一.问题重述
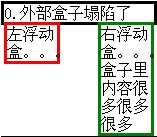
 嗯,这个就是坍塌的盒子了。外部盒子本应该包裹住内部的两个浮动盒子,结果却没有。
嗯,这个就是坍塌的盒子了。外部盒子本应该包裹住内部的两个浮动盒子,结果却没有。
二.问题出现的原因
3个盒子都只设置了width,而没有规定height,内部两个盒子分别设置了左右浮动。布局就这么简单,但结果和我们想象的却大不一样。
问题出现的原因是内部两个盒子都有float属性,而float属性会把元素从标准文档流中抽离,直接结果就是外部盒子丢了两个孩子,因为内部没有其它盒子了,所以外部盒子只包裹了文本节点内容,却把两个内部盒子扔在外面了。
三.解决方案
-
上面分析了问题出现的原因,不难找到第一种解决方案(既然孩子丢了,那就去找呗)
——给外部盒子也添加浮动
把外部盒子也从标准文档流中抽离,让它和孩子们见面。
缺点:可读性差,不易于维护(别人很难理解为什么要给父元素也添上float),而且可能需要调整整个页面布局
-
——在外部盒子内最下方添上带clear属性的空盒子
可以是div也可以是其它块级元素,甚至最简单的:把<br style=”clear:both;” />放在盒内底部
用最下面的空盒子清除浮动,把盒子重新撑起来。
缺点:引入了冗余元素
-
——用overflow:auto清除浮动
给外部盒子添上这个属性就好了
非常简单
缺点:应用边框边距可能会出现滚动条,影响外观
-
——用after伪元素清除浮动
给外部盒子的after伪元素设置clear属性,再隐藏它
这其实是对空盒子方案的改进,一种纯CSS的解决方案,不用引入冗余元素。这是书中推荐的也是网络上给出的最佳解决方案,但问题是[IE7-]并不支持after伪元素,书上说[IE6-]要配合hack:.wrapper{height:1%;}共同使用,暂且不论谁对谁错,因为[IE7-]好像根本不会出现问题,我们看图说话。
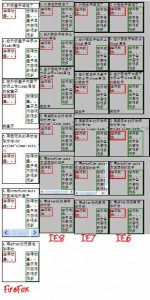
四.测试结果
(IE6/7的测试结果来自IETester,IE8与FF来自本机,Chrome结果与FF基本一致,但Chrmoe缩放不太科学,就没有截图。有趣的是仔细看截图可以发现:IE6/7/8展现效果都不一样。。。)
可以点击实验源码直接测试,至于哪种方法更好,不太好说,但从IETester测试结果来看,同样的代码并不会在IE中引发盒子坍塌问题,如果IETester没错的话,IE应该根本就不存在盒子塌陷的问题。
但有几个可选方案总是好的,可以根据具体情景做出选择。
题外话
其实还有一种最直接的办法:给每个盒子规定width和height,要多大给多大即可。但这并不算什么解决方案,因为这样的布局不是内容自适应的,但如果页面内容极少发生变动,这也是一个不错的方案,因为它的兼容性是毋庸置疑的。