这一步我们开始搭建第一个模块,用来检测到图像中的人脸位置,并将它拍下来保存在指定路径
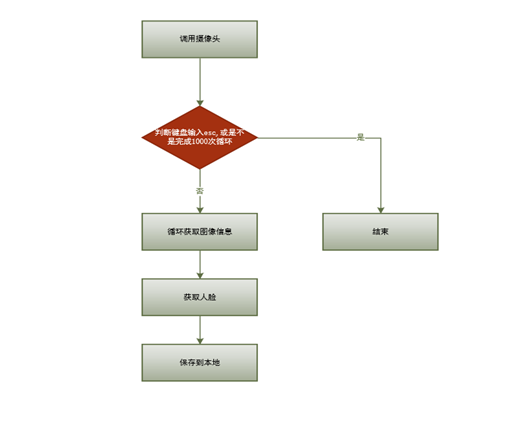
流程图:

代码实现:
import cv2 def pic(cam): # 调用笔记本内置摄像头,所以参数为0,如果有其他的摄像头可以调整参数为1,2 cam = cv2.VideoCapture(0) # 使用自带的人脸识别分类器, 其中 这个.xml文件是 识别人脸的分类器文件 # 这里我已经把这个文件放在了当前项目目录下 face_detector = cv2.CascadeClassifier('haarcascade_frontalface_default.xml') # 输入用户id face_id = input(' enter user id:') print(' Initializing face capture. Look at the camera and wait ...') # count变量记录图片张数 count = 0 while True: # 从摄像头读取图片 # cam.read()按帧读取视频,sucess,img是cam.read()方法的两个返回值。 # 其中sucess是布尔值,如果读取帧是正确的则返回True, # 如果文件读取到结尾,它的返回值就为False。 # img就是每一帧的图像,是个三维矩阵。 sucess, img = cam.read() # 转为灰度图片 gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) # 检测人脸 faces = face_detector.detectMultiScale(gray, 1.3, 5) for (x, y, w, h) in faces: # 4个参数依次是 图像矩阵, 矩形左上角起始坐标,右下角坐标, 矩形边框线的颜色 cv2.rectangle(img, (x, y), (x+w, y+h), (255, 0, 0)) count += 1 # 保存图像 cv2.imwrite("D:/FaceData/" + str(face_id) + '.' + str(count) + '.jpg', gray[y: y + h, x: x + w]) cv2.imshow('image', img) # 保持画面的持续。 k = cv2.waitKey(1) if k == 27: # 通过esc键退出摄像 break elif count >= 100: # 得到100个样本后退出摄像 break # 关闭摄像头 cam.release() cv2.destroyAllWindows() if __name__ == '__main__': cam = cv2.VideoCapture(0) pic(cam)
代码中每个函数的作用基本都进行了简略注释,
到现在,我们就在指定的文件夹中有了一定数量的人脸灰度图了。