Git/GitHub/GitHub Desktop相关概念
1、Git
Git是一款免费的、开源的、最先进的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。
Git的每个用户都相当于一个备份,管理员无需为数据备份而担心。Git中包括提交、文件内容等都通过SHA1哈希保证数据的完整性,任何恶意篡改历史数据都会被及时发现从而被挫败。Git是基于对内容的追踪而非对文件名追踪,所以遇到一方或双方对文件名更改时,Git能够很好进行自动合并或提供工具辅助合并,避免不必要的冲突,提高工作效率。
总结来说其优点有:异地协同工作;现场版本控制;重写提交说明;无尽的后悔药;更好用的提交列表;更好的差异比较;工作进度保存;实现移动办公;
2、GitHub
GitHub是用Git做版本控制的代码托管平台,主要提供基于Git的版本托管服务。GitHub已经发展成全球最大的开源社区。在被微软收购后,更是将原来收费的private仓库免费开放,并最多可以有三个协作者。
对程序员来说,GitHub是一个宝库,代码交友,一起互相学习,共同进步。据说,一个好的GitHub主页可能会给你的简历加分不少哦。
3、GitHub Desktop
GitHub Desktop是Github的官方git软件,从GitHub上可以直接将项目克隆到Desktop上,它会将项目下载到本地,本地文件改变后会有变化提醒,但是这些变化都在本地,而远程仓库,也就是GitHub上并没有任何变化。
想讲你的代码托管到远程仓库,你需要有自己的GitHub账号,在Desktop上登录,之后你就可以进行推送了。当你发现你的合作者推送了他的一部分,你也可以通过fetch对本地仓库进行更新。
一、VScode中使用Git
VSCode内置版本控制机制,并自带对Git和Github的支持,你也可以安装插件以支持其他控制软件,如SVN(需要先安装 SVN )等。
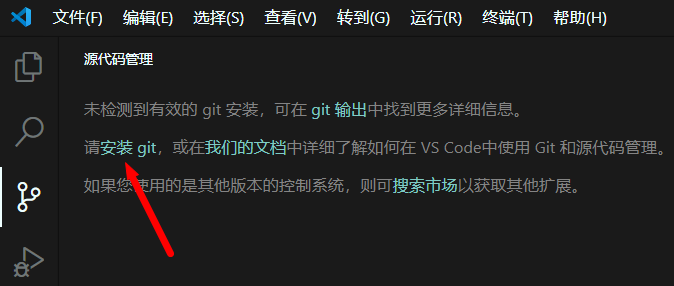
1、Git的安装
vscode中git功能依赖于本机安装的git。
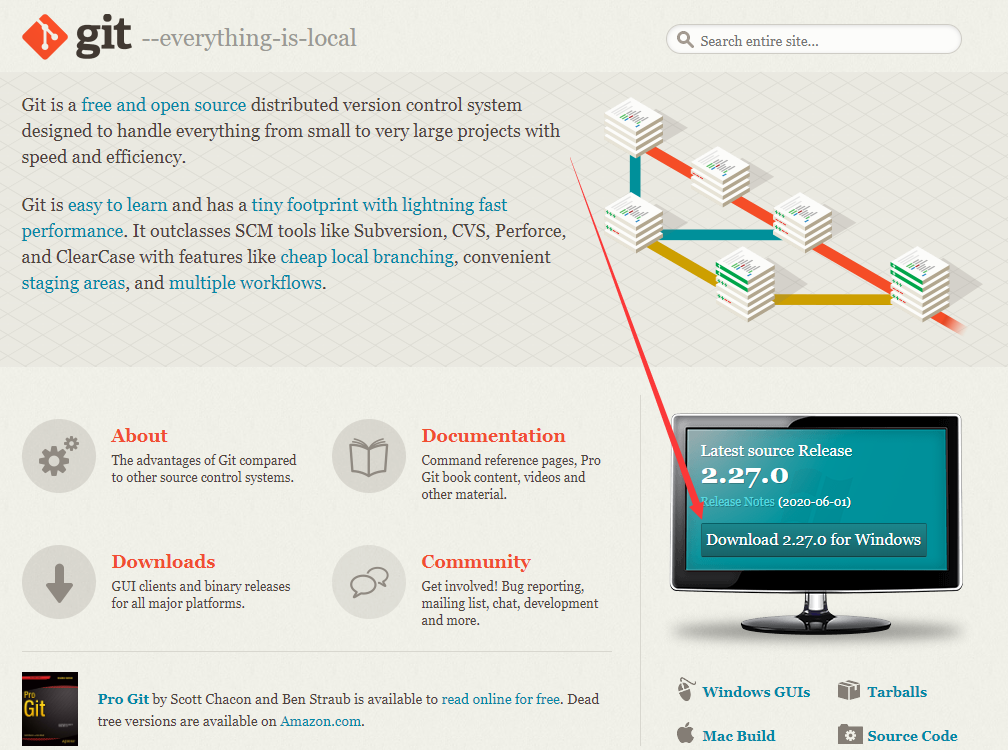
需要要先到git-scm官网下载安装git才能在vscode中正常使用
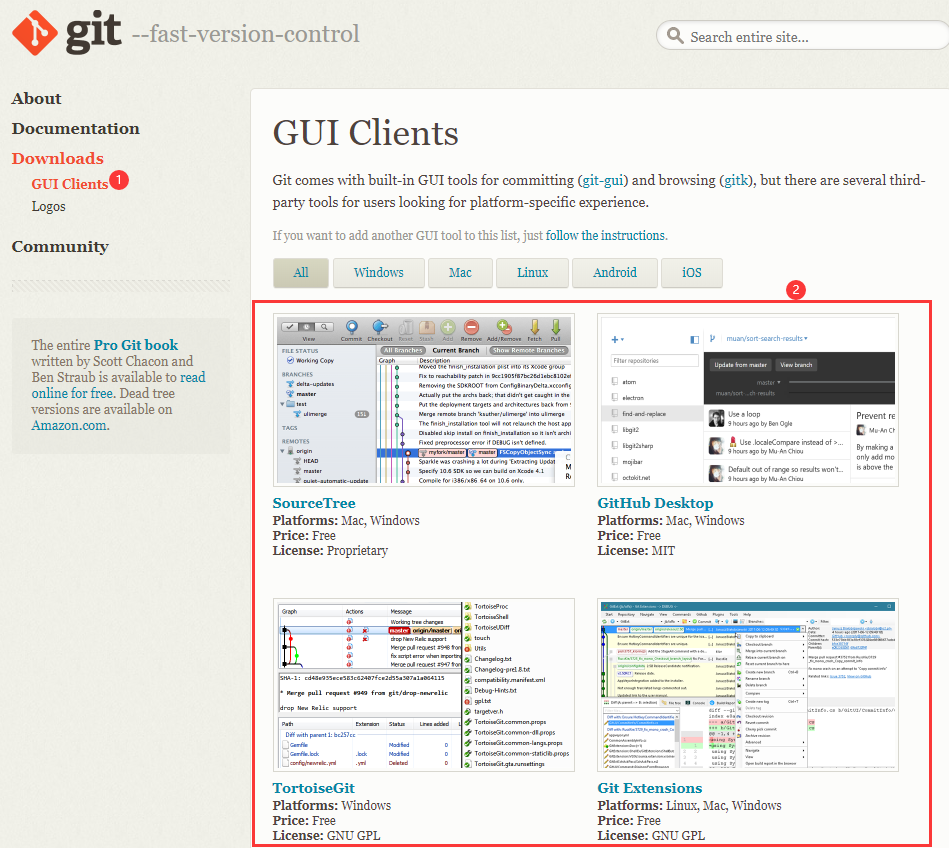
注意:也可以安装第三方的客户端管理Git:如:Git Extensions, 或TortoiseGit等
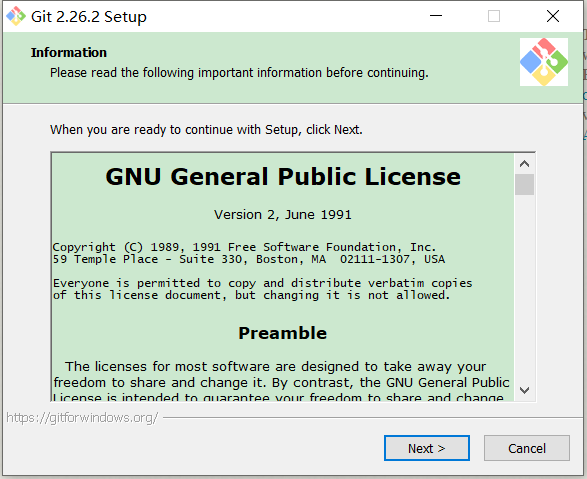
