公司的系统 最近 用IE8 浏览后 发现有不少兼容性问题
解决办法
1 设置IE8 兼容性
2 兼容性用于定义让IE如何编译你的网页。此文件解释文件兼容性,如何指定你网站的文件兼容性模式以及如何判断一个网页该使用的文件模式。
前言
为了帮助确保你的网页在所有未来的IE版本都有一致的外观,IE8引入了文件兼容性。在IE6中引入一个增设的兼容性模式,文件兼容性使你能够在IE呈现你的网页时选择特定编译模式。
新的IE为了确保网页在未来的版本中都有一支的外观,IE8引入了文件兼容性。当你引入一个增设的兼容性模式,
此文章说明文件兼容性的必要性,列出现有版本IE能使用的文件兼容性模式并示范如何选择特定的兼容性模式。
了解文件兼容性的必要性
每个主要版本IE新增的功能都是为了让浏览器更容易使用、增加安全性及更支持业界标准。以这些作为IE的特色,其中一个风险就是旧版本网站无法正确的显示。
为了将这个风险降到最低,IE6允许网页开发人员选择IE编译和显示他们网页的方式。"Quirks mode"为预设,这会使页面以旧版本浏览器的视点显示,"Standards mode"(也称为"strict mode")特点是支持业界标准最为完善。然而要利用这个增强的支持功能,网页必须包含恰当的<!DOCTYPE>指令。
若一个网页没有包含<!DOCTYPE>指令,IE6会将它以quirks mode显示。若网页包含有效的<!DOCTYPE>指令但浏览器无法辨识,IE6会将它以IE6 standards mode显示。因为少数网站已经包含<!DOCTYPE>指令,兼容性模式的切换相当成功。这使网页开发人员能选择将他们的网页转移为standards mode的最佳时机。
随著时间经过,更多网站开始使用standards mode。它们也开始使用IE6的特性和功能来检测IE。举例来说,IE6不支持universal selector(即css之全局选择器 * {}),一些网站便使用它来针对IE做特定的对应。
当 IE7增加了对全域选择器的支持,那些依赖IE6特点的网站便无法侦测出这个新版本的浏览器。因此那些针对IE的特定对应无法应用于IE7,造成这些网站便无法如他们预期的显示。由于<!DOCTYPE>只支持两种兼容性模式,受到影响的网站拥有者被迫更新他们的网站使其能支持IE7。
IE8 比之前的任何版本浏览器都更支持业界标准,因此针对旧版本浏览器设计的网页可能无法如预期般呈现。为了帮助减轻所有问题,IE8引入文件兼容性的概念,使你能选择你的网页设计要对应的特定IE版本。文件兼容性在IE8增加了一些新的模式,这些模式能告诉浏览器如何解析和编译一个网页。若你的网页无法在 ie8正确的显示,你可以更新你的网站使它支持最新的网页标准(优先选项)或在你的页面上新增一个meta元素用于告诉IE8如何依照旧版本浏览器编译你的页面。
这能让你选择将你的网站更新支持IE8新特点的时机。
认识文件兼容性模式
IE8支持几种文件兼容性模式,它们具有不同的特性并影响内容显示的方式。
•Emulate IE8 mode指示IE使用<!DOCTYPE>指令来决定如何编译内容。Standards mode指令会显示成IE8 Standards mode而quirks mode会显示成IE5 mode。不同于IE8 mode,Emulate IE8 mode重视<!DOCTYPE>指令。
•Emulate IE7 mode指示IE使用<!DOCTYPE>指令来决定如何编译内容。Standards mode指令会显示成IE7 Standards mode而quirks mode会显示成IE5 mode。不同于IE7 mode,Emulate IE7 mode重视<!DOCTYPE>指令。对于许多网页来说这是最推荐的兼容性模式。
•IE5 mode 编译内容如同IE7的quirks mode之显示状况,和IE5中显示的非常类似。
•IE7 mode编译内容如同IE7的standards mode之显示状况,无论网页是否含有<!DOCTYPE>指令。
•IE8 mode提供对业界标准的最高支持,包含 W3C Cascading Style Sheets Level 2.1 Specification和W3C Selectors API,并有限的支持 W3C Cascading Style Sheets Level 3 Specification (Working Draft)。
•Edge mode指示IE以目前可用的最高模式显示内容。当使用IE8时其等同于IE8 mode。若(假定)未来放出支持更高兼容性模式的IE,使用Edge mode的页面会使用该版本能支持的最高模式来显示内容。同样的那些页面在使用IE8浏览时仍会照常显示。
由于edge mode使用该IE版本所能支持的最高模式来显示所浏览的网页内容,建议仅使用于测试页及其他非商用页面。
指定文件兼容性模式
要为你的网页指定文件模式,需要在你的网页中使用meta元素放入X-UA-Compatible http-equiv 标头。以下是指定为Emulate IE7 mode 兼容性之范例。
<html>
<head>
<!-- Mimic Internet Explorer 7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title>My Web Page</title>
</head>
<body>
<p>Content goes here.</p>
</body>
</html>
