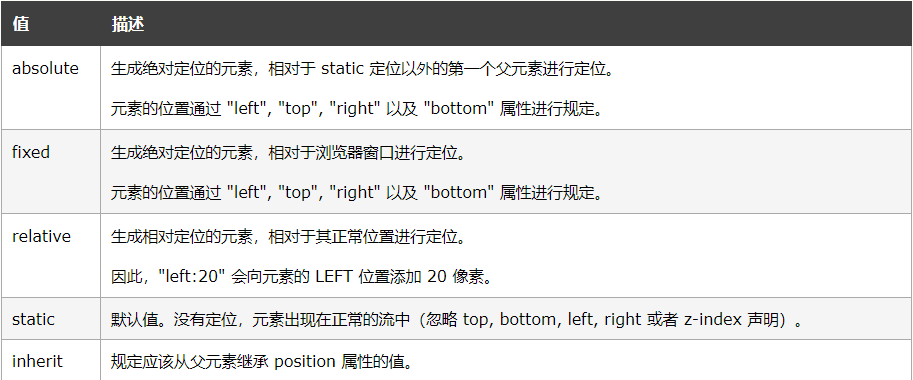
position
h2
{
position:absolute;
left:100px;
top:150px;
}
//position 属性规定元素的定位类型

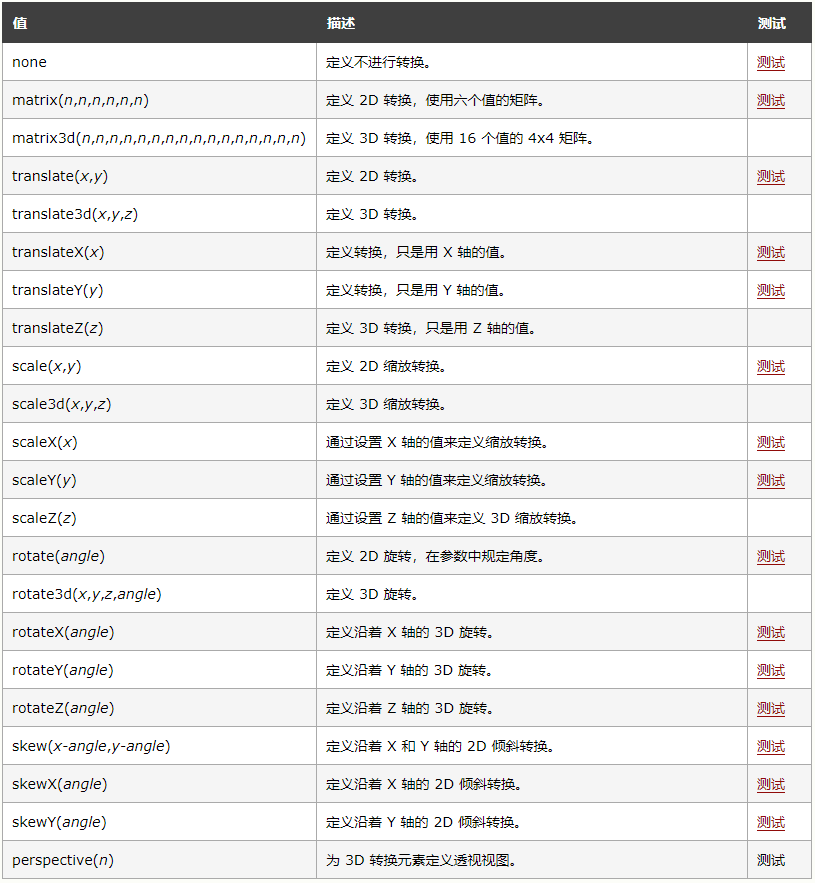
transform
.content_box {
transform: translate(-50%, -50%);
}
##transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜

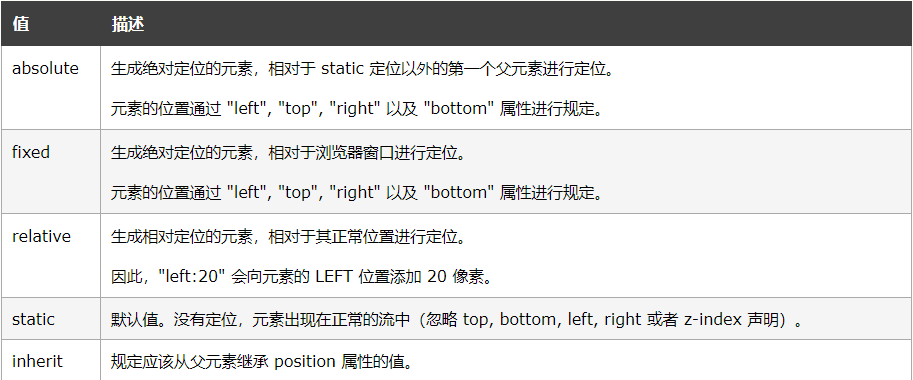
h2
{
position:absolute;
left:100px;
top:150px;
}
//position 属性规定元素的定位类型

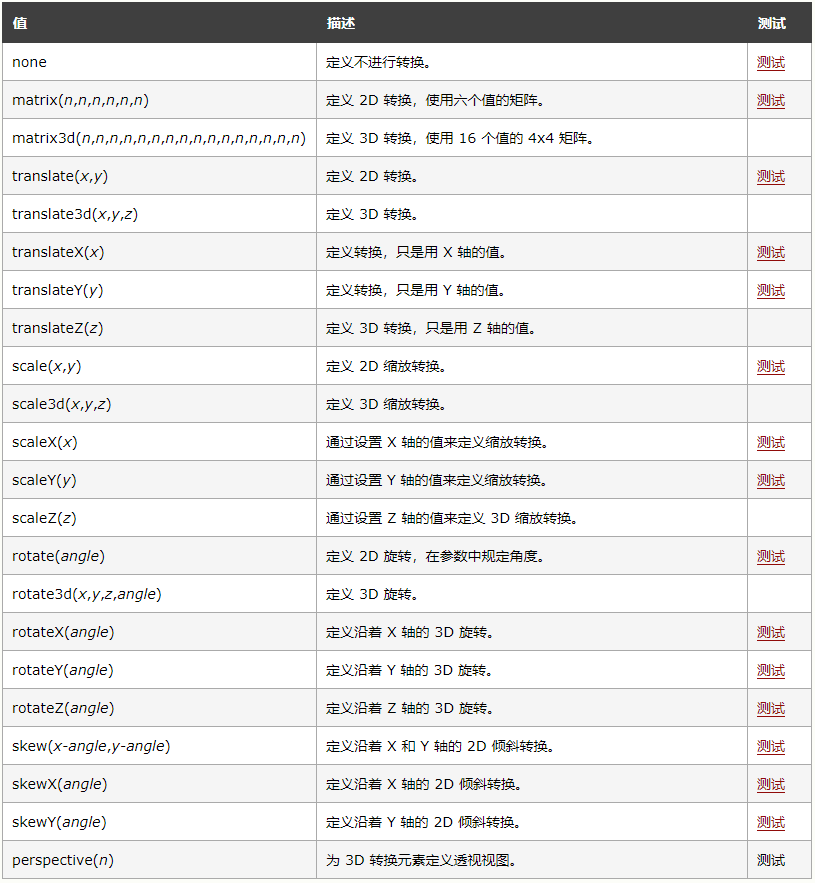
.content_box {
transform: translate(-50%, -50%);
}
##transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