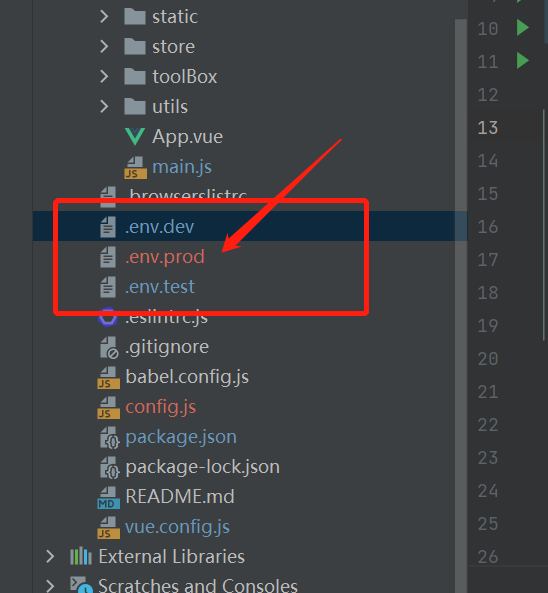
1.添加自定义多环境配置文件

我这里加了三个,分别是本地、生产、测试环境的配置文件
dev内容
#.env.dev 开发环境 NODE_ENV='dev' VUE_APP_CURENV='dev' VUE_APP_HOST = "http://localhost:8100"
其他的两个
#.env.pro 开发环境 NODE_ENV='prod' VUE_APP_CURENV='prod' VUE_APP_HOST = "https://域名1"
#.env.test 测试环境的配置 NODE_ENV='test' VUE_APP_CURENV='test' VUE_APP_HOST= "域名2"
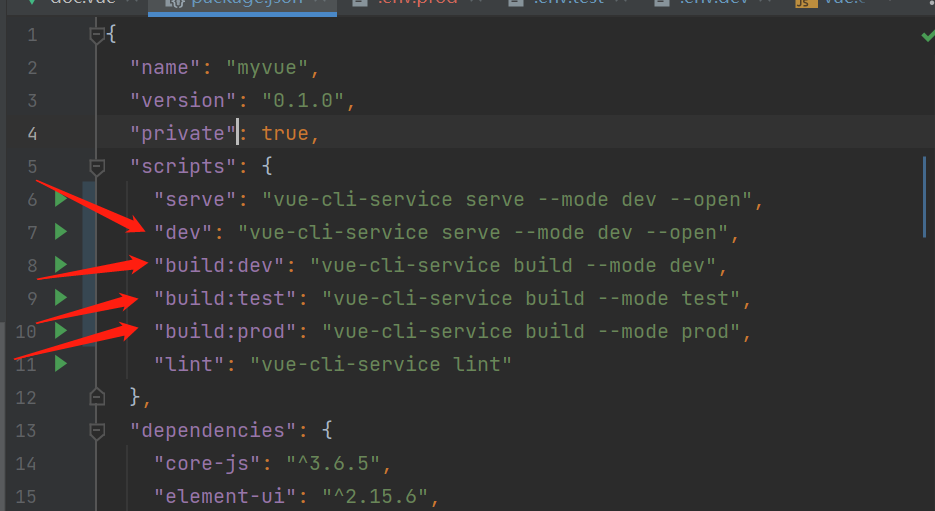
2.package.json 文件添加指令配置

"serve": "vue-cli-service serve --mode dev --open", "dev": "vue-cli-service serve --mode dev --open", "build:dev": "vue-cli-service build --mode dev", "build:test": "vue-cli-service build --mode test", "build:prod": "vue-cli-service build --mode prod",
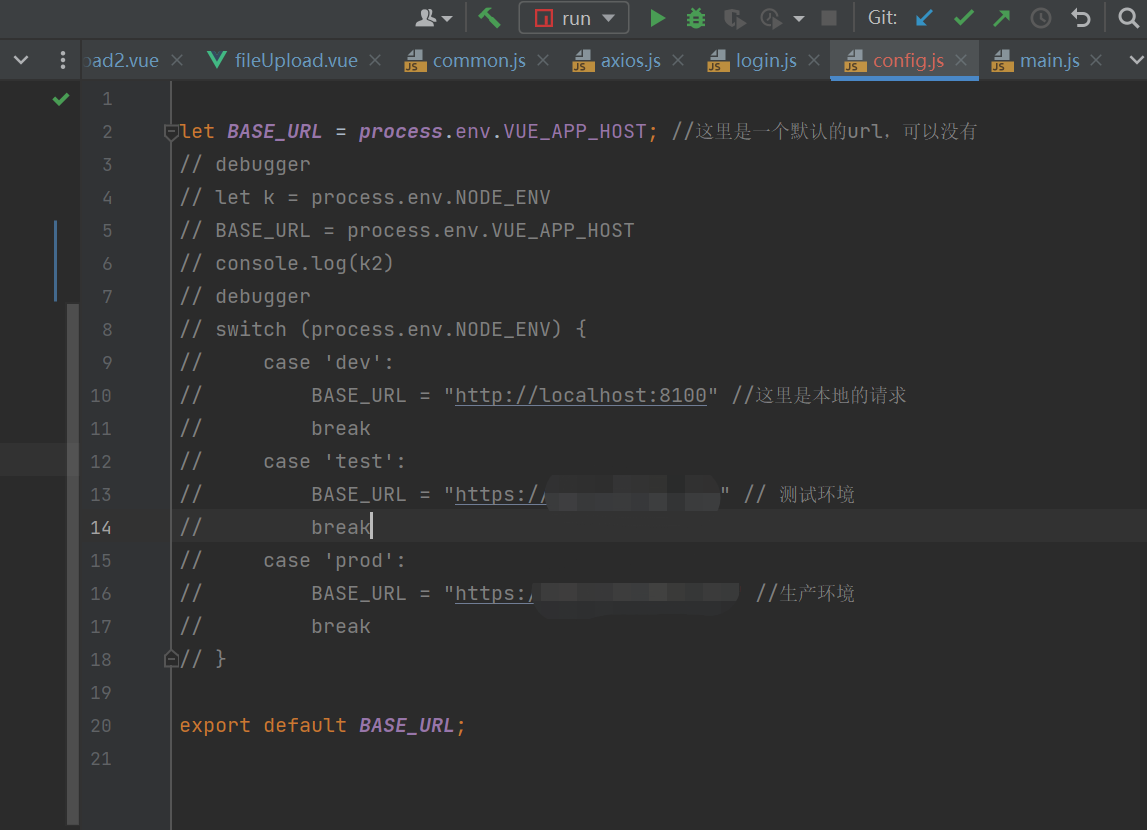
3.在根路径添加 config.js 文件,当然,其他的名字也可以

将需要的内容导出即可被需要的地方import来使用
let BASE_URL = process.env.VUE_APP_HOST; export default BASE_URL;
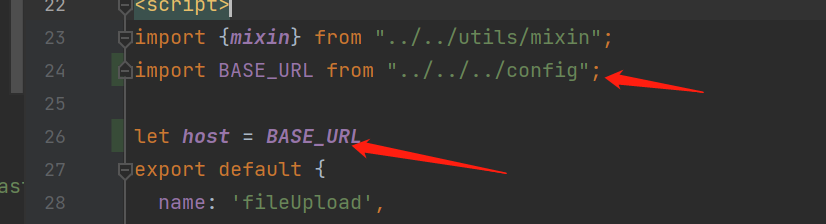
4.使用配置文件数据,路径需要改成自己的

import BASE_URL from "../../../config"; let host = BASE_URL