安装Git2.26.2版本
安装后重启VSCode。
2、本地创建存储库
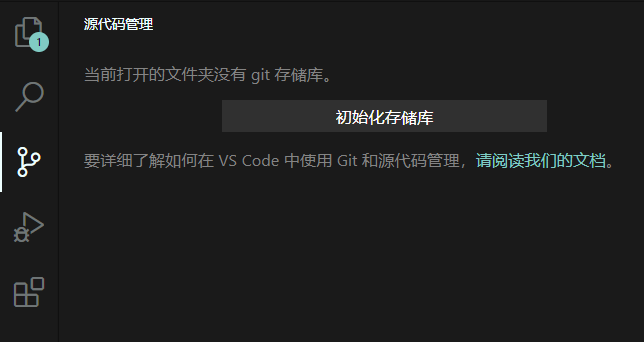
打开VSCode,为当前的文件夹初始化本地存储库。
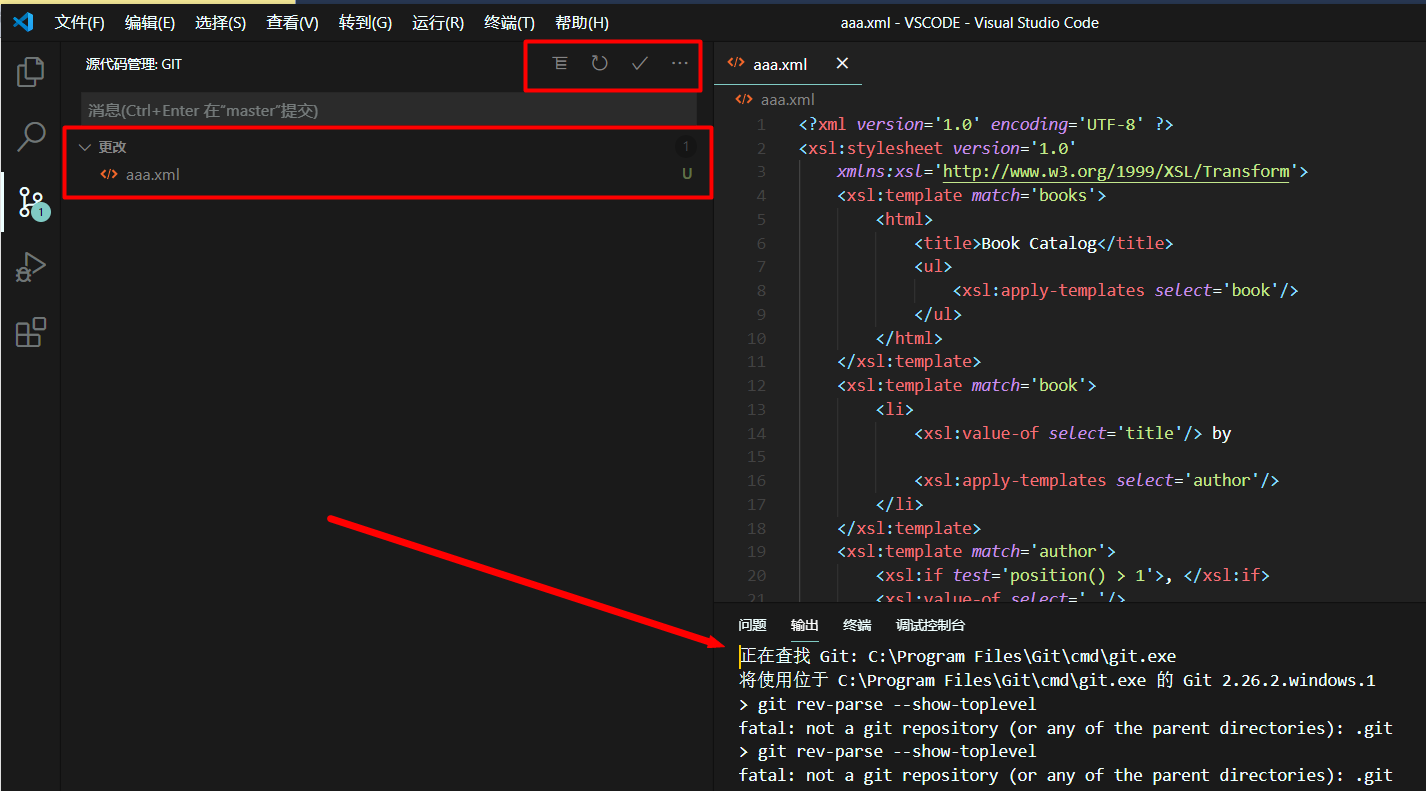
VS Code自动查找本地安装的Git软件
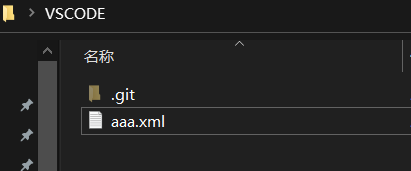
自动生成.git文件夹
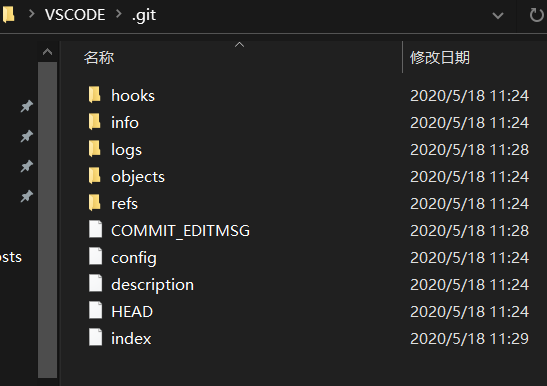
放置了当前仓库的所有配置文件,如下图。
如果你的项目目录包含.git文件夹,那么VSCode自动开启完整的Git和Github支持。
二、git常用操作
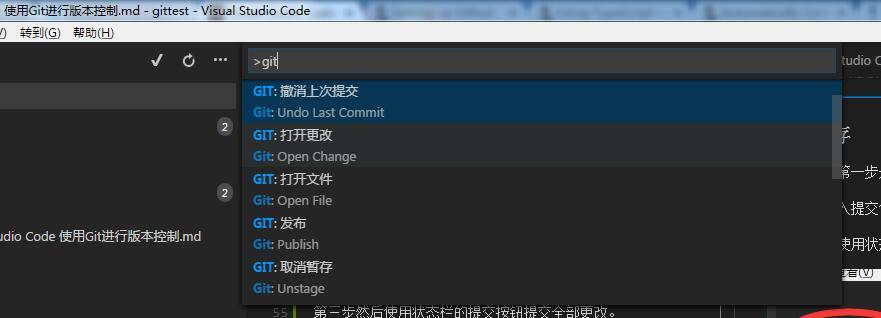
查看git命令
ctrl+shift+P,输入git,会看到VS CODE支持的所有git命令。

Git的常用操作都可以直接在VSCode用户界面中完成:
VSCode也能识别来自编辑器外的文件内容改变并做出反应。
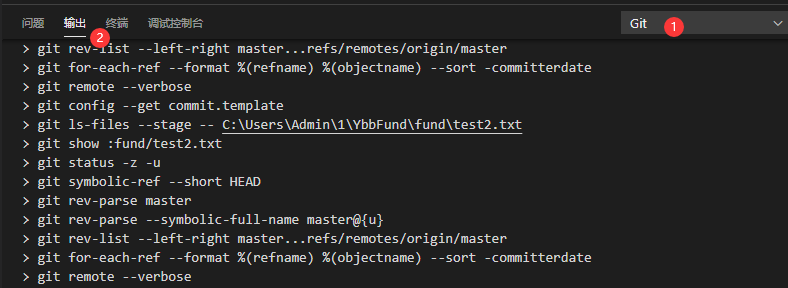
Git输出
注意:我们可以在隐藏的菜单中选择git输出,这样我们每个操作都会显示在输出区域,方便我们查看对应的git命令。
