我们在工程新建两个文件夹,一个是 src 用于存放我们写的源文件,一个是 dist文件夹:用于存放之后打包的文件。
类似这样:
一般都是在src中写一个 项目的入口文件,一般叫 index.js 但我这写main.js 看得出即可。
因为src文件夹下写源文件 而且 有了入口文件,那么我们用webpack来打包。
mathUtils.js 里面写一些数学运算函数 然后导出数据:

function add(num1,num2){ return num1 + num2; } function mul(num1,num2){ return num1 * num2; } //CommonJS模块规范导出 module.exports = {add,mul}
然后我们在main.js中导入 mathUtil.js导出的值即可:

//我们在这里导入一下数据: const math = require('./mathUtils.js') console.log(math.add(10,20)); console.log(math.mul(10,20));
因为现在是模块化开发,webpack就是一个模块化的打包工具,所以它支持我们代码中写模块化,可以对模块化的代码进行处理,,如果在处理完所有模块之间的关系后,将多个js打包到一个js文件中,引入时就变得非常方便了。所以我们需要打包,
最后一步 打包:
我们在终端写这么一条语句:
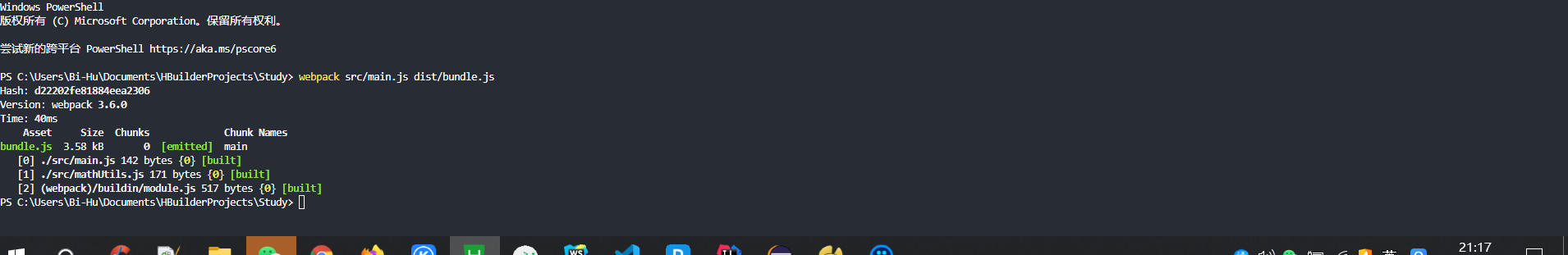
webpack src/main.js dist/bundle.js
意思就是说: 打包 src下面的main.js 然后 打包在 dist下面的 bundle.js文件中
疑惑: 为什么mathUtil.js不打包? 因为他已经导入导出的关系在main.js中了,和main.js存在依赖,webpack会自动找到且打包,非常的方便!
执行后如下图:而且你 dist下多一个 bundle.js 文件


然后你在 页面导入这个bundle :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <!--此处引用bundle.js文件--> <script src="dist/bundle.js"></script> </body> </html>
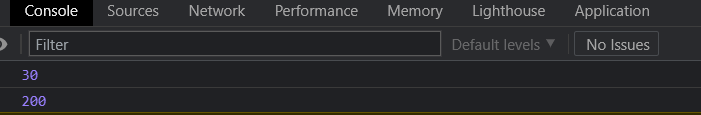
运行发现:


这就是 webpack的基本使用打包了。
