Electron提供了两个打包工具,本文将分别尝试使用两个工具对项目打包,并分析其打出来的包的结构。
一、使用electron-builder打包
https://github.com/electron-userland/electron-builder
先安装此工具:
npm install electron-builder -g
确认是否安装成功:

这里是以官方以供的electron-quick-start项目作为例子打包,这个项目的仓库:
https://github.com/electron/electron-quick-start
打包前需要先为项目添加一些打包选项,编辑项目根目录下的package.json文件,为其添加build选项:
"build": {
"appId": "cc11001100.electron.example-001", // 程序包名
"copyright": "CC11001100", // 版权相关信息
"productName": "example-001", // 项目名字
"dmg": {
"background": "res/background.png", // 背景图片的路径
"window": {
// 启动后窗口左上角位置
"x": 100,
"y": 100,
// 启动后窗口的大小
"width": 500,
"height": 300
}
},
"win": {
// 打包后的文件会有个图标,这个图标的路径,不指定的话默认的不好看
"icon": "res/logo.png"
}
然后在项目的根路径下执行:
electron-builder
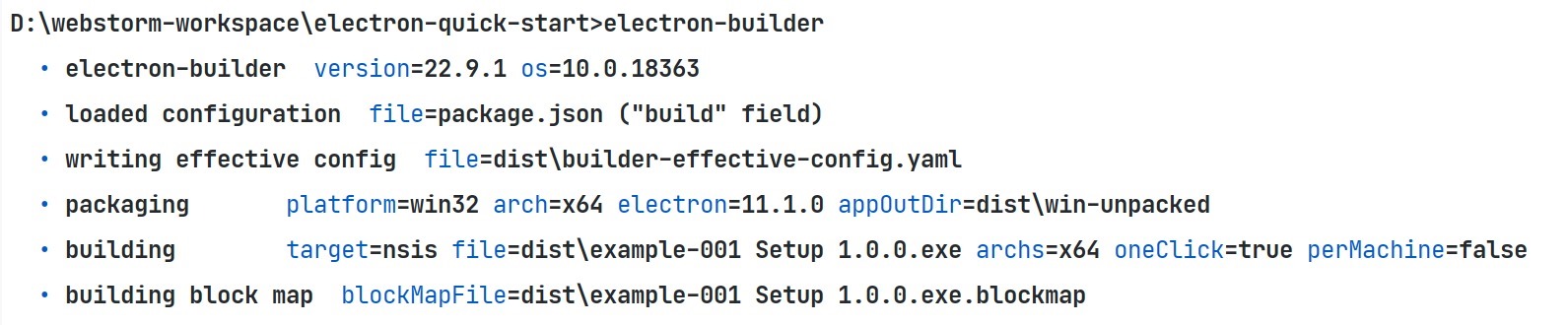
即可开始打包:

因为我这儿已经不是第一次打包了,所以输出内容比较少,第一次打包的话会根据不同平台下载一些对应的文件,因为Electron打包是要把Chromium的运行时打包进去的,这也是Electron开发的程序被人诟病的一个地方(另一个著名的梗就是Electron开发的程序普遍很卡、吃内存,用脚想想跑在浏览器上它能不卡不吃内存吗...),所以哪怕是一个很简单的小玩具,打包出来可能都要好几十M。
如果每次打包的时候都要执行此命令比较麻烦的话,可以为package.json添加一个dist命令:

Electron是跨平台的,这个跨平台是借助的统一的运行时node+Chromium,这俩可不是跨平台的,所以在打包的时候要指定平台然后下载对应平台这俩的版本作为运行时打到包里,如果不指定的话,默认会打适合当前系统环境的包:
electron-builder --platform=darwin electron-builder --platform=win32 electron-builder --platform=linux
更多详细选项请查阅GitHub仓库上的文档,这里只是一个引子知道有这么个玩意儿。
二、分析electron-builder打出来的包
electron-builder打包成功的文件会放在项目根目录的dist文件夹下:

