XAML布局
经常使用的布局控件有三个(Grid, StackPanel, Canvas),这三个控件都继承于Panel,使用这三个布局控件基本上能够完成页面的排版工作。
简述这三个控件:
Grid:这个控件在布局中用的最多,也是最灵活的,类似 HTML里的Table,通过列和行指定对象的位置。
StackPanel: 该控件里面的元素是一个接一个的排列,Stack,栈,一种先进后出的数据结构,这个控件的布局方式有点类似stack的定义。
Canvas:按照控件的绝对位置来布局。
下面的内容主要是介绍这三个控件的一些简单用法以及如何结合这三个控件来完成整个页面的布局工作。
一:Grid
1:定义:定义由列和行组成的可变网格区域。可以通过使用 Grid. Column 和 Grid. Row 附加属性,在 Grid 的特定单元格中定位对象。
2:常用属性:
X:Name设置控件的名称,我们可以在程序中通过这个名称来控制Grid控件。
Background设置控件的背景颜色。
width宽度,height高度。
ShowGridLines 显示行和列的分割线。
详见
(http://msdn.microsoft.com/zh-cn/library/system.windows.controls.grid_properties.aspx)
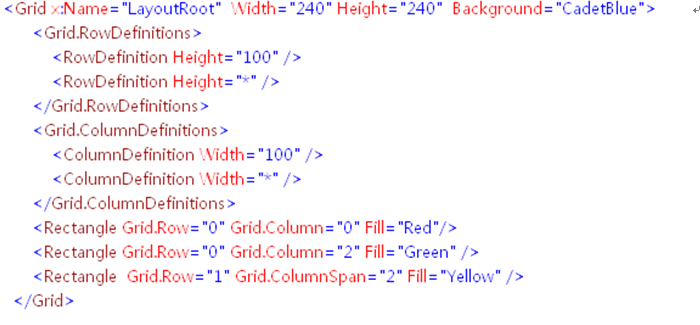
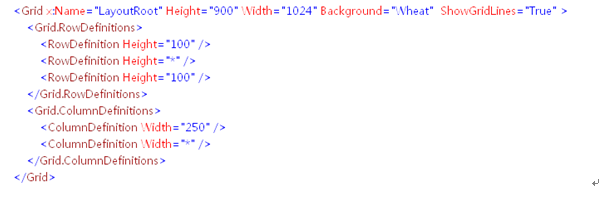
3:示例:

说明:(1) Grid.RowDefinitions元素定义行,每个RowDefinition代表一行。
(2) Grid.Columdefinitons来声明一列。Height表示该行的高度,width表示列的宽度。其中”*”表示该行的高度和宽度基于可用空间(去掉其它固定高度行的高度)的加权比例.
(3) Grid.Row指定控件所在行.
(4) Grid.Column指定控件所在列.
(5) Grid.ColumnSpan控件横跨行的数目.这样上面就定义好一个2行2列的Grid“表格”。并且在表格里面存放控件。当然在布局时也可以Grid里面嵌套Grid。总之,在布局时我们只要将一个区域分成n行m列,用控件填充单元格即可完成。
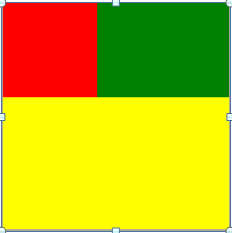
实现的效果:

二:StackPanel
1:定义:将子元素排列成一行(可沿水平或垂直方向)。stackpanel控件通常结合其它布局控件,它允许你处置的堆放一个个的对象,或者并排放置(像书架上的书)。使用这个控件的一个便利就是,你不用其中对象的位置,这些对象会自动定位自己相对于它前面已经定义的控件
2:属性:X:Name设置控件的名称。
Orientation: 表示stackpanel控件内部的元素的排列方向,有2个值,Vertical 是垂直方向排列,Horizontal是水平方向排列。默认值是Vertical 。
Background:设置控件的背景颜色。
详见:
(http://msdn.microsoft.com/zh-cn/library/system.windows.controls.stackpanel_properties.aspx)
3:用法:
示例:

(1) Background="Azure" Orientation="Vertical" Grid.Column="0" Grid.Row="0" 表示这个stackpanel控件的背景颜色Azure,里面元素是垂直排列的, stackpanel在Grid的第1行第1列单元格。
(2) 依次在stackpanel的垂直方向排列着三个控件,控件的属性暂不解释,对里面涉及到的定位属性解释一下。HorizontalAlignment设置在父元素(如面板或项控件)中构成此元素时应用于此元素的水平对齐特征。本例是靠左对齐。margin 属性是用于在一个声明中设置四个外边距的所有属性的简写属性。举例说明margin,Margin="50,30,240,40"

