准备工作(Vue下载以及安装)
下载地址:
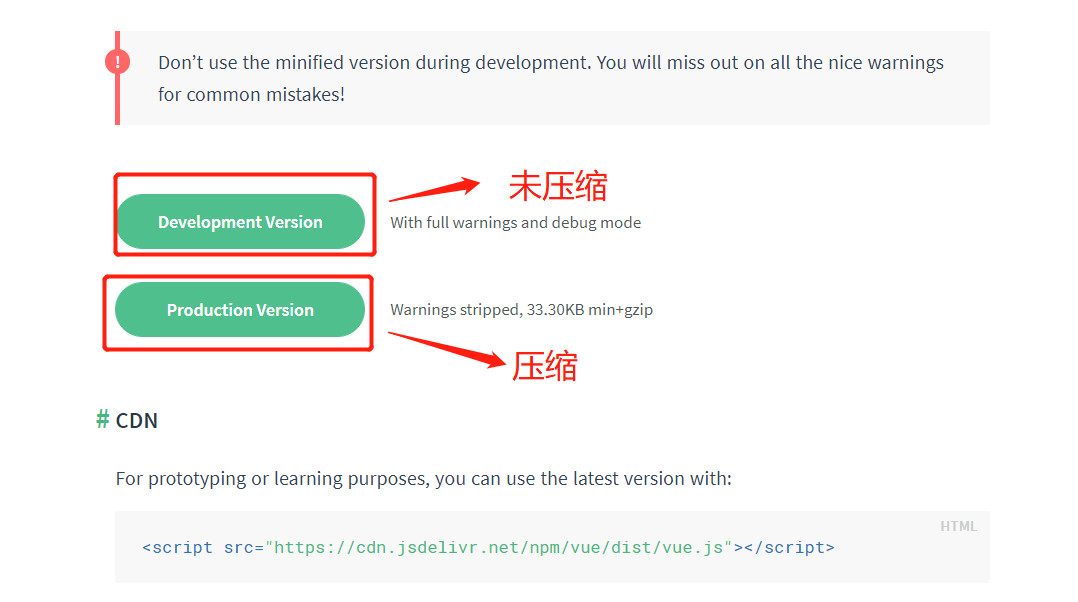
https://vuejs.org/v2/guide/installation.html

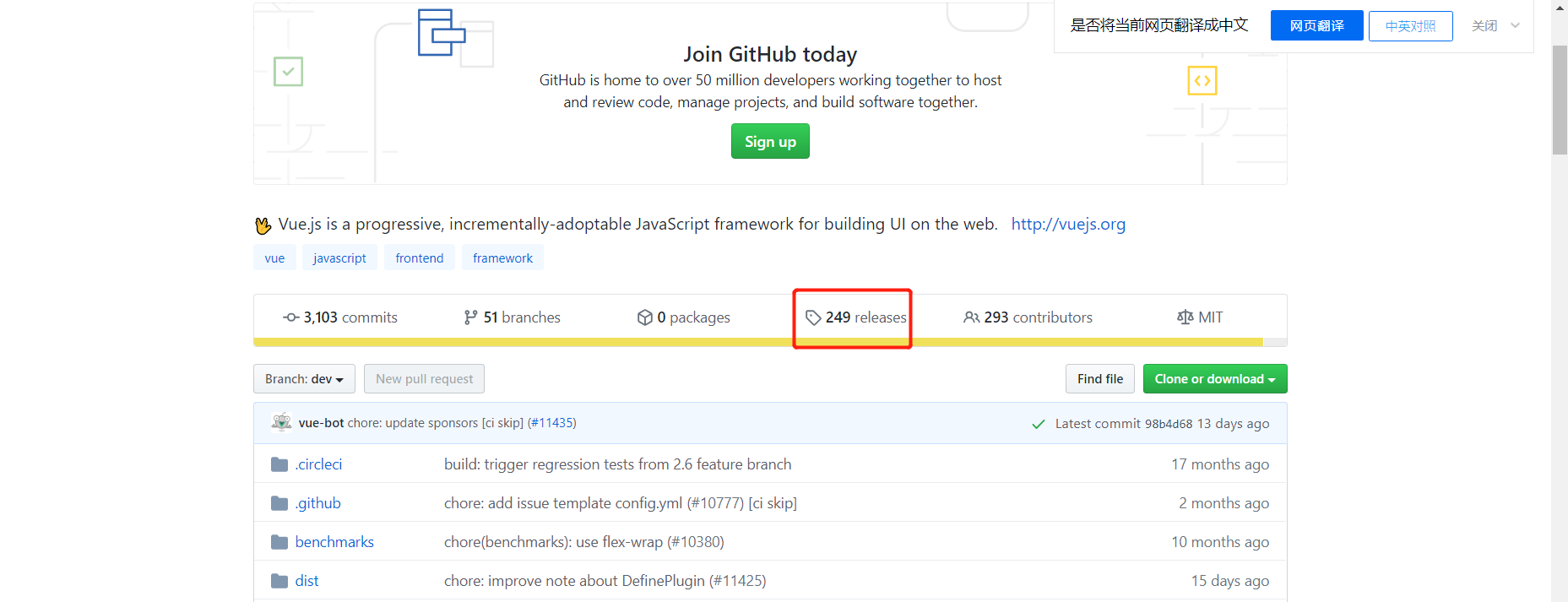
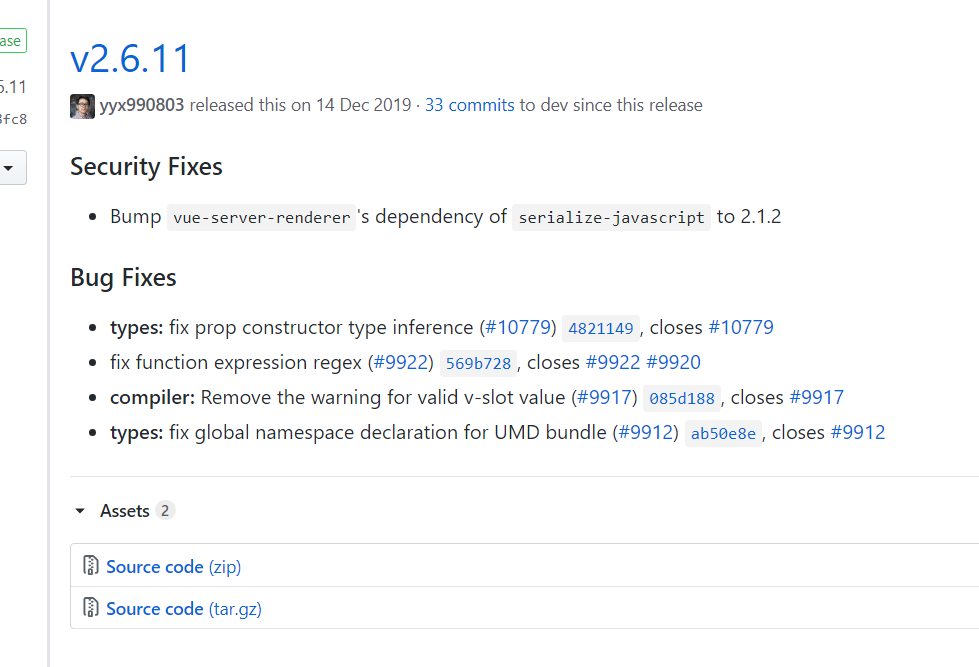
或者在GitHub上下载


用下来的zip包目录里的dist目录里面的vue.js或者vue.min.js就可以
补充:
vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。 另外几个常见的工具库:react.js /angular.js/jQuery 官方网站: 中文:https://cn.vuejs.org/ 英文:https://vuejs.org/ 官方文档:https://cn.vuejs.org/v2/guide/ vue.js目前有1.x、2.x和3.x 版本,我们学习2.x版本的。
vue.js库基本使用
第一种方式:像jQuery一样通过导入外部js文件方式导入使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 1. 先引入vue核心文件 --> <script src="vue.js"></script> <script> window.onload = function(){ // 2. 对vue的核心对象vm进行实例化 var vm = new Vue({ el: "#app", // 接下来vue要操作的元素的选择符 element的缩写,表示元素 data:{ // 保存一些前端使用的数据 message: "hello world", }, }); } </script> </head> <body> <!-- 3. 在el属性对象的标签中,填写正确的vue语法展示或者控制数据 --> <div id="app"> {{message}} </div></body> </html>
第二种方式:组件化开发方式
总结:
1. vue的使用要从创建Vue对象开始 var vm = new Vue(); 2. 创建vue对象的时候,需要传递参数,是json对象,json对象对象必须至少有两个属性成员 var vm = new Vue({ el:"#app", data: { 数据变量:"变量值", 数据变量:"变量值", 数据变量:"变量值", }, }); el:设置vue可以操作的html内容范围,值一般就是css的id选择器。 data: 保存vue.js中要显示到html页面的数据。 3. vue.js要控制器的内容范围,必须先通过id来设置。 <div id="app"> <h1>{{message}}</h1> <p>{{message}}</p> </div>