1、暂存更改
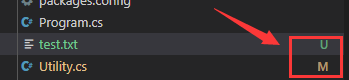
在版本控制视图中,被修改的文件用“M”标记,新的未追踪文件用“U”标记。
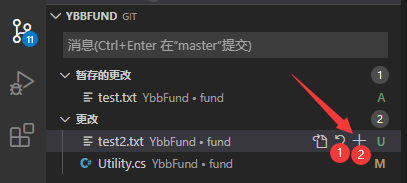
在改动文件列表中,鼠标悬停在某个文件上,右边会出现“discard change”(撤销更改)和“Stage Change”(暂存更改)的图标,我们可以根据需要选择。
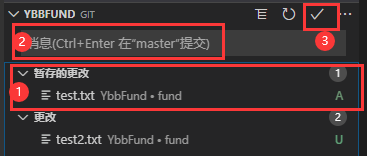
2、提交暂存
在第4步中,把代码选择“Stage Change”(暂存更改)后,就可以点击提交图标(如下图所示),把改动的文件提交到本地代码库
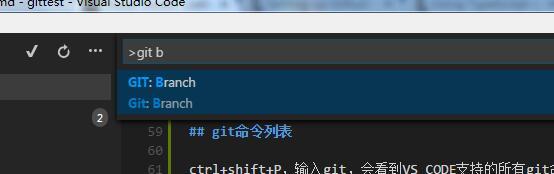
3、创建分支
比如:输入Branch可以创建当前内容的分支。也可以直接点击VSCode左下角。
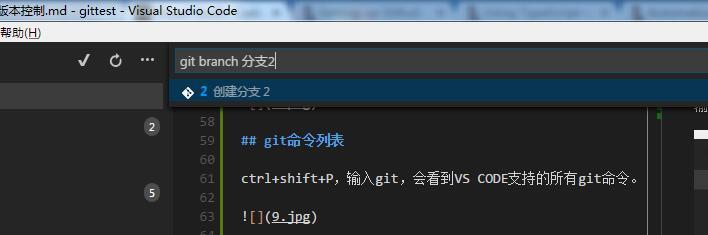
创建分支时需要输入分支名称。


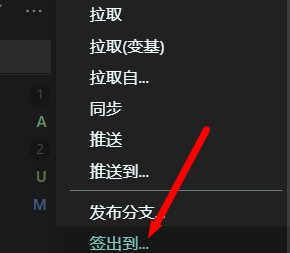
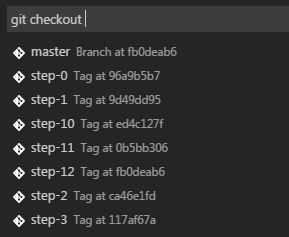