本示例实现的效果如下:

1:定义:定义一个区域,在其中你可以使用相对于这个区域的坐标来明确的定位它的子元素。Canvas的每个子元素必须是一个UIElement,可以大致解释为具有UI界面的元素。在很多情况下,Canvas仅仅作为其它对象的容器,没有明显的属性。符合下列条件之一的Canvas是不可见的。
(1)Height(高度)属性等于0
(2)Width(宽度)属性等于0
(3)Backgrond(背景)属性等于null
(4)Opacity(不透明度)属性等于0
(5)Visibility(可见)属性等于Collapsed
(6)Canvas的父对象不可见
2:属性:X:Name设置控件的名称。
Canvas.Left:设置它到它的父控件(Canvas)左边界的距离,
Canvas.Top:设置它到它的父控件上边界的距离
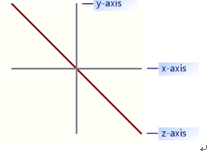
Canvas.ZIndex:表示 Canvas 中对象的 z 顺序的值。
对canvas定位的属性用图表示:
 详见:
详见:
(http://msdn.microsoft.com/zh-cn/library/system.windows.controls.stackpanel_properties.aspx)
3:用法
示例:
说明:
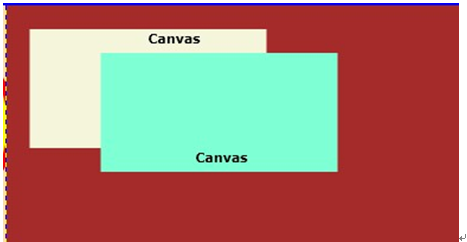
(1)本示例是在一个canvas中嵌套两个子canvas,通过Canvas.Left和Canvas.Top在父canvas中的位置。
(2)在子canvas中存放有控件,同样也可以用上面Canvas.Left、Canvas.Top和Canvas.ZIndex在子canvas中的位置。
运行的效果如下: 
四:实例说明
下面通过一个综合的实例来布局一个页面,主要是熟悉这三个控件在整个页面中的灵活用法。
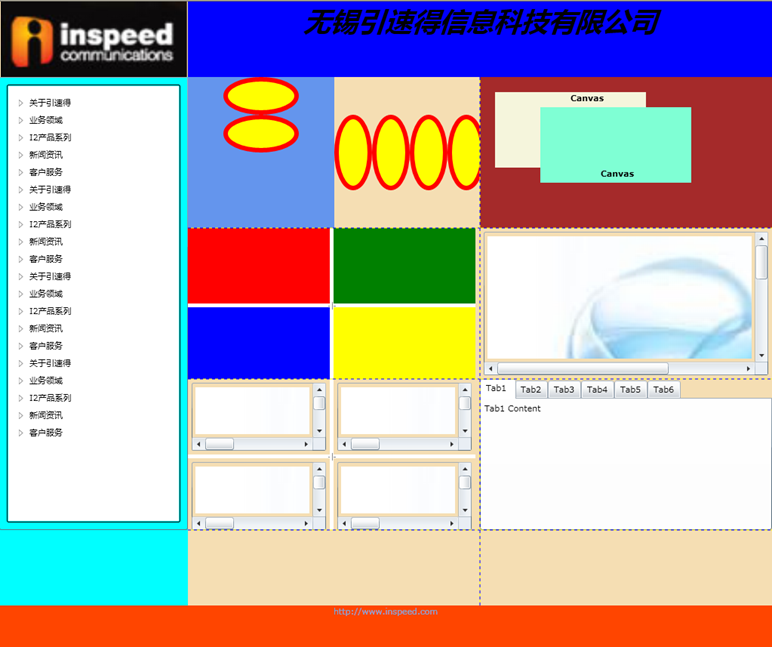
(1) 页面整体介绍
效果:

说明:(1)按照常规的布局规则,将整个页面分成以下四个模块,如下介绍:
Header:页头,在这个区域一般放一些公司的logon
Menu:导航区域,主要是起到导航整个网站的功能。
Main:内容区域,顾名思义,整个页面的主要区域了。
Footer:页脚,主要放些版权,联系方式等说明性的文字或图片。
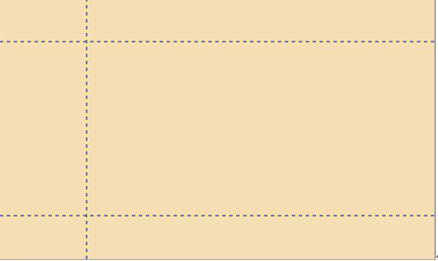
(2)整个页面的布局我是采用Grid布局,代码如下:

在此我将这个页面分成了3行2列,我用ShowGridLines="True"将Grid的分割线显示出来,这只是为了说明问题,实际项目根据需要灵活处理。这样运行的效果如下:

(3)完成上面工作之后,我们开始在各个单元格填充需要的控件,注:控件属性中有Grid.Column和 Grid.Row可以说明该控件在Grid中的具体哪个单元格,此处对控件的属性不作解释,具体请查看相关资料
(4)Header
在本实例中,页头的代码如下:

在第1个单元格里面放置了一个stackpanel控件,用属性Grid.Column和Grid.Row定位了其处的单元格。之后再stackpanel里面放置了一个image控件,指定了其位置和大小。第二个单元格的也是用相同的方法。
(5)Menu
本实例中的导航时用SL自带的TreeView实现页面导航。
代码如下:

首先在这个第2行的第1列放置一个stackpanel,设置些常用属性,接着放置一个sl得ScrollViewer防止下面的TreeView过长影响页面的效果。最后就是sl的控件TreeViewItem。如何设置看上面代码。
(6)Main(重点)
这个区域放的是页面的最主要的内容,本文章仍然只是对区域的排版做介绍。这个区域在这个页面中处于第2行地2列。这个区域比较的大,所以我还是用Grid将这个区域划分成几个单元格(注:此处就用到了Grid的嵌套) 看代码如下:

下面的代码就是在这个Grid里面定义了一个4行2列的Grid。
先做个说明,我们把整个页面的Grid定义成了LayoutRoot, main里面的Grid定义成了GridMain,位了避免混乱,我们用它们的X:name来描述下面的问题。在Gridmian的第1行1列单元格中。我又将该单元格用Grid分成1行2列,此Grid叫GridStack.
代码如下:

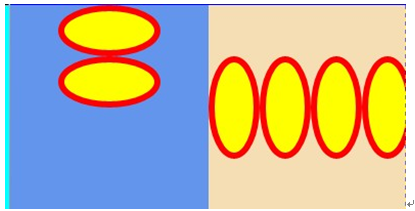
在此GridStack里面我又分成了1行3列了,晕了,嵌套有点多了,其实在做项目时可能用不到,此处只是为了说明多层次嵌套,在此GridStack里面的2个列里面分别放置了stackpanel,这两个stackpanel里面的元素的排列方式不同。产生的效果如下,各位对比一下它们的区别。

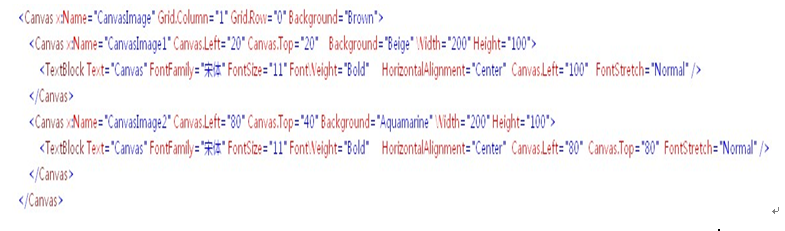
再回到GridMain的第1行第2列单元格里面,在这个里面我想说明的是Canvas的嵌套和定位问题。先看代码:

先定义了一个大的Canvas 叫CanvasImage,Grid.Column="1" Grid.Row="0" Background="Brown"这些属性指定CanvasImage在GridMain中的位置背景。接着在CanvasImage里面放置了两个canvas分别是CanvasImage1和CanvasImage2,同样要指定这两个的canvas再CanvasImage中的定位,这里用的是Canvas.Left和Canvas.Top。最后在CanvasImage1和CanvasImage2里面各放置TextBlock控件,同样也是用Canvas.Left和Canvas.Top定位这个控件在CanvasImage1和CanvasImage2中的位置。
改代码运行的效果如下:

(2) Footer
这个区域和header类似,放置的内容大多是版权、联系方法等说明性文字或图片
《完》
源码:
<Grid x:Name="LayoutRoot" Height="900" Width="1024" Background="Wheat" >
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="250" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<!--
header
-->
<StackPanel x:Name="headerleft" Grid.Column="0" Grid.Row="0" Background="Wheat" >
<Image Source="logo1.jpg" Height="100" HorizontalAlignment="Center" />
</StackPanel>
<StackPanel x:Name="headerright" Grid.Column="1" Grid.Row="0" Background="Blue" Height="100" >
<TextBlock Text="无锡引速得信息科技有限公司" FontFamily="宋体" FontSize="36" FontWeight="Bold" FontStyle="Italic" HorizontalAlignment="Center" FontStretch="Normal" />
</StackPanel>
<!--
left
-->
<StackPanel x:Name="left" Grid.Column="0" Grid.Row="1" Background="Aqua" Orientation="Vertical">
<ScrollViewer Height="600" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<ScrollViewer.Content>
<controls:TreeView x:Name="treeView" Margin="5" >
<controls:TreeViewItem Header="关于引速得">
<controls:TreeViewItem Header="CEO致辞" Tag="Control.Border" />
<controls:TreeViewItem Header="公司文化" Tag="Control.Button" />
<controls:TreeViewItem Header="公司简介r" Tag="Control.Calendar" />
<controls:TreeViewItem Header="联系我们" Tag="Control.Canvas" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="业务领域">
<controls:TreeViewItem Header="企业信息化" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="无线射频" Tag="Shape.Line" />
<controls:TreeViewItem Header="服务外包" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="I2产品系列">
<controls:TreeViewItem Header="I2ERP" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="I2SAAS" Tag="Shape.Line" />
<controls:TreeViewItem Header="I2RFID" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="新闻资讯">
<controls:TreeViewItem Header="公司动态" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="行业新闻" Tag="Shape.Line" />
<controls:TreeViewItem Header="媒体报道" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="客户服务">
<controls:TreeViewItem Header="在线咨询" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="客户反馈" Tag="Shape.Line" />
<controls:TreeViewItem Header="远程服务" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="关于引速得">
<controls:TreeViewItem Header="CEO致辞" Tag="Control.Border" />
<controls:TreeViewItem Header="公司文化" Tag="Control.Button" />
<controls:TreeViewItem Header="公司简介r" Tag="Control.Calendar" />
<controls:TreeViewItem Header="联系我们" Tag="Control.Canvas" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="业务领域">
<controls:TreeViewItem Header="企业信息化" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="无线射频" Tag="Shape.Line" />
<controls:TreeViewItem Header="服务外包" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="I2产品系列">
<controls:TreeViewItem Header="I2ERP" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="I2SAAS" Tag="Shape.Line" />
<controls:TreeViewItem Header="I2RFID" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="新闻资讯">
<controls:TreeViewItem Header="公司动态" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="行业新闻" Tag="Shape.Line" />
<controls:TreeViewItem Header="媒体报道" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="客户服务">
<controls:TreeViewItem Header="在线咨询" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="客户反馈" Tag="Shape.Line" />
<controls:TreeViewItem Header="远程服务" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="关于引速得">
<controls:TreeViewItem Header="CEO致辞" Tag="Control.Border" />
<controls:TreeViewItem Header="公司文化" Tag="Control.Button" />
<controls:TreeViewItem Header="公司简介r" Tag="Control.Calendar" />
<controls:TreeViewItem Header="联系我们" Tag="Control.Canvas" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="业务领域">
<controls:TreeViewItem Header="企业信息化" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="无线射频" Tag="Shape.Line" />
<controls:TreeViewItem Header="服务外包" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="I2产品系列">
<controls:TreeViewItem Header="I2ERP" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="I2SAAS" Tag="Shape.Line" />
<controls:TreeViewItem Header="I2RFID" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="新闻资讯">
<controls:TreeViewItem Header="公司动态" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="行业新闻" Tag="Shape.Line" />
