//需求:对列表的增删改

//代码如下
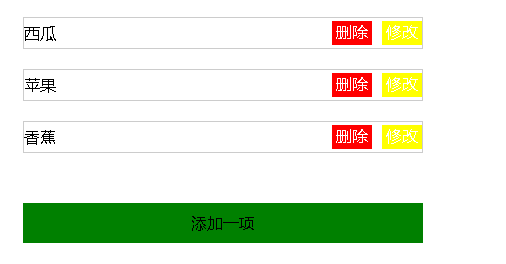
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery.1.11.1.min.js"></script> <style type="text/css"> *{ margin: 0; padding: 0; } .list{ list-style: none; width: 400px; margin: 50px auto; } .list li{ border: 1px solid #ccc; margin-bottom: 20px; height: 30px; } .list .friut{ line-height: 30px; } .change,.del{ float: right; height: 24px; width: 40px; margin-top: 3px; text-align: center; color: #fff; } .change{ background-color:yellow; margin-left: 10px; } .del{ background-color: red; } .addBtn{ width: 400px; height: 40px; line-height: 40px; text-align: center; background-color: green; margin:0 auto; } </style> </head> <body> <ul class="list"> <li> <span class="friut">西瓜</span> <span class="change">修改</span> <span class="del">删除</span> </li> <li> <span class="friut">苹果</span> <span class="change">修改</span> <span class="del">删除</span> </li> <li> <span class="friut">香蕉</span> <span class="change">修改</span> <span class="del">删除</span> </li> </ul> <div class="addBtn">添加一项</div> <script type="text/javascript"> // 添加按钮的点击事件 $(".addBtn").click(function(){ var res = window.prompt("添加一项"); //弹出添加一项 if (res) { // html(内容字符串) var str = "<span class='friut'>"+res+"</span><span class='change'>修改</span><span class='del'>删除</span>"; $("<li></li>").html(str).appendTo($(".list")); //动态的往类名为list的添加一个子元素 } }); // 事件委托,将删除和修改按钮的事件(通过事件冒泡)委托给.list $(".list").click(function(e){ // console.log(this); // event 对象 记录事件发生时的相关信息的对象 // event.target 事件发生的源目标 //event.target -><span class='del'>删除</span> //this->.list if ($(e.target).text()=="删除") { var res = window.confirm("是否确定删除"); if (res) { // 移除li $(e.target).parent().remove(); } }else if ($(e.target).text()=="修改") { var res = window.prompt("确认修改?"); if (res) { // 将friut类的span标签内容修改 $(e.target).prev().text(res); } } }) </script> </body> </html>