这个exe文件就是win平台的运行包,双击即可运行,尝试只将这一个exe文件拷贝到一个单独的文件夹会发现也是可以运行的。
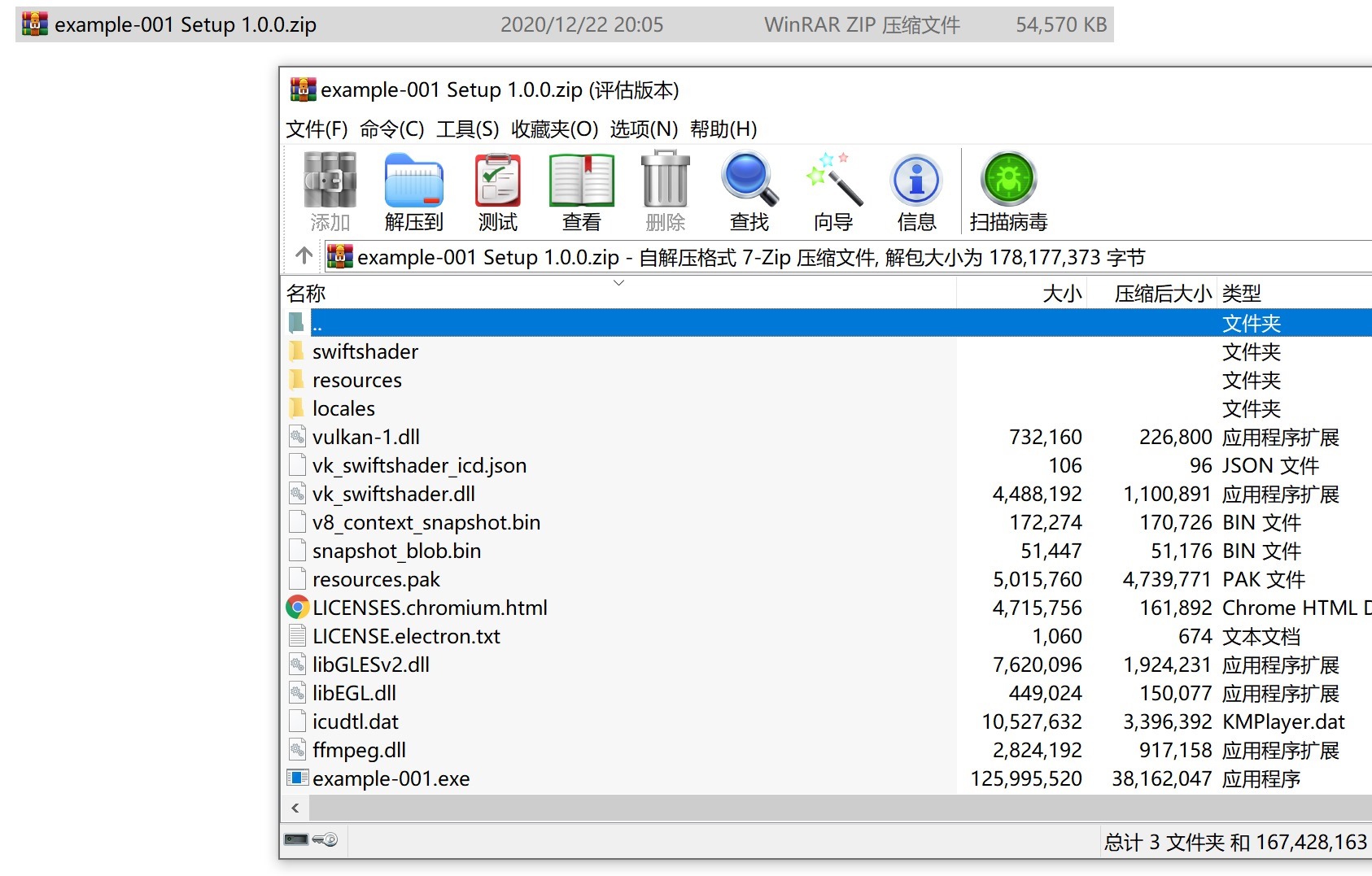
但是这个exe文件实际上是一个压缩文件,将后缀改为zip然后使用压缩文件打开:

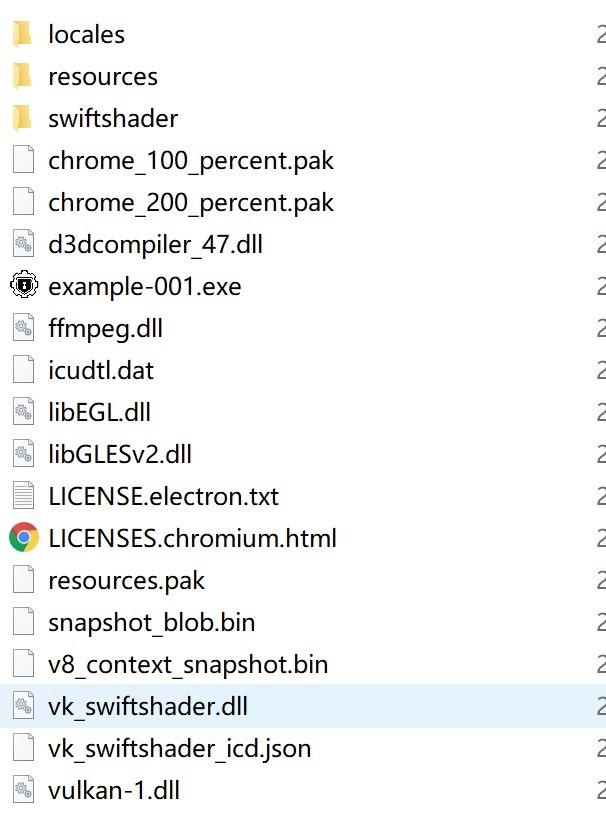
解压到本地,看下都有哪些文件:

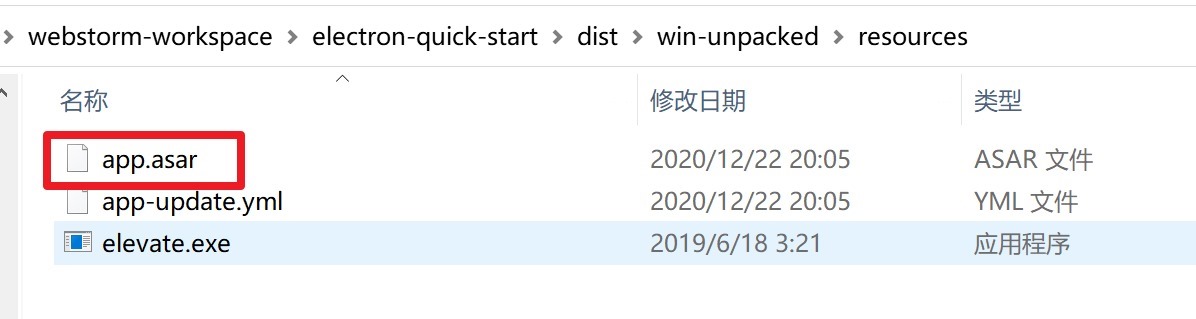
这个文件夹下的example-001.exe也是能够运行的,其它的都是一些乱七八糟的依赖库之类的,我们的关注点不在这个上面,径直进入resources这个文件夹,这里面有个叫app.asar的文件:

这个asar格式的文件其实就是一个归档文件,可以安装asar:
npm i asar -g
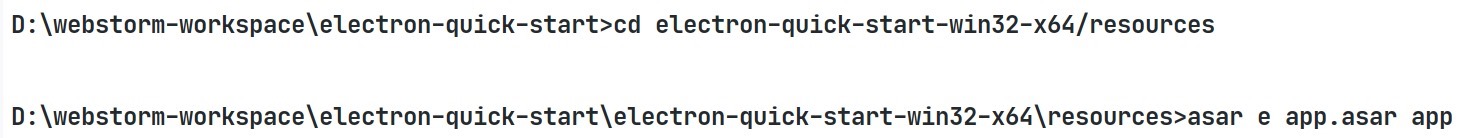
然后到这个目录直接解压这个文件:
asar e app.asar app
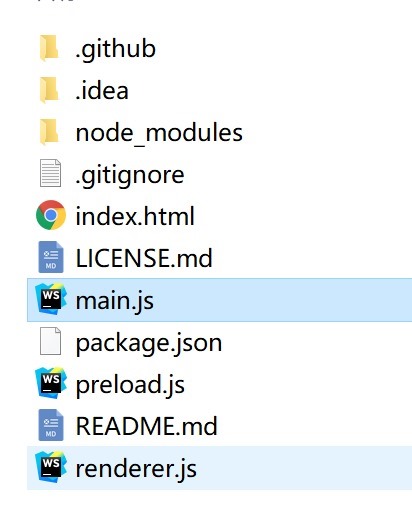
进去一看,好家伙,整个项目的代码都在这放着呢:

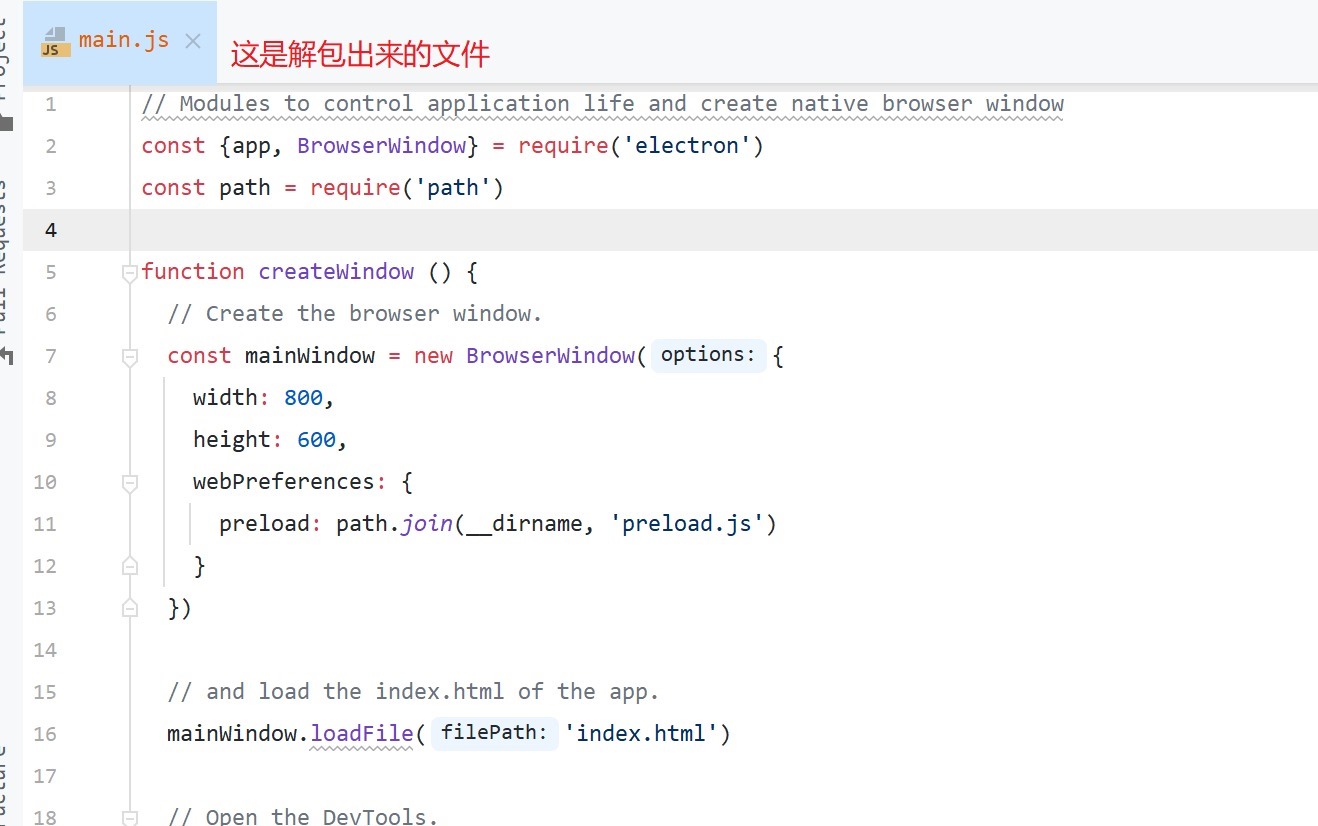
随便打开一个看下,发现连混淆都没有混淆:

asar格式的文件就是一个归档文件,只不过它的归档方式是采用了另一种结构,但是只需要按照它的结构解包就能得到原始的文件,解包用它提供的命令即可都不用自己写。
三、使用electron-packager打包
https://github.com/electron-userland/electron-packager
首先将这个工具安装到项目的开发环境依赖:
npm install electron-packager --save-dev
工具使用的格式为:
electron-packager < sourcedir > < appname > --platform= < platform > --arch= < arch> [optional flags...]
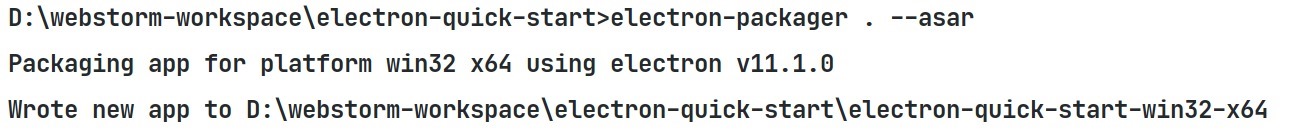
然后直接打包就可以了:

默认是打包当前平台的版本,如果需要打包其他版本,则通过--platform指定,这里不再详述,直接去GitHub查阅官方文档。
四、分析electron-packager打出来的包
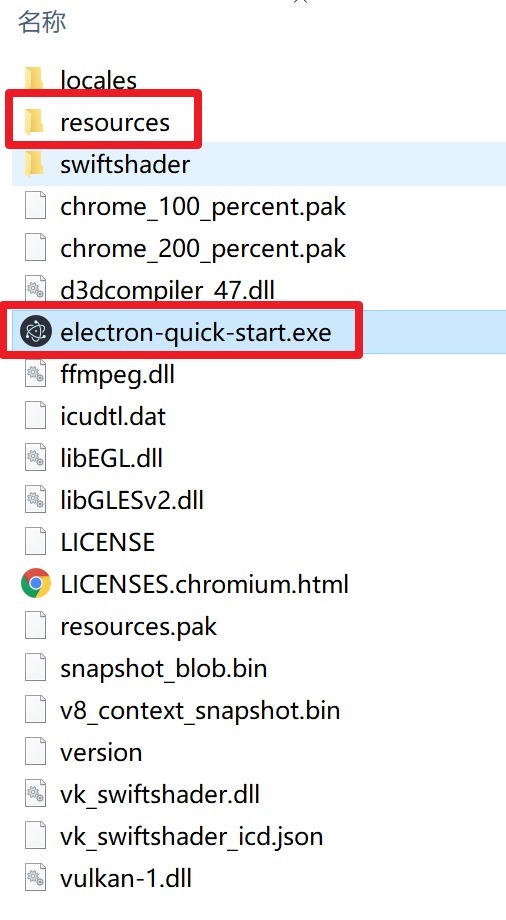
这是electron-packager打包出来的代码,同样有个exe程序,不过这里关注的重点仍然是resources文件夹:

进入看一下,只有一个app.asar文件:

和前面那个打包工具一样,这个打包工具如果不在打包的时候指定--asar的话连归档不会归档,直接就把源代码放在这个路径下了。用asar解包看下它的内容:

进入app看一下,果然正是项目的源码:

五、总结
1. Electron是跨平台的,打包的时候需要区分不同的平台打包。
2. Electron对源代码打包的方式是asar,这是一个归档格式,这意味着源代码并没有加密,逆向成本非常低,解个包能看懂JS和Electron就行。