1、一个网页中可以实例化多个vue对象,每个对象之间是独立的,互不冲突,但是实例对象的变量名强烈建议唯一,而且每个vue对象负责一个特效功能 <script> window.onload = function(){ // 2. 对vue的核心对象vm进行实例化 var vm = new Vue({ el: "#app", // 接下来vue要操作的元素的选择符 element的缩写,表示元素 data:{ // 保存一些前端使用的数据 message: "hello world", }, }); var vm1 = new Vue({ el: "#box", data:{ message: "hello world", }, }); } </script> 2、js里面的所有变量和语法都是区分大小写的,new Vue() 3、建议实例化vue对象的代码写在body的最后面。免得出现html元素无法获取的错误出现,或者使用window.onload
# MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。 `Model` 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。 `View` 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。 `ViewModel ` 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的。
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 1. 先引入vue核心文件 --> <script src="vue.min.js"></script> </head> <body> <!-- V,View,视图模板 --> <div id="app"> <input v-model="message"><br> {{message}} </div> <script> // new Vue,VM对象,负责时刻保证视图模板中的数据和data里面的数据一致!双向数据绑定,如果在input框中输入值,对应的{{message}}和vm.data.message的值也会改 var vm = new Vue({ el:"#app", data:{ // M,Model,模型里面的所有数据,将来都会作为vm对象的属性存在 message: "一篇文章", num: 16, } }) </script> </body> </html>
vue.js如何修改模板语法,比如将{{}}改成{[]},使用delimiters参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <!--<script>Vue.config.delimiters = ["{[","]}"]</script>--> </head> <body> <div id="box"> <div>{[url]}</div> 密码:<input :type="type" v-model="password" > <button @click="change">显示密码</button> </div> <script> var vm = new Vue({ el: '#box', delimiters: ["{[", "]}"], data: { url: 'http://www.baidu.com', type: 'password', password: '', }, methods: { change() { if(this.type === 'text'){ this.type = 'password'; }else { this.type = 'text'; } } } }); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.min.js"></script> <script> window.onload = function(){ var vm = new Vue({ el:"#app", data:{ str1: "hello", num: 20, price: 7.1, url1: "http://www.baidu.com", url2: "http://www.taobao.com" } }) } </script> </head> <body> <p>{{ str1 }}</p> <p>{{ str1.split("").reverse().join("") }}</p> <p>num和num2中比较大的数是:{{ num>num2? num:num2 }}</p> <input type="text" v-model="name"> <p>{{(price+0.8).toFixed(2)}}</p> </body> </html>
双花括号仅用输出文本内容,如果要输出html代码,则不能使用这个,要使用v-html来输出.
