本教程参考主要参考http://facebook.github.io/react-native/docs/getting-started.html,构建react-native的android应用。
1、系统环境:
(1)操作系统:mac osx
(2)JDK:1.8.0_40
(3)homebrew:0.9.5
2、安装步骤:
(1)安装NVM
(1.1)参考地址:https://github.com/creationix/nvm#installation
(1.2)安装命令:curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.2/install.sh | bash
(2)安装node
(2.1)安装命令:nvm install node && nvm alias default node
(3)安装watchman和flow
(3.1)安装命令:
brew install watchman
brew install flow
(4)安装Android开发环境:
(4.1)参考地址:http://facebook.github.io/react-native/docs/android-setup.html
(4.2)安装命令:brew install android-sdk
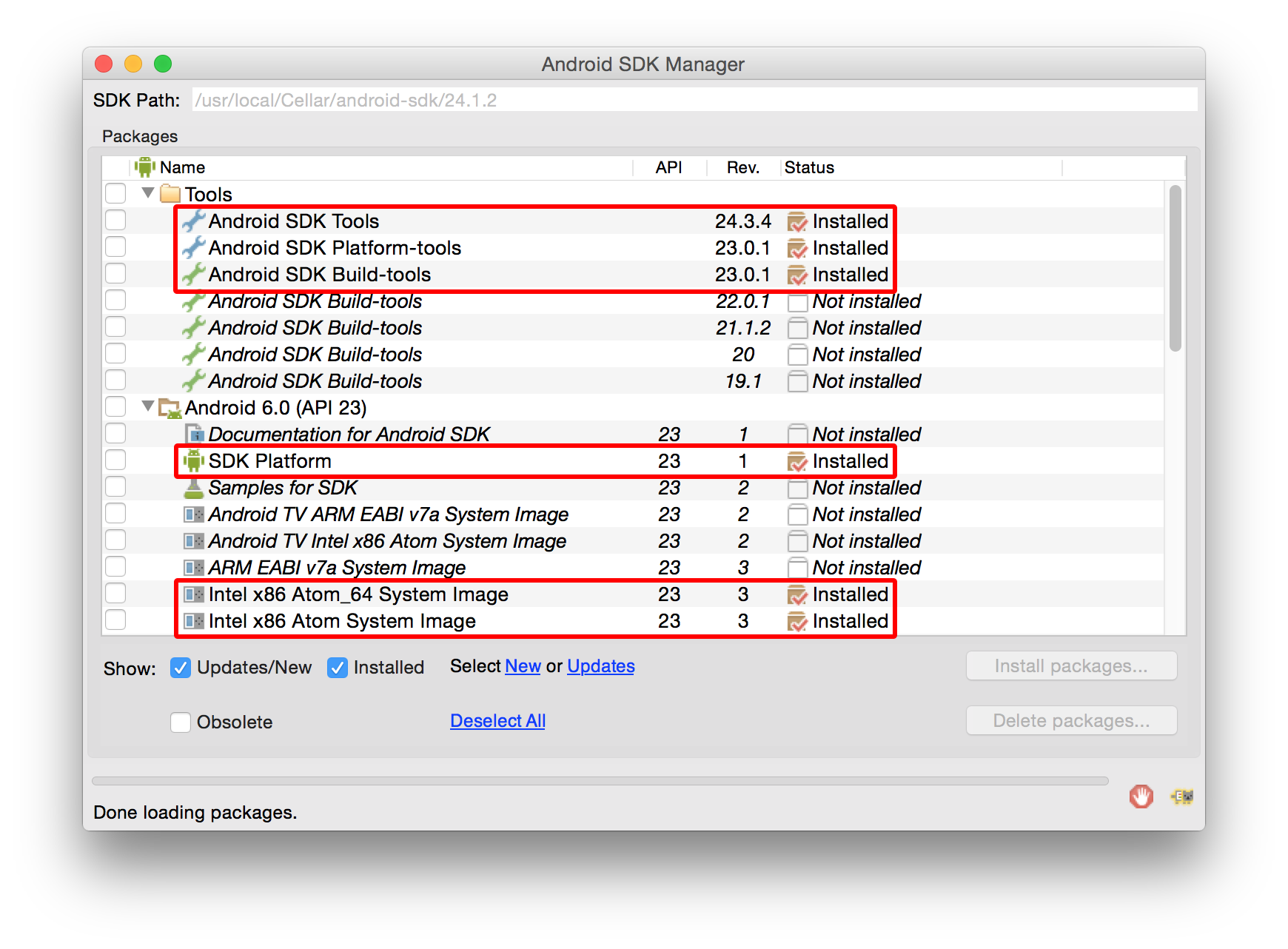
(4.3)参照图片,设置SDK。
(5)快速开始
(5.1)安装react-native交互界面:npm install -g react-native-cli
(5.2)新建工程:react-native init AwesomeProject
(5.3)运行Android工程:react-native run-android