4、checkout签出
创建分支后,使用checkout命令可以拉取特定的分支内容。

或者
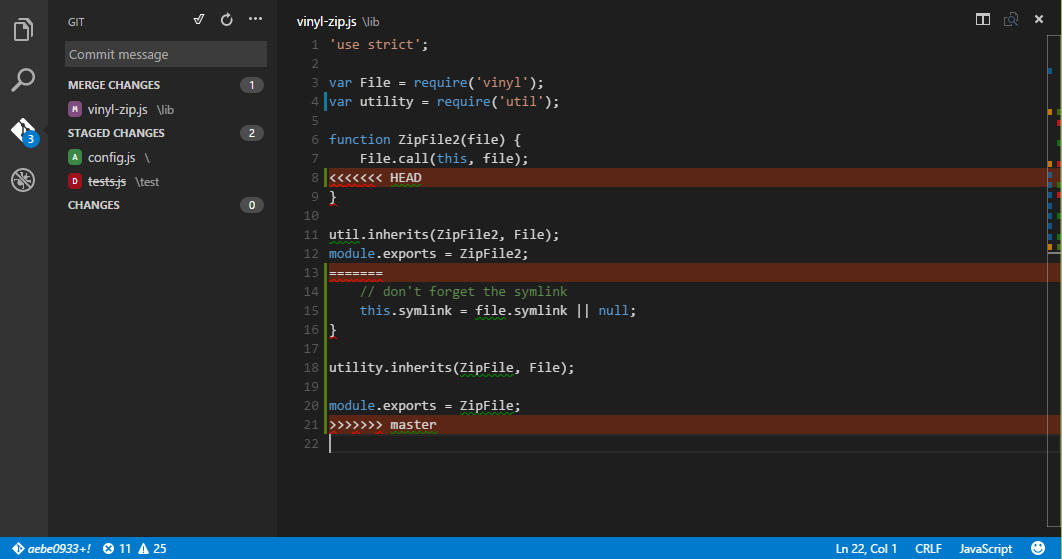
5、冲突合并
VS Code 会检测文件冲突,并以<<<<<,>>>>,====和颜色区分出来。

解决冲突之后,直接提交就行了。
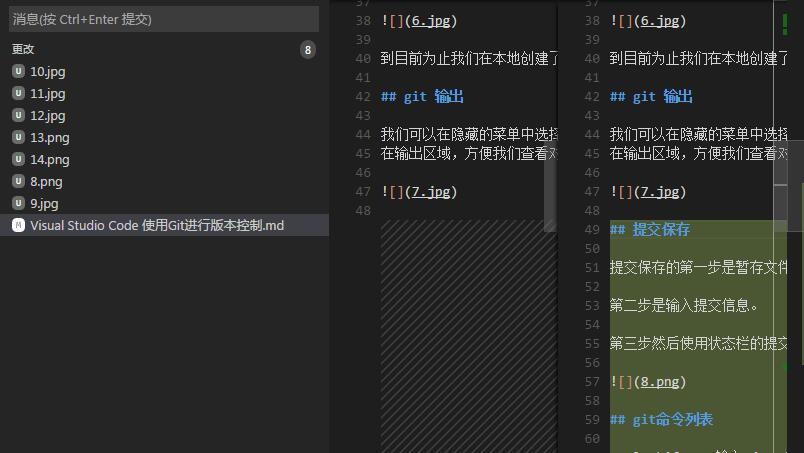
6、文件比较
在git文件列表中,单击一个未提交更改的文件,就会打开两个窗口来显示变更的内容。

三、连接远程代码仓库
1、Git 全局设置:
先设置一下全局变量,以下命令直接在终端上输入即可,成功之后会在你的电脑用户跟目录下生成一个 .gitconfig的配置文件,里面包含着你的用户名及
git config --global user.name "用户名" git config --global user.email "用户邮箱"
运行此命令时,第一次从远程存储库中拉出或推送时,系统会询问您用户名和密码。
这时候在C:User用户名下有一个名字叫.gitconfig文件,可以打开看到里面的内容
2、使用pull方法
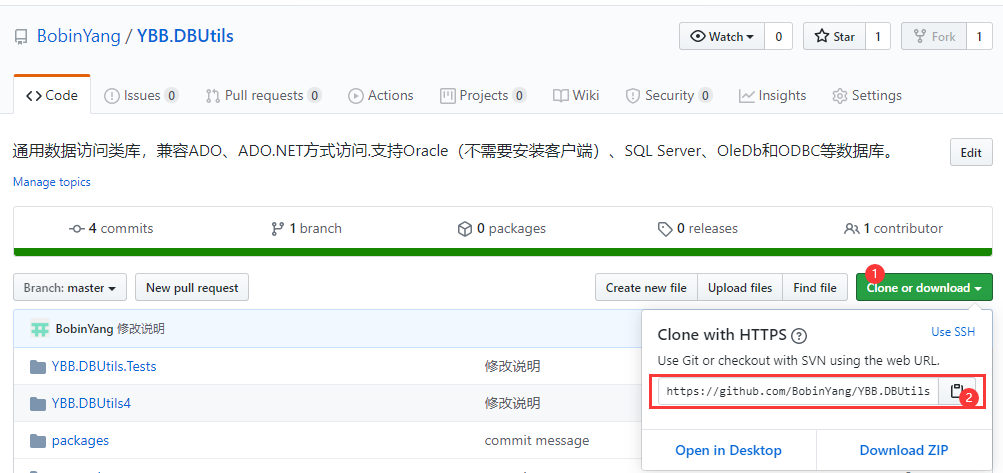
