js冒泡排序
冒泡排序,其实是我们学js必不可少的典型的例子,也是面试题中常见的问题.我自己总结了几种排序的方法:
1,数组排序函数sort()
1 var arr=[1,23,43,12,65]; 2 document.write("arr使用sort函数排序返回值:"+arr.sort()+"<br/>");//默认的是ASCII值 3 document.write("排序后arr的值为:"+arr+"<br/>"); 4 document.write("<hr/>"); 5 function demo(a,b){ 6 if(a>b){ 7 return 1; 8 }else{ 9 return -1; 10 } 11 document.write(arr.sort(demo)+"<br/>");
2,自定义冒泡排序
1 var arr=[12,35,6,80,9]; 2 function fun(m,demo){ 3 for(var i=0,i<m.length-1;i++){ 4 var tem; 5 for(var j=0;j<m.length-i-1;j++){ 6 if(m[j],m[j+1]<0){ 7 tem=m[j]; 8 m[j]=m[j+1]; 9 m[j+1]=tem; 10 } 11 } 12 } 13 return arr; 14 } 15 function dd(a,b){ 16 if(a>b){ 17 return 1; 18 }else{ 19 return -1; 20 } 21 document.write(fun(arr,dd));
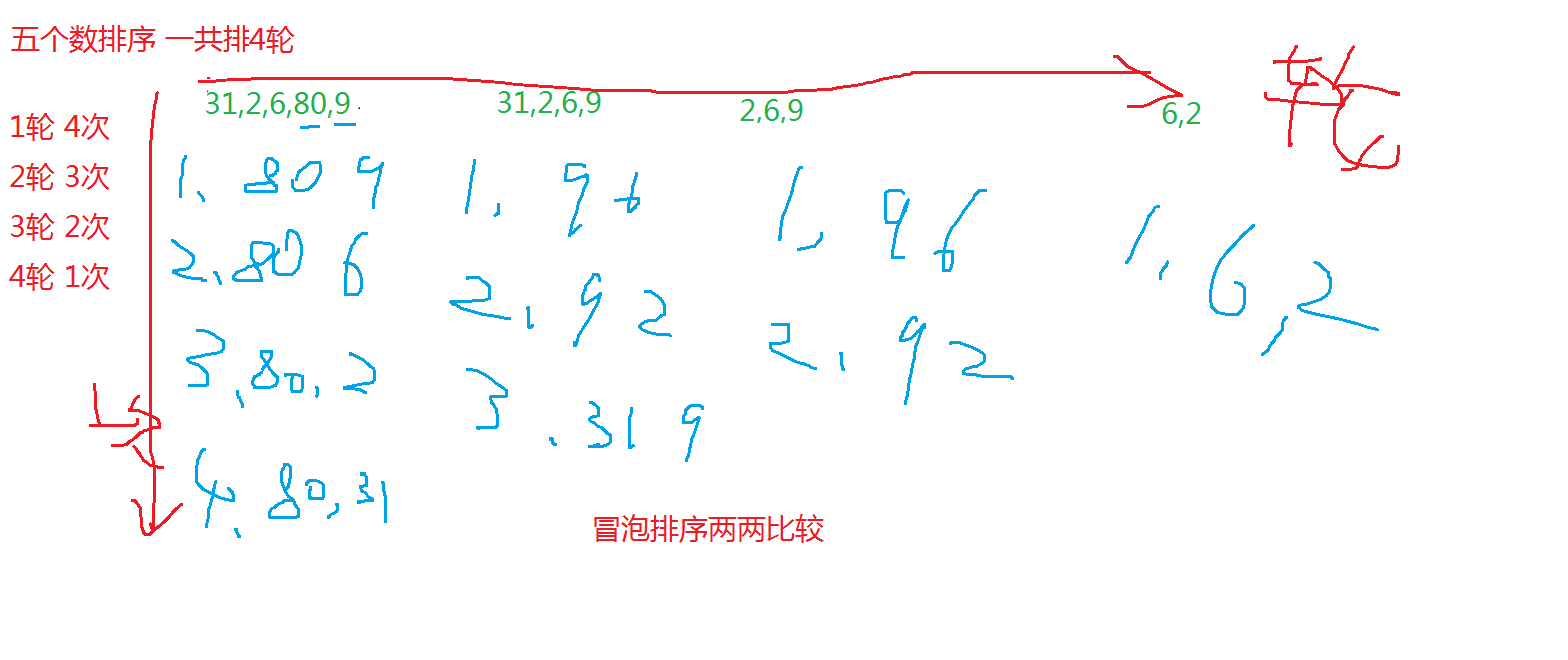
上边这个冒泡排序只是降序排序 如果想变成升序排序 可以把return 1和return -1调换一下位置,或者把a>b改成a<b都可以下面附上一张我自己画的自己的思路图,这样可以让大家更好的理解画的不好看

优化:上面的代码上面代码中,里面一层循环在某次扫描中没有发生交换,说明此时数组已经全部排好序,后面的步骤就无需再执行了。因此,增加一个标记,每次发生交换,就标记,如果某次循环完没有标记,则说明已经完成排序。
1 var arr = [31,2,6,80,9]; 2 function fun(m, demo){ 3 var bs = true; 4 for(var i=0;i<m.length-1;i++){//一共要排的次数 5 // 每次先重置为false 6 bs = false; 7 var tmp ; 8 for(var j=0;j<m.length-1-i;j++){ 9 // if(m[j]<m[j+1]){ 10 if(demo(m[j],m[j+1])<0){ 11 tmp = m[j]; 12 m[j] = m[j+1]; 13 m[j+1] = tmp; 14 bs = true; 15 } 16 } 17 //如果上一次扫描没有发生交换,则说明数组已经全部有序,退出循环 18 if(!bs){ 19 break; 20 } 21 } 22 23 return arr; 24 } 25 26 function dd(a,b){ 27 if(a>b){ 28 return 1; 29 }else{ 30 return -1; 31 } 32 } 33 34 35 document.write(fun(arr,dd));
3,还有一种就是说只有一个数组的时候怎样排序其实就是在function fun(m, demo){
var len = arr.length;
if(len <= 1){ return arr; }
}里面加入这句代码就可以了,好了我了解到的冒泡排序就那么多希望大家可以做个参考