<controls:TreeViewItem Header="媒体报道" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="客户服务">
<controls:TreeViewItem Header="在线咨询" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="客户反馈" Tag="Shape.Line" />
<controls:TreeViewItem Header="远程服务" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="关于引速得">
<controls:TreeViewItem Header="CEO致辞" Tag="Control.Border" />
<controls:TreeViewItem Header="公司文化" Tag="Control.Button" />
<controls:TreeViewItem Header="公司简介r" Tag="Control.Calendar" />
<controls:TreeViewItem Header="联系我们" Tag="Control.Canvas" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="业务领域">
<controls:TreeViewItem Header="企业信息化" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="无线射频" Tag="Shape.Line" />
<controls:TreeViewItem Header="服务外包" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="I2产品系列">
<controls:TreeViewItem Header="I2ERP" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="I2SAAS" Tag="Shape.Line" />
<controls:TreeViewItem Header="I2RFID" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="新闻资讯">
<controls:TreeViewItem Header="公司动态" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="行业新闻" Tag="Shape.Line" />
<controls:TreeViewItem Header="媒体报道" Tag="Shape.Path" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="客户服务">
<controls:TreeViewItem Header="在线咨询" Tag="Shape.Ellipse" />
<controls:TreeViewItem Header="客户反馈" Tag="Shape.Line" />
<controls:TreeViewItem Header="远程服务" Tag="Shape.Path" />
</controls:TreeViewItem>
</controls:TreeView>
</ScrollViewer.Content>
</ScrollViewer>
</StackPanel>
<!--
main
-->
<Grid x:Name="main" Grid.Column="1" Grid.Row="1" Background="Wheat" ShowGridLines="True">
<!--
在main的区域里面定义grid
-->
<Grid.RowDefinitions>
<RowDefinition Height="200" />
<RowDefinition Height="200" />
<RowDefinition Height="200" />
<RowDefinition Height="200" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<!--
Canvas的嵌套以及Canvas里面的控件的定位
-->
<Canvas x:Name="CanvasImage" Grid.Column="1" Grid.Row="0" Background="Brown">
<Canvas x:Name="CanvasImage1" Canvas.Left="20" Canvas.Top="20" Background="Beige" Width="200" Height="100">
<TextBlock Text="Canvas" FontFamily="宋体" FontSize="11" FontWeight="Bold" HorizontalAlignment="Center" Canvas.Left="100" FontStretch="Normal" />
</Canvas>
<Canvas x:Name="CanvasImage2" Canvas.Left="80" Canvas.Top="40" Background="Aquamarine" Width="200" Height="100">
<TextBlock Text="Canvas" FontFamily="宋体" FontSize="11" FontWeight="Bold" HorizontalAlignment="Center" Canvas.Left="80" Canvas.Top="80" FontStretch="Normal" />
</Canvas>
</Canvas>
<!--
StackPanel里面的控件的排列方式
-->
<Grid x:Name="GridStack" Grid.Column="0" Grid.Row="0" >
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackPanel x:Name="stack1" Width="auto" Height="auto" Grid.Column="0" Grid.Row="0" Background="CornflowerBlue">
<Ellipse Stroke="Red" Fill="Yellow" StrokeThickness="6" Width="100" Height="50" ></Ellipse>
<Ellipse Stroke="Red" Fill="Yellow" StrokeThickness="6" Width="100" Height="50"></Ellipse>
</StackPanel>
<StackPanel x:Name="stack2" Width="auto" Height="auto" Grid.Column="1" Grid.Row="0" Orientation="Horizontal">
<Ellipse Stroke="Red" Fill="Yellow" StrokeThickness="6" Width="50" Height="100" ></Ellipse>
<Ellipse Stroke="Red" Fill="Yellow" StrokeThickness="6" Width="50" Height="100"></Ellipse>
<Ellipse Stroke="Red" Fill="Yellow" StrokeThickness="6" Width="50" Height="100"></Ellipse>
<Ellipse Stroke="Red" Fill="Yellow" StrokeThickness="6" Width="50" Height="100"></Ellipse>
</StackPanel>
</Grid>
<!--
splitter在表格之间的应用
-->
<Grid x:Name="splitter" Grid.Column="0" Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="5" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="188" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="188" />
</Grid.ColumnDefinitions>
<Rectangle Grid.Row="0" Grid.Column="0" Fill="Red"/>
<Rectangle Grid.Row="0" Grid.Column="2" Fill="Green" />
<Rectangle Grid.Row="2" Grid.Column="0" Fill="Blue" />
<Rectangle Grid.Row="2" Grid.Column="2" Fill="Yellow" />
<controls:GridSplitter Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3" ShowsPreview="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" ></controls:GridSplitter>
<controls:GridSplitter Grid.Row="0" Grid.Column="1" Grid.RowSpan="3" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" ></controls:GridSplitter>
