
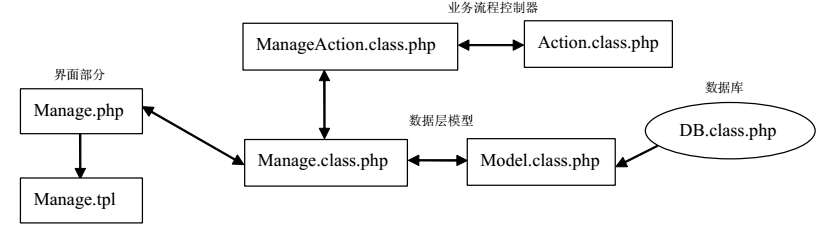
例子:演示会员添加与删除
说明:因为是简单的例子,我们用在屏幕上打印“添加成功”和“删除成功”这几个字表示会员的添加与删除,仅仅为了演示如何实现三层的分离:
1 如果只是简单在屏幕上打印“添加成功”和“删除成功”,很简单新建manage.php直接在里边写入下面的代码,实现效果:这里只有一层,即表现层,那么怎么分离呢
<?php echo '添加成功'; echo '删除成功'; ?>
2 新建Manage.class.php文件,作为数据层,manage.php就只需要引入Manage.class.php并实例化一个对象,此时有两层
Manage.class.php(忽略构造方法,这是连接第三步的)
<?php class Manage{ public function __construct(){ new ManageAction($this); } //新增管理员 public function addManage(){ return "新增"; } public function deleteManage(){ return "删除"; } } ?>
Manage.php改为:
<?php //实体类 require 'Manage.class.php'; //入口 $_m = new Manage(); echo $_m->addManage(); echo $_m->deleteManage(); ?>
3 业务逻辑层,新建ManageAction.class.php文件
<?php class ManageAction{ public function __construct($_m){ echo $_m->addManage(); echo $_m->deleteManage(); } } ?>
Manage.php改为:如此实现了三层的分离
<?php //实体类 require 'Manage.class.php'; //业务控制器 require 'ManageAction.class.php'; //入口 $_m = new Manage(); ?>
另:Action.class.php和Model.class.php是基类,用于处理冗余的不关三层什么事
详见例子的源文件