下面我们在github上创建一个Repository
复制地址备用。
接下来到当前Repository文件夹根目录中,如果没有初始化过,安装文章开始初始化的方法,进行初始化。
然后执行下面的命令
git remote add origin https://github.com/BobinYang/YBB.DBUtils
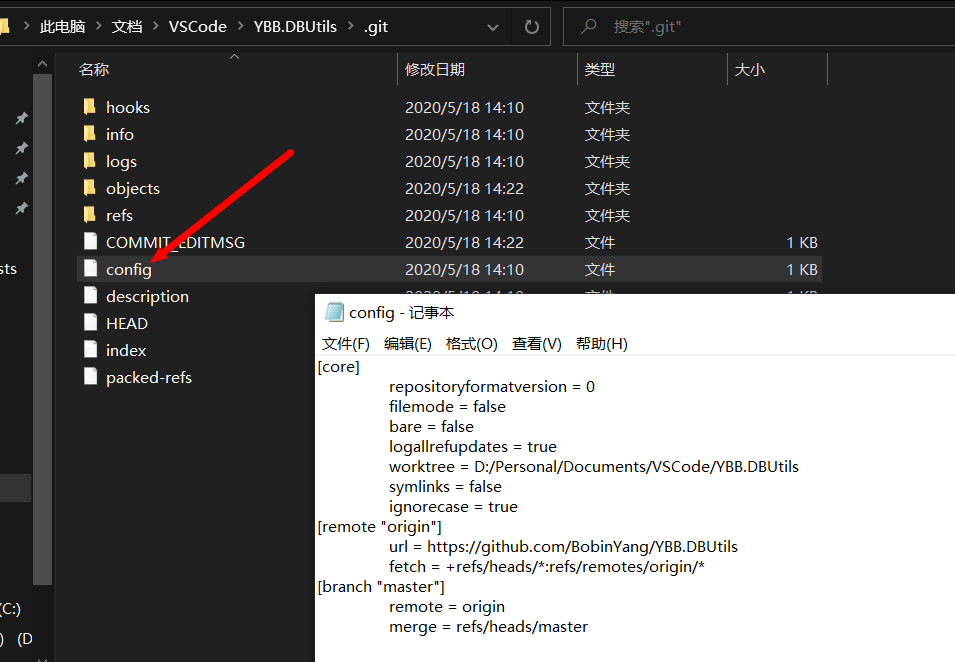
git pull origin master现在我们查看一下.git文件夹下的config文件,可以看到添加了远程Reps地址。
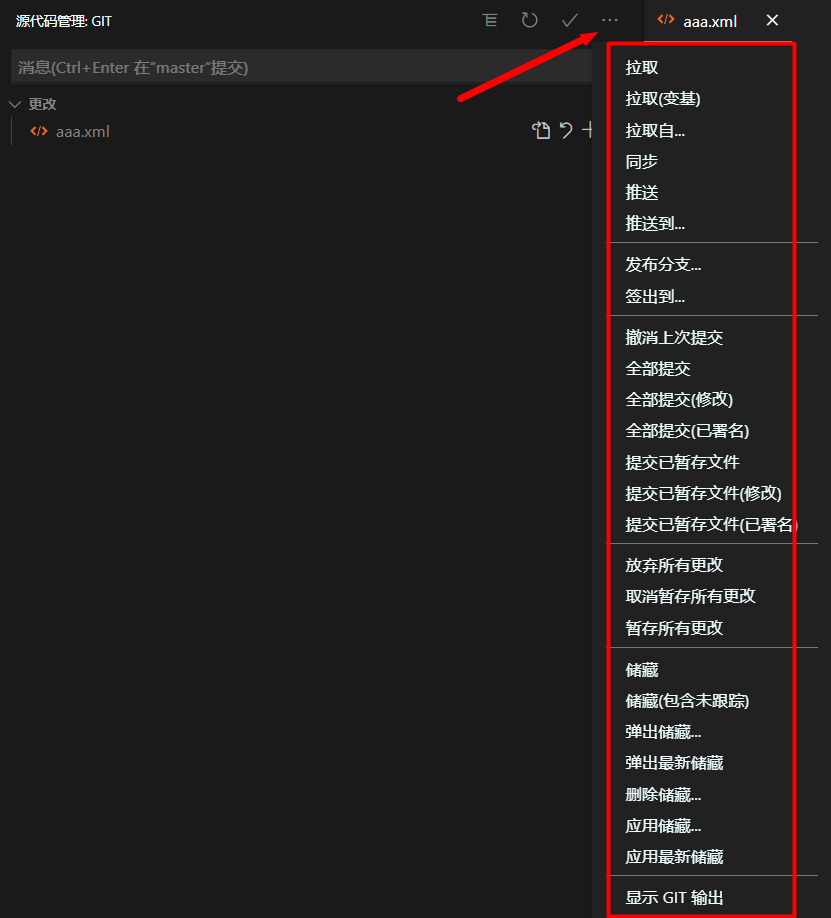
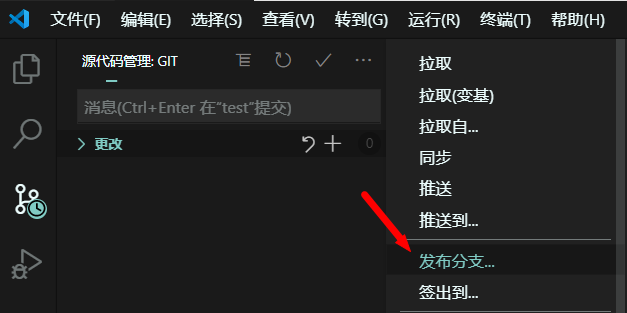
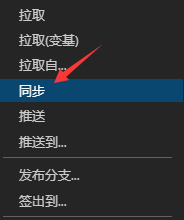
接下来我们从下拉菜单中执行发布命令。
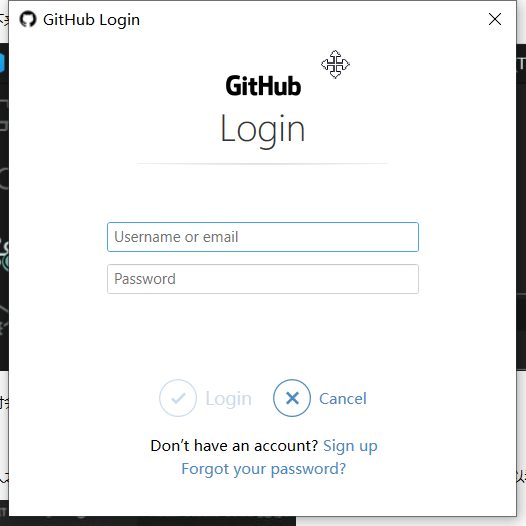
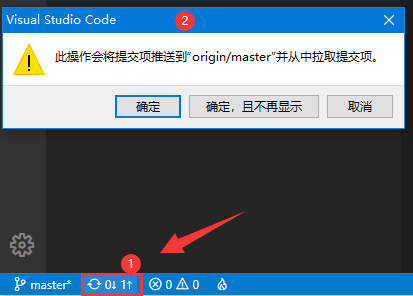
这时会提醒我们输入账号和密码。
输入之后,会把本地提交的文件同步到github。同步之后再打开git的更多菜单,可以看到 同步等命令可以直接使用了。
