在此次团队项目中,我一直都是处于学习状态,能够写出一些稍微有点水平的前端页面,但是还是很菜,在此次的前端页面中,有一个地方我觉得特别要注意,就是前端代码的规范编写,规范编写代码对每一个程序员都十分重要,在这里,我将自己收集到的一些关于html和css的编写规范列在下面:
在任何一个项目或者系统开发之前都需要定制一个开发约定和规则,这样有利于项目的整体风格统一、代码维护和扩展。由于Web项目开发的分散性、独立性、整合的交互性等,所以定制一套完整的约定和规则显得尤为重要。
第一节 CSS样式文件的命名
建立样式表文件时,分类编写样式到下列样式表文件中,并统一放在【CSS】文件夹里:
|
main.css |
文字样式 |
font.css |
|
|
表格 |
table.css |
主题 |
themes.css |
|
打印 |
print.css |
补丁 |
mend.css |
在项目初期,会把不同类别的样式放于不同的CSS文件,是为了CSS编写和调试的方便,在项目后期会为了网站性能上的考虑会整合不同的CSS文件到一个CSS文件,必要时可压缩。
第二节 CSS选择符的命名
所有选择符必须有小写英文字母或“_”下划线组成,样式名必须是表示该样式的大概含义(禁止出现如Div1、div2、Style1……),参考后面的“样式命名参考”。对CSS选择器的使用只允许派生选择器、类选择器和属性选择器,以及它们的组合使用,严禁使用ID选择器(ID是用于JavaScript的编写)。
如:li span {…}td.fancy {…}input[type="text"]{…}
当定义的样式名比较复杂时用下划线把层次分开,比如:dcrm_logo{ …} dcrm_logo_ico{…}
第三节 图片的命名与书写
图片的命名原则小写英文字母名称放在头尾两部分,用“_”下划线隔开,头部表示此图片的大类性质例如广告、标志、菜单、按钮等等;尾部表示图片的概念。设计人员在PS中保存图片时,请使用“文件”à“存储为Web和设备所用的格式”。
|
广告 |
banner |
标志 |
logo |
|
链接的小图片 |
button |
装饰图 |
pic |
|
标题的图片 |
title |
||
|
banner_sohu.png 、banner_sina.png、 menu_about_us.png、menu_job.png、 title_news.gif、 logo_police.gif、 logo_national.gif 、pic_people.jpg |
第四节 CSS注释书写规范
4.1 提示和标签信息注释
这是注释最常用的途径,可以为自己或其他开发人员留下提示信息可以避免后期引起的不必要的困惑和麻烦。这种应用简洁性最为重要。
|
.search{ border:1px solid #fff; /*Border Color*/ } |
注意:注释内容和前面样式语句间有3个空格,后面1个空格
4.2 修改样式注释(时间和相关人员)
|
/*__Styles Updated: Thu 4.8.08 @ 5:15 p.m. Author: hour --------------------------------------------------------------------------------------------*/ |
4.3 文档结构
|
/*__Header --------------------------------------------------------------------------------------------*/ .search{ border:1px solid #fff; /*Border Color*/ color:#333; /*Color*/} /*__Menu --------------------------------------------------------------------------------------------*/ .menul_ul{ border:1px solid #fff; /*Border Color*/} |
注意:相对独立的2段内容之间空1行。
第五节 CSS布局编码标准和建议
5.1 建立样式表索引
样式表头部索引定义可以帮助你和其它人弄清楚该样式表文件的相关信息,它一般是一段格式化的CSS注释文本写在 main.css中。给出该CSS文件作者的相关信息;定义站点的布局,记录文件版本号(利于多作者协作及将来更新)
|
/*--------------------------------------------------------------------------------------------- *Filename: main.css *Description: Global CSS *Version: 1.0.0(2009-12-28)YYYY-MM-DD *Website: http://www.testsoft.com ==STRUCTURE:=================================== == ==== ===== *Page 980px *Number of columns: 2 --------------------------------------------------------------------------------------------*/ |
