使用ListView控件展示数据
01.ImageList控件
1.了解了解
| 属性 | 说明 |
| Images | 储存在图像列表中的所有图像 |
| ImageSize | 图像列表中图像的大小 |
| Transparent | 被视为透明的颜色 |
| ColorDepth | 获取图像列表的颜色深度 |
Images中图像的存放方式与存放在数组中一样,通过Count属性可以获得Images中图像的个数.每个图像都有一个索引值,从0开始,使用Images[索引值],可以定位到一个图像.
ImageList控件所包含的图像可以被ListView,TreeView,ToolStrip控件使用.
2.使用ImageList控件
步骤:
01.在【工具箱】中找到【ImageList】控件,双击添加。但在ImageList控件不会出现在窗体上,而是出现在窗体下面.

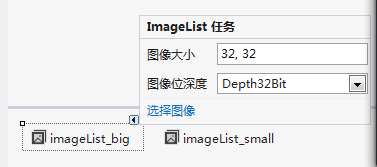
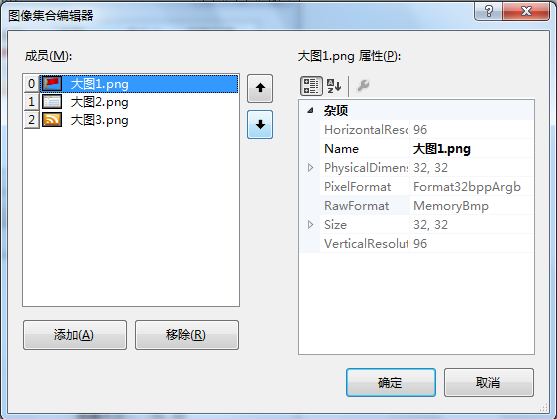
02.选择【ImageList】控件,点击【选择图像】,打开【图像集合编辑器】
然后 单击【添加】,逐个添加需要的图片。点击【确定】

注意:1.图片大小为你要选择图片的大小.
2.图像位深度最好为最大值.

03.可以使用ListView和ImageList何用了.(下面就开始说)
02.ListView控件和CoutextMenuStrip(右击)控件
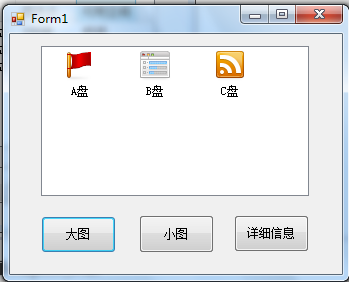
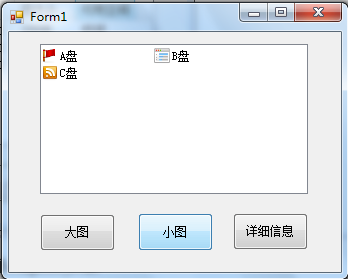
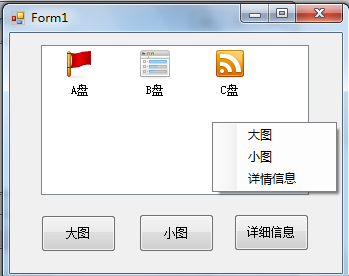
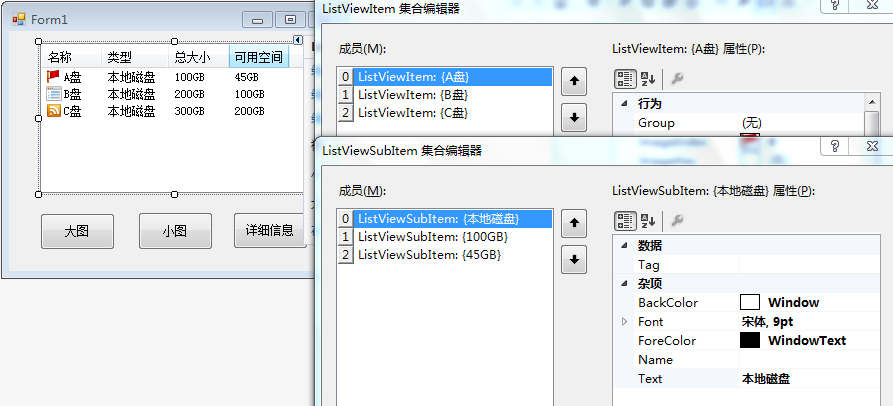
能实现的效果:




一:使用ListView步骤:
01.在【工具箱】中找到【ListView】控件,双击添加.
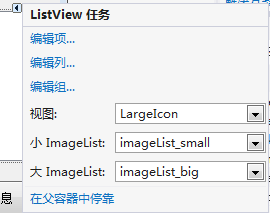
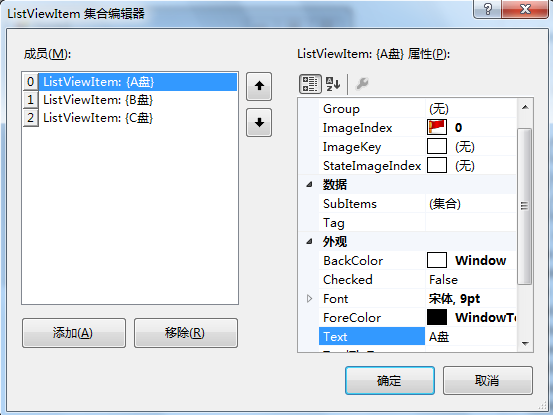
02.选择编辑项.添加项,同时为 视图(选择后就为窗体显示的默认值), 小ImageList, 大ImageList选择对应的值

经常需要赋值的有:Text(项的名字),ImageIndex(要使用的图),

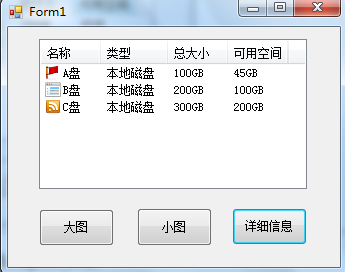
03.如果想做成"详细信息"就要在SubItem(子项)中继续操作.

二:使用CoutextMenuStrip(右击)控件
01.在【工具箱】中找到【CoutextMenuStrip】控件,双击添加.但在CoutextMenuStrip控件不会出现在窗体上,而是出现在窗体下面.

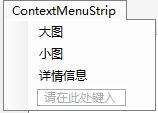
02.编辑各项值

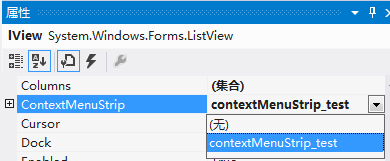
03.最后一点,好多同学会忘记,与ListView控件(name:)取得关联,也就是ContextMenuStrip属性

三:一切都准备好了,就把所有的功能与按钮关联吧!让我们来看看:
private void button_big_Click(object sender, EventArgs e) { lView.View = View.LargeIcon; } private void button_small_Click(object sender, EventArgs e) { lView.View = View.SmallIcon; } private void button_details_Click(object sender, EventArgs e) { lView.View = View.Details; }
是不是很简单呐!不过我们要是能只用代码的方法来实现"详细信息"就好了,交给大家:
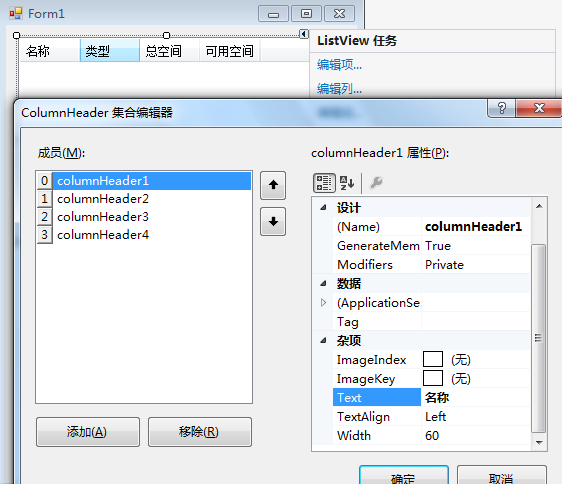
01.首先我们先把有列值搞好.

02.然后就可以上代码了:
private void Form1_Load(object sender, EventArgs e) { ListViewItem ListView = new ListViewItem("A盘",0); ListView.SubItems.Add("本地磁盘"); ListView.SubItems.Add("100GB"); ListView.SubItems.Add("10GB"); lvlist.Items.Add(ListView); ListViewItem ListView1 = new ListViewItem("B盘", 1); ListView1.SubItems.Add("本地磁盘"); ListView1.SubItems.Add("200GB"); ListView1.SubItems.Add("20GB"); lvlist.Items.Add(ListView1); ListViewItem ListView2 = new ListViewItem("C盘",2); ListView2.SubItems.Add("本地磁盘"); ListView2.SubItems.Add("300GB"); ListView2.SubItems.Add("30GB"); lvlist.Items.Add(ListView2); }
还行吧!没你想象那么难吧!慢慢去尝试吧,你会慢慢感受到它的魅力的..