其内容随著指定的页面模式而更改,当要模拟IE7时,指定IE=EmulateIE7,指定IE=5, IE=7, 或IE=8来选择其中一种兼容性模式。你也可以指定IE=edge来指示IE8使用它支持的最高模式。
X-UA-compatible标头没有大小写之分。然而除了title元素及其他的meta元素之外,它必须出现在网页header节其它元素之前的位置,
设定网站服务器以指定预设兼容性模式
网站管理员可籍着为网站定义一个自订标头来为他们的网站预设一个特定的文件兼容性模式。这个特定的方法取决于你的网站服务器。举例来说,下列的web.config文件使Microsoft Internet Information Services (IIS)能定义一个自订标头以自动使用IE7 mode来编译所有网页。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
若你已于网站服务器指定了一个预设的文件兼容性模式,你可以在个别页面上指定不同的文件兼容性模式来盖过它。在网页中指定的模式优先权高于服务器中所指定的模式。
请查阅你的网站服务器关于指定自订标头的资讯,或看更多资料:
Implementing the META Switch on Apache
Implementing the META Switch on IIS
判定文件兼容性模式
要判定网页使用IE8浏览时的文件兼容性模式,使用document object(文档对象)的documentMode功能。例如在IE8的网址列输入下列程式码会显示目前页面的文件模式。
javascript:alert(document.documentMode);
documentMode功能会回传一个数值对应目前页面的文件兼容性模式,举例来说,若网页指定为支持IE8模式,documentMode便会回传值"8"。
在IE6引入的compatMode功能不支持在IE8引入的documentMode功能。目前使用compatMode建立的应用程式还能在IE8中作用,但它们必须更新为使用documentMode。
若你希望使用JavaScript判定一个文件的兼容性模式,引入下面范例的这段程式码可支持旧版本的IE。
engine = null;
if (window.navigator.appName == "Microsoft Internet Explorer")
{
// This is an IE browser. What mode is the engine in?
if (document.documentMode) // IE8
engine = document.documentMode;
else // IE 5-7
{
engine = 5; // Assume quirks mode unless proven otherwise
if (document.compatMode)
{
if (document.compatMode == "CSS1Compat")
engine = 7; // standards mode
}
}
// the engine variable now contains the document compatibility mode.
}
认识内容属性值
内容属性值在接收到异于先前叙述的数值时是具有弹性的。这能使你对于IE如何显示你的网页更有操控性。举例来说,你可以设定内容属性值为IE=7.5。当你这样做的时候,IE尝试将这个值转换为version vector并选择最接近的结果。在这个例子中,IE会将其设定为IE7 mode。下面的范例显示该模式设定为其他值的状况。
<meta http-equiv="X-UA-Compatible" content="IE=4"> <!-- IE5 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=7.5"> <!-- IE7 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=100"> <!-- IE8 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=a"> <!-- IE5 mode -->
<!-- This header mimics Internet Explorer 7 and uses
<!DOCTYPE> to determine how to display the Web page -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7">
注意: 前面的范例显示单独的内容值。实际上IE只会执行网页中第一个X-UA-Compatible标头。
你也可以使用内容属性来指定复数的文件兼容性模式,这能帮助确保你的网页在未来的浏览器版本都能一致的显示。欲设定复数的文件模式,请设定内容属性以判别你想使用的模式。使用分号来分开各个模式。
如果一个特定版本的IE支持所要求的兼容性模式多于一种,将採用列于标头内容属性中最高的可用模式。你可以使用这个特性来排除特定的兼容性模式,虽然并不推荐这样做。举例来说,下列标头即会排除IE7 mode。
<meta http-equiv="X-UA-Compatible" content="IE=5; IE=8" />
结论