你也可以在VSCode中将本地提交推至Github。选择版本控制视图中的Sync,或点击状态栏中的Synchronize Changes即可。
3、使用clone方法
当然我们也可以使用git 的clone命令,从远程克隆一个Reps,然后直接用vscode打开文件夹, VS Code 会自动识别各项配置。
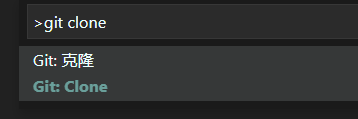
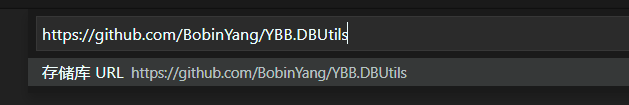
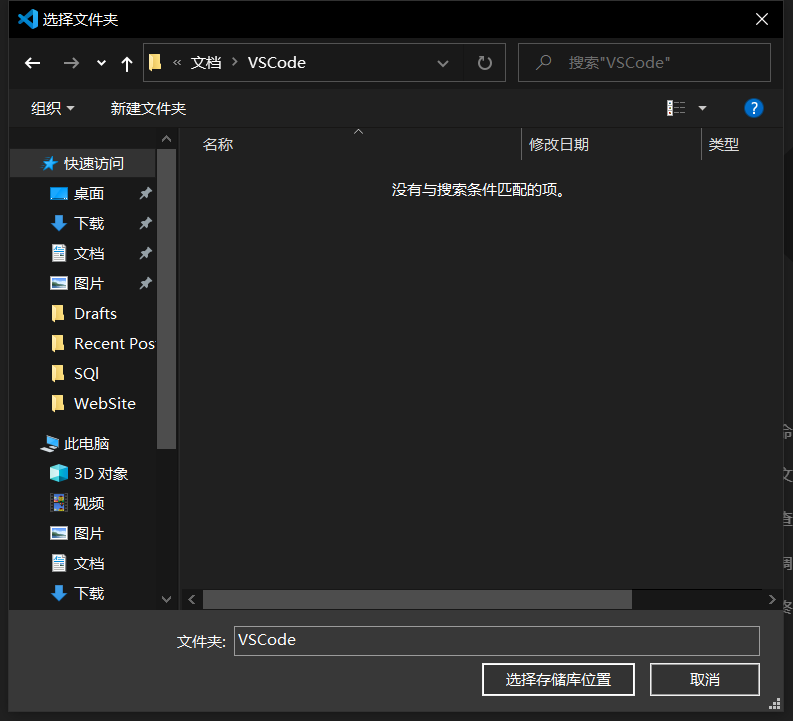
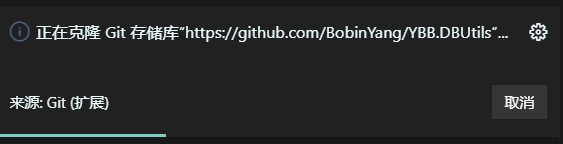
1、在vscode中输入快捷键“Ctrl + Shift + P”打开vscode的命令框,在框中输入“git clone”并回车,然后在文本框中输入git代码库的地址,如下图所示
2、对文件修改后,先添加文件到暂存区,就可以点击提交图标(如下图所示),把改动的文件提交到本地代码库后,
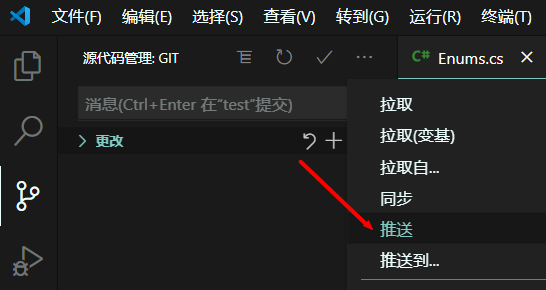
点击commit图标旁边的“...”图标,会弹出一个大的菜单,选择其中的“Push”把代码提交到远程代码库