v-html必须在html标签里面作为属性写出来.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 1. 先引入vue核心文件 --> <script src="vue.js"></script> </head> <body> <div id="box"> <h1>{{message.toUpperCase()}}</h1> <p>一共有<span>{{num+100}}</span>个同学在上课!</p> <textarea name="" id="" cols="30" rows="10" v-model="message"></textarea> <div v-html="htmlcode"></div> </div> <script> var vm = new Vue({ el:"#box", data:{ message:"hello world", num:16, htmlcode: "<h1>大标题</h1>" } }); </script> </body> </html>
总结:
1. 可以在普通标签中使用{{ }} 或者 v-html 来输出data里面的数据 <h1>{{message}}</h1> 2. 可以在表单标签中使用v-model属性来输出data里面的数据,同时还可以修改data里面的数据 <input type="text" v-model="username">
在输出内容到普通标签的使用{{ }}
v-model或者v-html等vue提供的属性,或者 {{}} 都支持js代码。
<h1>{{str1.split("").reverse().join("")}}</h1> <!-- 3.2 支持js的运算符--> <h1>{{num1+3}}</h1> <!-- 3.3 js还有一种运算符,三元运算符,类似于python里面的三元表达式 三元运算符的语法: 判断条件 ? 条件为true : 条件为false的结果 python 三元表达式[三目运算符]的语法: a if 条件 else b --> <h1>num1和num2之间进行比较,最大值:{{ num2>num1?num2:num1 }}</h1>
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的快速使用</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <p>{{url}}</p> <div>{{text}}</div> <div v-html="text"></div> <div>num是{{num%2==0?'偶数':'奇数'}}</div> <div>num的下一个数字:{{num-0+1}}</div> </div> <script> var vm = new Vue({ el:"#app", // 设置vue对象控制的标签范围 data:{ // vue要操作的数据 url:"http://www.luffycity.com", text:"<h1>大标题</h1>", num: 100, }, }) </script> </body> </html>
常用指令
指令 (Directives) 是带有“v-”前缀的特殊属性。每一个指令在vue中都有固定的作用。
在vue中,提供了很多指令,常用的有:v-if、v-model、v-for等等。
指令会在vm对象的data属性的数据发生变化时,会同时改变元素中的其控制的内容或属性。
因为vue的历史版本原因,所以有一部分指令都有两种写法:
vue1.x写法 vue2.x的写法
v-html ----> v-html
{{ 普通文本 }} {{普通文本}}
v-bind:属性名 ----> :属性
v-on:事件名 ----> @事件名
<标签名 :标签属性="data属性"></标签名>
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 1. 先引入vue核心文件 --> <script src="vue.js"></script> </head> <body> <div id="box"> <a :href="url">百度</a> 密码:<input :type="type" v-model="password"><button @click="change">{{text}}</button> <br> </div> <script> // data里面的属性,和methods里面的方法都会被加载到vm对象里面充当数属性和方法 var vm = new Vue({ el:"#box", data:{ url: "http://www.baidu.com", type: "password", password:"", text:"显示密码", }, methods:{ change(){ // change: function(){ 的简写 if(this.type=="password"){ this.type="text"; // 这里的this表示vm对象 this.text="隐藏密码"; }else{ this.type="password"; this.text="显示密码"; } } } }); </script> </body> </html>
事件操作
有两种事件操作的写法,@事件名 和 v-on:事件名
<button v-on:click="num++">按钮</button> <!-- v-on 是vue1.x版本的写法 --> <button @click="num+=5">按钮2</button>
事件添加多个方法
@click="getIndex();getIndex2()" 不同方法中间需要用 ";" 号分隔
总结:
1. 使用@事件名来进行事件的绑定 语法: <h1 @click="num++">{{num}}</h1> 2. 绑定的事件的事件名,全部都是js的事件名: @submit ---> onsubmit @focus ---> onfocus @blur ---> onblur @click ---> onclick ....