</Grid>
<!--
scrollviewer的应用
-->
<Grid x:Name="scrollviewer" Grid.Column="1" Grid.Row="1">
<ScrollViewer Margin="5" HorizontalAlignment="Left" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<ScrollViewer.Content>
<Image Source="Logo.jpg" Width="500" Height="500" />
</ScrollViewer.Content>
</ScrollViewer>
</Grid>
<!--
scrollviewer结合GridSplitter的应用
-->
<Grid x:Name="scrollviewer1" Grid.Column="0" Grid.Row="2">
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="5" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="188" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="188" />
</Grid.ColumnDefinitions>
<ScrollViewer Margin="5" HorizontalAlignment="Left" Grid.Row="0" Grid.Column="0" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<ScrollViewer.Content>
<Image Source="Logo.jpg" Width="500" Height="500" />
</ScrollViewer.Content>
</ScrollViewer>
<ScrollViewer Margin="5" HorizontalAlignment="Left" Grid.Row="0" Grid.Column="2" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<ScrollViewer.Content>
<Image Source="Logo.jpg" Width="500" Height="500" />
</ScrollViewer.Content>
</ScrollViewer>
<ScrollViewer Margin="5" HorizontalAlignment="Left" Grid.Row="2" Grid.Column="0" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<ScrollViewer.Content>
<Image Source="Logo.jpg" Width="500" Height="500" />
</ScrollViewer.Content>
</ScrollViewer>
<ScrollViewer Margin="5" HorizontalAlignment="Left" Grid.Row="2" Grid.Column="2" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<ScrollViewer.Content>
<Image Source="Logo.jpg" Width="500" Height="500" />
</ScrollViewer.Content>
</ScrollViewer>
<controls:GridSplitter Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3" ShowsPreview="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" ></controls:GridSplitter>
<controls:GridSplitter Grid.Row="0" Grid.Column="1" Grid.RowSpan="3" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" ></controls:GridSplitter>
</Grid>
<!--
tabcontrol以及tabcontrol的嵌套
-->
<Grid x:Name="tabcontrol" Grid.Row="2" Grid.Column="1">
<controls:TabControl Width="auto" Height="auto" >
<controls:TabItem>
<controls:TabItem.Header>
<TextBlock Text="Tab1"/>
</controls:TabItem.Header>
<controls:TabItem.Content>
<TextBlock Text="Tab1 Content" />
</controls:TabItem.Content>
</controls:TabItem>
<controls:TabItem>
<controls:TabItem.Header>
<TextBlock Text="Tab2"/>
</controls:TabItem.Header>
<controls:TabItem.Content>
<!--<TextBlock Text="Tab2 Content" />-->
<controls:TabControl>
<controls:TabItem>
<controls:TabItem.Header>
<TextBlock Text="TabChildren1"/>
</controls:TabItem.Header>
<controls:TabItem.Content>
<TextBlock Text="TabTabChildren1Content" />
</controls:TabItem.Content>
</controls:TabItem>
<controls:TabItem>
<controls:TabItem.Header>
<TextBlock Text="TabChildren2"/>
</controls:TabItem.Header>
<controls:TabItem.Content>
<TextBlock Text="TabTabChildren2Content" />
</controls:TabItem.Content>
</controls:TabItem>
</controls:TabControl>
</controls:TabItem.Content>
</controls:TabItem>
<controls:TabItem>
<controls:TabItem.Header>
<TextBlock Text="Tab3"/>
</controls:TabItem.Header>
<controls:TabItem.Content>
<TextBlock Text="Tab3 Content" />
</controls:TabItem.Content>
</controls:TabItem>
<controls:TabItem>
<controls:TabItem.Header>
<TextBlock Text="Tab4"/>
</controls:TabItem.Header>
<controls:TabItem.Content>
<TextBlock Text="Tab4 Content" />
</controls:TabItem.Content>
</controls:TabItem>
<controls:TabItem>
<controls:TabItem.Header>
<TextBlock Text="Tab5"/>
</controls:TabItem.Header>
<controls:TabItem.Content>
<TextBlock Text="Tab5 Content" />
</controls:TabItem.Content>
</controls:TabItem>
<controls:TabItem>
<controls:TabItem.Header>
<TextBlock Text="Tab6"/>
</controls:TabItem.Header>
<controls:TabItem.Content>
<TextBlock Text="Tab6 Content" />
</controls:TabItem.Content>
</controls:TabItem>
</controls:TabControl>
</Grid>
</Grid>
<!--
footer
-->
<StackPanel x:Name="footer" Grid.ColumnSpan="2" Grid.Row="2" Background="OrangeRed" Orientation="Vertical">
<HyperlinkButton Content="http://www.inspeed.com" NavigateUri="http://www.inspeed.com" VerticalAlignment="Center" HorizontalAlignment="Center" TargetName="_blank" />
</StackPanel>
</Grid>