01.菜单栏(MenuStrip)
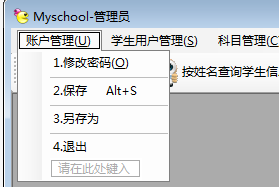
01.看看这就是menuStrip的魅力:

02.除了一些常用的属性(name.text..)外还有:

03.有人会问:上图的快捷键:
方法:
方式一:1.设置菜单项的Text属性为(打开(&F)),
首先必须按住alt+主菜单快捷键进入到对应的主菜单,
然后直接按F就可以打开子窗体。
方式二:通过菜单项的ShorCartKeys属性设置。
创建对应的组合键,可以在主界面直接按对应的
字母键就可以打开子窗体
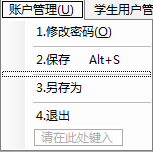
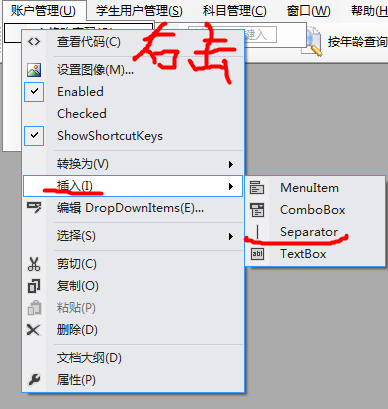
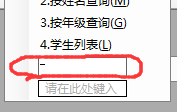
04.哎,教你们 分割线的画法(很简单的!)

方法一:插入分割线

方法二:输入减号(-)

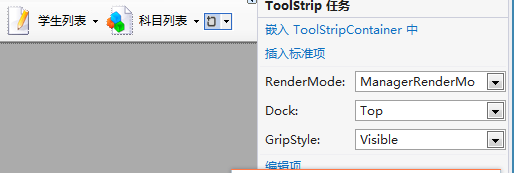
02.工具栏(ToolStrip)

01.工具栏控件的主要属性
(1)ImageScalingSize:工具栏中的项显示的图像的大小
(2)Items:在工具栏上显示的项的集合
02.工具栏上的按钮和标签的主要属性和事件
属性:
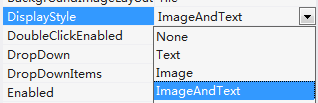
(1)DisplayStyle:设置图像和文本的显示方式,包括显示文本,显示图像,显示文本和图像或什么都不显示

(2)Image:按钮/标签上显示的图案
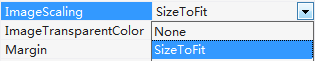
(3)ImageScaling:是否调整按钮/标签上显示图片的大小

(4)Text:按钮/标签上显示的文本
(5)TextImageRelation:按钮/标签上文本的相对位置

事件:
Click:单击按钮/标签时,触发的事件
通常使用:
01.给工具栏项目设置图片,首先图片大小由整个ToolStrip来控制,
设置 ImageScalingSize 值为图片本身像素值。
02.添加每一项目的类型常用为DropDownButton
03.设置Text属性为显示的文本
04.设置DisplayStyle属性为ImageAndText,让图片和文本同时显示
05.TextImageRelation图像与文本的相对位置
06.别忘了改每一个控件的name属性
03. application.Exit()和this.close()的使用
区别:
Application.Exit();//退出整个应用程序===========>>一般设在FormClosing事件中

this.Close();//关闭当前窗体
04.一些常见控件的使用
1. RadioButton:单选按钮
主要属性:
(1)Checked:指示单选按钮是否已选中
(2)Text:单选按钮显示的文本
事件:Click:单击按钮时发生
2.DateTimePicker:日期控件(可选日期下拉框,不用手输)
主要属性:
(1)MaxDate:取得设定最大日期和时间
(2)MinDate:取得设定最小日期和时间
(3)Value:控件所选定的日期/时间值
注意Value.不同的方法会有不同的显示方式:
01. MessageBox.Show(dateTimePicker.Value.ToLongDateString());

