[0] 73 second_text.text = theArray[1] 74 second_text.color = text_color 75 third_text.visible = false 76 } 77 } 78 } 79 80 } 81 Row 82 { 83 id: layout 84 anchors.fill: parent 85 Text{ 86 id:first_text 87 font.pixelSize:text_size 88 } 89 Text{ 90 id:second_text 91 font.pixelSize:text_size 92 } 93 Text{ 94 id:third_text 95 font.pixelSize:text_size 96 } 97 } 98 99 }
这两段代码的结合我还没有想好。。。先记录下吧。。。。
以上方法,无法用append动态加载attributes的数据,总是出现压盖数据的问题,如果哪位网友能给我解答写,更好了。
代码就是这么写的:fruitModel.append({"attributes": [{"description":"陈","description":"奕迅","description":""}]});这样写的效果就压盖了
坑爹呀,再也不想写这个东西了,感觉快吐了。

不知道是不是qt的bug,又想出一种方法
1 import QtQuick 2.9 2 import QtQuick.Window 2.2 3 import QtQuick.Controls 2.3 4 import QtQuick.Layouts 1.1 5 6 Window { 7 id:root 8 visible: true 9 640 10 height: 480 11 title: qsTr("Hello World") 12 Rectangle { 13 200; height: 300 14 ListModel { 15 id: fruitModel 16 } 17 Component { 18 id: fruitDelegate 19 Item { 20 200; height: 50 21 Row { 22 Text{ 23 text:first_text 24 color:first_text.indexOf("陈")>=0 ? "green":"blue" 25 font.pixelSize:30 26 } 27 Text{ 28 text:second_text 29 color:second_text.indexOf("陈")>=0 ? "green":"blue" 30 font.pixelSize:30 31 } 32 Text{ 33 text:third_text 34 color:third_text.indexOf("陈")>=0 ? "green":"blue" 35 font.pixelSize:30 36 } 37 } 38 } 39 } 40 ListView { 41 anchors.fill: parent 42 model: fruitModel 43 delegate: fruitDelegate 44 } 45 Button{ 46 x:320 47 y:240 48 onClicked: { 49 fruitModel.append({"first_text": "陈","second_text": "奕迅","third_text": ""}); 50 fruitModel.append({"first_text": "陈","second_text": "雪凝","third_text": ""}); 51 fruitModel.append({"first_text": "陈","second_text": "丽","third_text": "丽"}); 52 } 53 } 54 } 55 56 }
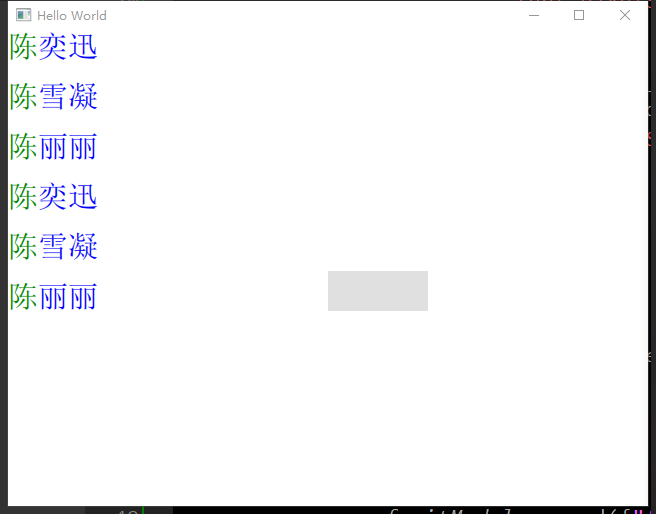
效果图:

以上,应该就能通过append动态更新数据,从而达到效果,不过,list加载很慢。。。。我没办法了