兼容性对于网页设计师来说是非常重要的顾虑。虽然最好是可以建立一个完全不需依赖任何网页浏览器特性或功能的网站,有时候这是不可能实现的。文件兼容性模式便能将网页限制在某个特定版本的IE中。
使用X-UA-Compatible标头来指定你的页面支持的IE版本。使用document.documentMode判定页面的兼容性模式。
选择支持某个特定版本的IE,你可以确保你的页面在未来的浏览器版本中也能有显示的一致性。
1.<meta http-equiv="X-UA-Compatible" content="IE=5" />
像是使用了 Windows Internet Explorer 7 的 Quirks 模式,这与 Windows Internet Explorer 5 显示内容的方式很相似。
2.<meta http-equiv="X-UA-Compatible" content="IE=7" />
无论页面是否包含 <!DOCTYPE> 指令,都像是使用了 Windows Internet Explorer 7 的标准模式。
3.<meta http-equiv="X-UA-Compatible" content="IE=8" />
4.<meta http-equiv="X-UA-Compatible" content="edge" />
Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容,这实际上破坏了“锁定”模式。
5.<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
EmulateIE7 模式通知 Windows Internet Explorer 使用 <!DOCTYPE> 指令确定如何呈现内容。标准模式指令以Windows Internet Explorer 7 标准模式显示,而 Quirks 模式指令以 IE5 模式显示。与 IE7 模式不同,EmulateIE7 模式遵循 <!DOCTYPE> 指令。对于多数网站来说,它是首选的兼容性模式。
3. 网页中 加入一段代码 让IE8 自动设置为 兼容性的 代码
用户怎么办?
作为一般的用户,在查看某个网站时候,发现当前的页面有了不兼容的情况产生时,可以鼠标轻轻的点击地址栏右边的兼容性视图切换按钮,则可以在兼容性模式下查看当前网页。如果不想这么麻烦,可以直接打开“工具”—“兼容性视图设置”对话框,把本地IE8浏览器设置为“使用兼容模式来查看所有网站”,那么这个时候你访问网站的时候,都可以在兼容模式下显示站点内容了。
网站提供商怎么办
从网站的角度看来,必需要自身做到兼容,使得那些采用IE8标准模式来查看网站的用户也能够得到正确的显示结果,通过在网站中做一些设置,使得客户查看你的网站时候,能够自动以兼容模式显示。
第一种办法,是在单个的页面中,添加兼容性标记,示例代码如下:
2 <head>
3 <!-- Mimic Internet Explorer 7 -->
4 <title>我的网页</title>
5 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
6 </head>
7 <body>
8 <p>内容在此处。</p>
9 </body>
10 </html>
11
在这里添加兼容性标签后,只对当前页面有用,而且必须是在head标签内部,同时也必须是在其他css样式定义或者链接的前面,否则不会产生效果的。
第二种办法,就是在站点的配置文件中,修改web.config文件,使得该网站能够兼容,示例代码如下:
2 <configuration>
3 <system.webServer>
4 <httpProtocol>
5 <customHeaders>
6 <clear />
7 <add name="X-UA-Compatible" value="IE=EmulateIE7">
8 </customHeaders>
9 </httpProtocol>
10 <system.webServer>
11 </configuration>
12
第三种办法,就是在服务器级别对当前服务器做设置,使得服务器下面所有的站点都能够与IE8兼容性,这是推荐的做法,通过在服务器的配置花的时间最少,由于是整个服务器起作用,因此能很好的解决潜在的兼容性问题,具体设置可以参考以下资料介绍网站兼容的4个层次:
1、IIS,http://msdn.microsoft.com/zh-cn/library/cc817572.aspx
2、Apache,http://msdn.microsoft.com/zh-cn/library/cc817573.aspx
3、其他服务器,在后续的文章中会专门介绍一些主流的服务器中兼容性设置办法
我的IIS6 设置web.config 的方法为什么不能行呢??
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=EmulateIE7">
</customHeaders>
</httpProtocol>
<system.webServer>
</configuration>
在 页面加可以
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> 可以 ??
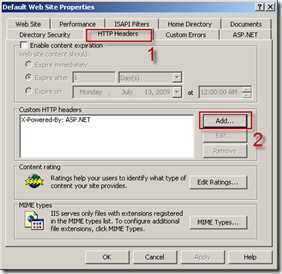
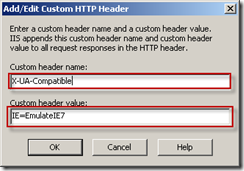
第四种办法
配置IIS,添加HTTP Header