5.2 命名锚点 的使用
命名锚点是用来规划整个CSS文件结构的(就好像书签一样),从而使整个CSS文件获得良好的组织。命名锚点一般也是书写在样式表头部的索引注释中。CSS本身没有内部的锚点系统,所以我一般采用下面的小技巧来完成。在头部索引拷贝你想找到的锚点,并在整个文档中查找,从而获取该CSS节。
|
*==STRUCTURE:=============================================== $__header Header Definitions $__menu Global Site $__content Everything within the content -----------------------------------------------------------------------------------------------*/ /*__header -----------------------------------------------------------------------------------------------*/ {...Header CSS Definitions...} /*__menu ----------------------------------------------------------------------------------------------*/ {...Header CSS Definitions...} |
5.3 建立良好的CSS编码顺序
最后定义的 CSS 样式将会覆盖在其之前定义的所有已经存在、或与之冲突的样式,比如下面这个例子:
|
p { color: red; background: yellow;} p { color: green;} |
以上的段落最终将呈现绿色的字体,并带有黄色的背景,这是因为最后定义的 color:green 将之前定义的 red 覆盖掉了,至于黄色背景为何没有消失,那是因为第二个 p 的定义中并没有与之冲突的定义,因此它还是有效的。
5.4 合适的缩写
在CSS中经常会利用缩写把多个相同类型的属性定义指定为一个。CSS缩写会使CSS文档更加干净、简洁;缩写语法参考相关章节。
5.5 CSS图像拼合(即CSS Sprites技术)
CSS Sprites技术:将用到的所有小图片(图标)合并为一张图片,使用css背景属性,来控制图片的显示位置和方式。CSS Sprites技术的应用可以大大减少HTTP请求的次数,减轻服务器压力,同时缩短了悬停加载图片所需要的时间延迟,使效果更流畅,不会停顿。
5.6 CSS组合和嵌套
CSS组合
你不必重复有相同属性的多个选择符,你只要用英文逗号(,)隔开选择符就可以了。
|
h2 { color: red; } .w3cbbs { color: red; } .w3cbbs_52css { color: red; } 则你可以这样写h2,.w3cbbs,.w3cbbs_52css { color: red; } |
CSS嵌套
CSS结构好的话,没有必要使用过多的类或者标识选择符。这是因为你可以指定在选择符内的选择符。
|
.top { padding: 1em;} .top h1 { color: #ff0; } .top p { color: red; font-weight: bold; } |
第六节 常用CSS选择符命名参考
|
导航 |
nav |
页头 |
header |
|
主导航 |
mainnav |
页面主体 |
main |
|
顶导航 |
topnav |
内容 |
content |
|
子导航 |
subnav |
页脚 |
footer |
|
菜单 |
menu |
版权 |
copyright |
|
子菜单 |
submenu |
登陆 |
login |
|
标志 |
logo |
侧栏 |
sidebar |
|
广告 |
banner |
搜索 |
search |
|
滚动 |
scroll |
标签页 |
tab |
|
小技巧 |
tips |
合作伙伴 |
partner |
|
加入 |
joinus |
标题 |
title |
|
注册 |
regsiter |
指南 |
gUIld |
|
新闻 |
news |
下载 |
download |
|
按钮 |
button |
状态 |
status |
|
服务 |
service |
投票 |
vote |
|
注释 |
note |
友情链接 |
friendlink |
|
提示信息 |
msg |
注意:命名方式使用“类别_功能”的方式(.bar_news{} .bar_product{})。
第七节 DIV+CSS页面的布局
Table布局由于代码冗余已经过时,所以HTML页面普遍采用代码简洁Div+CSS的布局,HTML页面大体可分为top、main和bottom,在main中又可以为left和right,这些CSS的名必须是有意义的名字。如下面代码:
|
<body> <div class="body"> <div class="top"> </div> <div class="main"> <div class="left"> </div> <div class="right"> </div> </div> <div class="bottom"> </div> </div> </body> |
目前table主要是用来展现数据表,反正在布局中尽量少用table。
第八节 HTML代码书写规范
页面的HTML代码书写必须符合XHTML规范,XHTML 可以被所有的支持 XML 的设备读取,同时在其余的浏览器升级至支持 XML 之前,XHTML 使我们有能力编写出拥有良好结构的文档,这些文档可以很好地工作于所有的浏览器,并且可以向后兼容。
XHTML与HTML的不同:
1. XHTML 元素必须被正确地嵌套。
2. XHTML 元素必须被关闭。
3. 标签名必须用小写字母。
4. XHTML 文档必须拥有根元素。
对于第1点:最有可能发生错误是在与<table>标签的结合,<table>的直接子元素只能为:<thead>、<tbody>、<tfoot>和<tr>,而 <thead>、<tbody>和<tfoot>的直接子元素只能为:<tr>,而<tr>的直接子元素只能为<td>和<th>,在<td>和<th>才可以放其它标签。此外相类似的标签有:<dl>、<ul>、<ol>、<select>…。
某些标签不推荐使用,如:<b><strong><i><em> <strong> <dfn> <code> <samp> <kbd><var> <cite>……,因为这些标签有些是可以用CSS去统一控制,还有一些是不常使用的;某些标签是有特殊意义的,如:<h1>…<h6>,这些标签是专门用于内容标题的,本人也希望只允许使用<h1>…<h6>来表示内容标题。
在编写HTML代码时请注意缩进,在VS中按Ctrl+E+D可格式化文本。
第九节 网站基础CSS的定义
网站CSS必须得有个统一的架构,复用CSS,尽量减少重复CSS的定义。基础CSS就是那些常用的CSS定义,如:
|
.clear { clear: both; } .bold { font-weight: bold; } .left { text-align: left; } .error { color: Red; } .succeed { color: Green; } .center { text-align: center; } .fleft { float:left; } .fright { float:right; } .left15 { margin-left: 15px; } .radius { border-radius: 5px; } |
CSS元素选择器可以对同一标签进行统一的样式定义,有些标签应该使用元素CSS定义,如:
|
body { font-size: 12px; font-family: Arial; margin: 0; padding: 0; color: #403f3f; background:url('../images/page_top.png') repeat-x top #d1d2d2; } a, a:link { color: #2a5685; text-decoration: none; line-height: normal; } a:hover { color: #E0303A; text-decoration: none; cursor: pointer; } ul { margin: 0px; padding: 0px; } hr { height: 1px; border: none; border-bottom: #dcdddd 1px solid; } h1, h2 { font-size: 1.5em; color: #000; } h3 { font-size: 1.2em; } h4 { font-size: 1.1em; } |
第十节 CSS调试心得
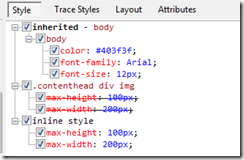
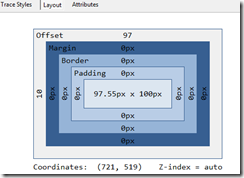
目前的浏览器基本上都有客户端调试工具,所以当对页面进行设计或调试时,请尽量使用此类工具,而不是改源文件,然后再刷新页面,使用客户端工具可及时增、删、改HTML元素所对应的CSS,还可以得到HTML元素所在布局的具体数值,如:
在项目后期进行CSS调试时应,着重于页面展现给浏览器后形成的HTML+CSS代码,而不是关注于源文件,因为页面上很多元素是源文件里没有的,是动态生成的,对于那些动态生成的HTML元素,看看作用在它上面的CSS是哪些,再去修改其CSS或添加新的CSS。
对于CSS3,如果CSS3能达到更好的视觉效果,那就使用,不用去管那些不支持CSS3的浏览器,毕竟CSS3是一发展趋势,对于静态页面的设计人员也应该熟悉CSS3的那些效果(比如圆角、文字阴影……),来代替之前需要用图片来实现的效果