案例:商品增加减少
步骤:
-
给vue对象添加操作数据的方法
-
在标签中使用指令调用操作数据的方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> </head> <body> <div id="box"> <button :disabled="goods.disabled" @click="sub">-</button> <input type="text" v-model="goods.num"> <button @click="add">+</button> </div> <script> var vm = new Vue({ el: '#box', data: { goods: { num: 0, disabled: false, } }, methods: { sub(){ if(this.goods.num-- <= 1){ this.goods.disabled = true; this.goods.num = 0; } }, add(){ this.goods.disabled = false; this.goods.num += 1 } } }) </script> </body> </html>
样式操作
控制标签class类名
格式:
<h1 :class="值">元素</h1> 值可以是字符串、对象、对象名、数组
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 1. 先引入vue核心文件 --> <script src="vue.js"></script> <style> .box1{ color: red; border: 1px solid #000; } .box2{ background-color: orange; font-size: 32px; } </style> </head> <body> <div id="box"> <div :class="cls1">值是字符串</div> <div :class="{box1:false,box2:true}">值是对象</div> <div :class="cls2">值是对象名</div> <div :class="[cls1,cls3]">值是数组</div> <div :class="cls4?'box1':''">三元表达式</div> </div> <script> var vm = new Vue({ el:"#box", data:{ cls1: "box1", cls2:{ box1:true, box2:false }, cls3:"box2", cls4:true, }, methods:{ } }); </script> </body> </html>
格式1:值是json对象,对象写在元素的:style属性中 标签元素: <div :style="{color: activeColor, fontSize: fontSize + 'px' }"></div> data数据如下: data: { activeColor: 'red', fontSize: 30 } 格式2:值是对象变量名,对象在data中进行声明 标签元素: <div v-bind:style="styleObject"></div> data数据如下: data: { styleObject: { color: 'red', fontSize: '13px' } } 格式3:值是数组 标签元素: <div v-bind:style="[style1, style2]"></div> data数据如下: data: { style1:{ color:"red" }, style2:{ background:"yellow", fontSize: "21px" } }
案例:vue版本面包屑
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #card{ width: 500px; height: 350px; } .title{ height:50px; } .title span{ width: 100px; height: 50px; background-color:#ccc; display: inline-block; line-height: 50px; /* 设置行和当前元素的高度相等,就可以让文本内容上下居中 */ text-align:center; } .content .list{ width: 500px; height: 300px; background-color: yellow; display: none; } .content .active{ display: block; } .title .current{ background-color: yellow; } </style> <script src="vue.min.js"></script> </head> <body> <div id="card"> <div class="title"> <span :class="num==0?'current':''" @click="num=0">国内新闻</span> <span :class="num==1?'current':''" @click="num=1">国际新闻</span> <span :class="num==2?'current':''" @click="num=2">银河新闻</span> </div> <div class="content"> <div class="list" :class="num==0?'active':''">国内新闻列表</div> <div class="list" :class="num==1?'active':''">国际新闻列表</div> <div class="list" :class="num==2?'active':''">银河新闻列表</div> </div> </div> <script> var card = new Vue({ el:"#card", data:{ num:0, }, }); </script> </body> </html>
总结:使用vue做特效
1、善于使用变量来记录下标
2、善于利用vue本身的MVVM思想
标签元素: <!-- vue对象最终会把条件的结果变成布尔值 --> <h1 v-if="ok">Yes</h1> // v-if如果为true则标签显示,如果为false则标签隐藏 data数据: data:{ ok:false // true则标签显示,false则标签隐藏 }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> <style> .loginbox{ width: 200px; height: 120px; background-color: gray; } </style> </head> <body> <div id="app"> <button @click="is_show=!is_show">登录</button> <div v-if="is_show" class="loginbox"> 登录窗口 </div> </div> <script> var vm = new Vue({ el:"#app", data:{ is_show: false, } }) </script> </body> </html>