02. MessageBox.Show(dateTimePicker.Value.ToLongTimeString());

03.MessageBox.Show(dateTimePicker.Value.ToShortDateString());

04.MessageBox.Show(dateTimePicker.Value.ToShortTimeString());

05.MessageBox.Show(dateTimePicker.Value.ToString());

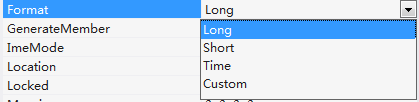
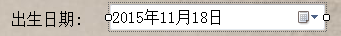
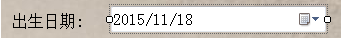
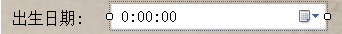
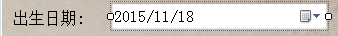
(4)Format:用于设定控件中显示的日期和时间的格式

示例:
01.为Long

02.为Short

03.为Time

04.为Custom

3.GroupBox:分组框=>用于为其他控件提供可识别的分组
下面的"用户注册信息"就是一个分组框

4.Panel:面板=>它的功能和分组框类似,都是用来将控件分组,唯一的不同是面板没有标题,但可以显示滚动条
下面的性别等内容就是放在一个"面板"里的,是不是看不出来,你呀!试试就知道它的魅力了

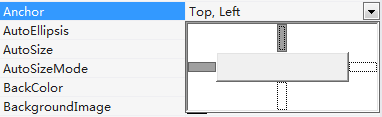
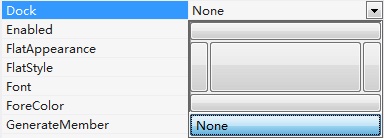
05.Anchor和Dock属性
Anchor:让控件和窗体边缘的位置保持固定的像素值。

Dock:使控件停靠在窗体的某个部位(Top,Bottom,Left,RIght),或者填充整个窗体(Fill)

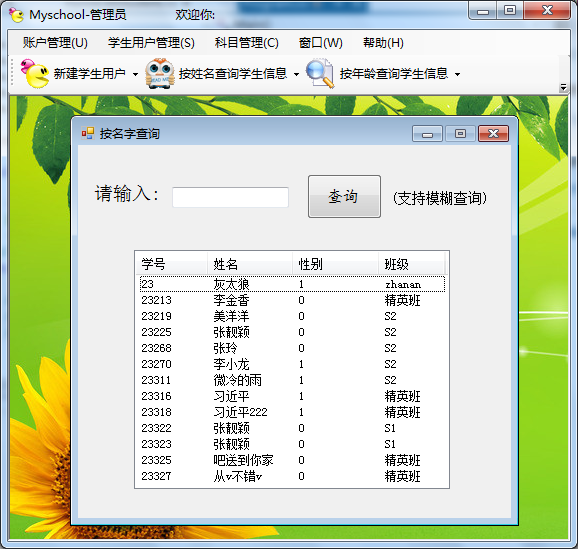
06.设置MDI窗体
如下:内部的窗体不会出它外面的窗体

而且,在电脑的 任务栏也只会显示它的一个主图标,这就会显得很专业吧!

操作方法:
01.将Main(父)isMdiContainer属性设置为true
02.在子窗体show()之前加上如下代码:
frm.MdiParent=this;//this代表当前窗体.
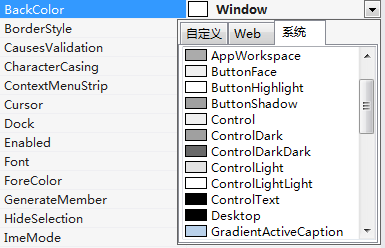
07.关于ReadOnly属性的注意点
如果对TextBox设置了ReadOnly属性,那么设置字体前景色是不起作用的,必须设置BackColor为Control外的任意颜色即可。

说到这就说完了,回见!朋友们!