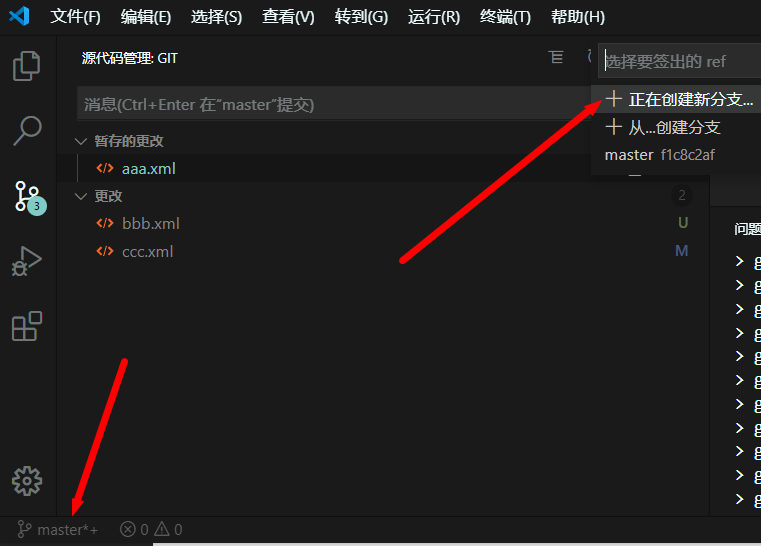
3、创建branch
点击左下角的分支图标,如下图所示,会弹出一个对话框输入要创建新的branch的名字
4、持久化账号
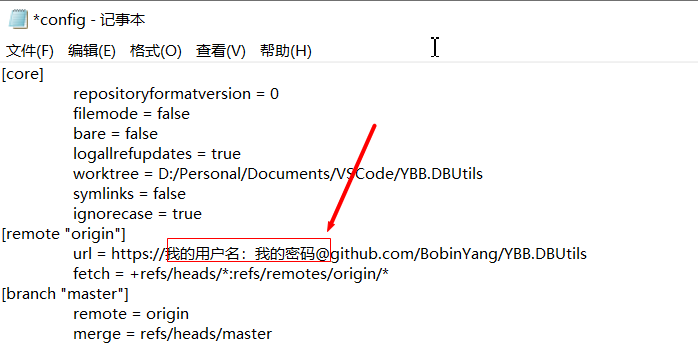
git的免密码上传的设置:到项目文件夹的 .git 文件夹里面配置文件 config,配合URL的用户名和密码
这样每次推送到github仓库就不需要输入账户和密码了。
也可以可以全局存储账号, 解决这个问题。
Git 全局设置:
git config --global user.name "用户名" git config --global user.password "用户密码" git config --global user.email "用户邮箱"
运行此命令时,第一次从远程存储库中拉出或推送时,系统会询问您用户名和密码。之后,为了与远程存储库进行后续通信,您无需提供用户名和密码。
这时候在C:\User\用户名\下有一个名字叫.gitconfig文件,可以打开看到里面的内容
设置让VSCode记住git账号和密码
git config --global credential.helper wincred
关闭重新打开vsCode!!!!