标签元素: <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> data数据: data:{ ok:false // true则是显示,false是隐藏 }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <p v-if="is_login">欢迎回到路飞学成! <a href="">退出</a></p> <p v-else><a href="">登录</a></p> </div> <script> var vm = new Vue({ el:"#app", data:{ is_login: false, // 登录状态 } }) </script> </body> </html>
标签元素: <h1 v-if="num==1">num的值为1</h1> <h1 v-else-if="num==2">num的值为2</h1> <h1 v-else>num的值是{{num}}</h1> data数据: data:{ num:2 }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <li v-if="num==1">星期一</li> <li v-else-if="num==2">星期二</li> <li v-else-if="num==3">星期三</li> <li v-else-if="num==4">星期四</li> <li v-else-if="num==5">星期五</li> <li v-else-if="num==6">星期六</li> <li v-else>星期天</li> </div> <script> var vm = new Vue({ el:"#app", data:{ num: new Date().getDay(), // 登录状态,Date().getDay()可以获取星期数字0-6(0表示周日,1-6表示周一到周六) } }) </script> </body> </html>
用法和v-if大致一样,区别在于2点:
-
v-show后面不能v-else或者v-else-if
-
v-show隐藏元素时,使用的是display:none来隐藏的,而v-if是直接从HTML文档中移除元素[ DOM操作中的remove ]
标签元素: <h1 v-show="ok">Hello!</h1> data数据: data:{ ok:false // true则是显示,false是隐藏 }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <p v-show="is_show">一段文本</p> <!--标签还是占据位置的--> <p v-if="is_show">一段文本</p> </div> <script> var vm = new Vue({ el:"#app", data:{ is_show: false, } }) </script> </body> </html>
数据是数组: <ul> <!--book是列表的每一个元素--> <li v-for="book in book_list">{{book.title}}</li> </ul> <ul> <!--book是列表的每一个元素,index是每个元素的下标--> <li v-for="(book, index) in book_list">第{{ index+1}}本图书:{{book.title}}</li> </ul> <script> var vm1 = new Vue({ el:"#app", data:{ book_list:[ {"id":1,"title":"图书名称1","price":200}, {"id":2,"title":"图书名称2","price":200}, {"id":3,"title":"图书名称3","price":200}, {"id":4,"title":"图书名称4","price":200}, ] } }) </script> 数据是对象: <ul> <!--value是每一个value值--> <li v-for="value in book">{{value}}</li> </ul> <ul> <!--每一个value值,key是每一个键名--> <li v-for="value, key in book">{{key}}:{{value}}</li> </ul> <!-- id:11 title:图书名称1 price:200 --> <script> var vm1 = new Vue({ el:"#app", data:{ book: { // "attr":"value" "id":11, "title":"图书名称1", "price":200 }, }, }) </script>
案例:商品展示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.min.js"></script> </head> <body> <div id="app"> <table border="1" align="center" width="800"> <tr> <th>序号</th> <th>商品编号</th> <th>商品标题</th> <th>商品价格</th> <th>商品数量</th> </tr> <tr v-for="goods,index in goods_list"> <td>{{index+1}}</td> <td>{{goods.id}}</td> <td>{{goods.title}}</td> <td>{{goods.price}}</td> <td>{{goods.num}}</td> </tr> </table> </div> <script> var vm = new Vue({ el:"#app", data:{ goods_list: [ {id:10,title:"商品1",price:100,num:65}, {id:15,title:"商品2",price:120,num:65}, {id:16,title:"商品3",price:150,num:65}, {id:18,title:"商品4",price:200,num:65}, {id:20,title:"商品5",price:3060,num:65}, {id:21,title:"商品6",price:1000,num:65}, ], } }) </script> </body> </html>


